es6-2
1.let和var的区别:
作用域
let不可重复定义;
const 定义的是常量。声明的时候必须赋值。
2.解构赋值
数组解构赋值
对象解构赋值
函数解构赋值
......
3. 正则扩展
ES5中:
{
let regex = new RegExp(必须是字符串,flags);
let regex = new RegExp(/xyz/i); //只能带一个参数
}
ES6:
{
let regex = new RegExp(/xyz/ig,i); //可带两个参数,但第二个参数会覆盖之前的flag
}
4.修饰符y、g和u
y和g不同在于y必须从第一个位置开始匹配,g不需要只要有匹配即可;相同点是都是全局匹配
a1.exec(‘字符串’);
ES6中新的属性a1.sticky判断是否开启了y修饰符
u
s提案还未实现
5.字符串扩展
charCodeAt()
ES6中新增的codePointAt()
string.formCodePoint('0x20bb7')在ES6中可以处理大于2个字节的编码,而ES5中的string.fromCharCode('...')不可以;
for(let code of str){ consolo.log(code)}
includes()/startsWith()/endsWith()/repeat()
模板字符串:`i am ${name}`;
补白:‘1’.padStart(2,'0'); /padEnd() //ES7,es6中有兼容库也可以使用
标签模板的应用:防止xss攻击...
raw()方法将‘\’之前会加一个斜杠防止转义;
6.兼容库:babel-polyfill
7.数值扩展
a.数值扩展
isFinite()/isNaN()/isInteger()/MAX_SAFE_INTEGER/MIX_SAFE_INTEGER/isSafeInteger()/trunc()/sign()/cbrt()/
b.数组扩展
Array.of()//返回数组类型 Array.from() [].fill()//如果有3个参数,第1个是替换的值,第二个是替换的起始位置索引值,第三个是结束位置
[].keys()//返回索引
[].value()//在兼容库下可用
[].entries()//可以获取索引和值
[].copyWithin(替换位置,读取替换值的索引,替换结束的索引值不包括该索引的值)
find()/findIndex()
ES6中[NaN].includes[NaN]可以识别,true
c.函数扩展
参数默认值:function test(a,b=“11”){console.log(x,y)} test("00");
参数作用域:let x=1; function test(x,y=x){} test("kill");
rest参数:...arg //注意rest参数使用的话,之后不可以带其他参数
扩展运算符:... //可以算rest的逆用 ...[1,2]输出1,2
箭头函数
尾调用:提升性能
d.对象扩展
简洁表示法
属性表达式: let a="b"; let x={[a]:"c"}
Object.is() 等价于 ===:Object.is([],[])为false,数组为引用类型,指向两个不同的地址;
Object.assign({a:"a"},{b,"b"})输出{a:"a",b:"b"};//assign为浅拷贝,只是引用地址拷过去,而不是将值拷过去
Object.entries()
8.Symbol:生成独一无二的值
声明:
let a1=Symbol();
let a2=Symbol.for("a1");//查看a1在全局是否注册,如若注册赋值,这里面a2和a1的值相等;
Object.getOwnPropertySymbols();//获得的结果是一个数组,可以用forEach遍历;
Reflect.ownKeys(obj) //可以获取所有的值,即包括symbol
9.set-map
set://set集合不会有相同的元素,add相同的元素不会生效也不会报错,适合去重;
两种声明:let list = new Set(); list.add(1); list.size()
let arr=[1,2,3,4]; let list = new Set(arr);
方法:add/delete/clear/has/遍历for(let key of list/list.keys()/list.entries()/list.values())/forEach
weakSet://只接收对象;弱引用,只讲引用的地址拷贝,不考虑是否删除,是否被垃圾回收
声明:let weakList = new WeakSet();
没有clear方法,没有size属性,不能遍历
map:
两种声明:let map = new Map(); //添加元素 map.set(key,value); //获取值 map.get(key);
let map = new Map([["a",1],["b",2]]);//参数是数组,数组里面的参数也是数组
方法:size/delete/clear/遍历和set一样
weakmap和weakset一样;
数据结构://优先map存储,考虑唯一性用set,放弃obj
数组查询:x.find(item=>item.t); //返回该值,而map.has()返回布尔值;
对象查询:普通用 x in obj;//删 delete obj【“x”】
9.Proxy和Reflect: //将业务逻辑和数据层分开
let x = new Proxy(代理对象obj,{添加的方法})
//has()/deleteProperty()
10.类和对象
类的基本定义和生成实例:
class Person{
constructor(name="dq"){
this.name = name;
}
}
let v_person = new Person("v")
继承: class Child extends Person{}
子类向父类传递参数:class Child extends Person{super(name);this.type="x"} //super()必须在第一行,否则报错;
getter&setter:
class Person{
constructor(name="dq"){
this.name = name;
}
get longName(){
return "dq"+this.name;
}
set longName(value){
return this.name = value;
}
}
静态方法:调用通过类去调用,而不是通过实例
class Person{
constructor(name="dq"){
this.name = name;
}
static tell(){
consolo.log("tell")
}
}
调用 Person.tell();
静态属性:直接定义 Person.type=xxx;
12.Promise:异步
let ajax = function(){
console.log("1");
return new Promise(function(resolve,reject){
setTimeout(function(){
resolve()
},1000)
})
}
调用:ajax().then(function(){},function(){}).then()...........
捕捉错误对象:.catch(function(err){consolo.log(err)})
//加载图片
View Code
Promise.all([]).then() //将多个promise实例作为一个promise,只有当,数组中多个promise实例都发生变化,才能触发这个all后面的函数
Promise.race([]).then() //只要有一个率先改变,就执行race后的函数
13.iterator和for..of..循环
var arr= ["a","b"];
var map=arr[Symbol.iterator]();
map.next();
自定义iterator接口:
let obj={ start:[1,2,3], end:[4,5], [Symbol.iterator](){ let self = this; let index = 0; let arr =self.start.concat(self.end); let len = arr.length; return { next(){ if(index<len){ return {value:arr[index++],done:false} }else{ return {value:arr[index++],done:true} } } } } }
调用: for(let key of obj){}
14.Generator
//genetator的基本定义
let tell = function* {
yield:"a";yield:"b";return "c";
}
let k=tell();
k.next();
//
let obj={};
obj[Symbol.iterator]= function* {
yield:"a";yield:"b";return "c";
}
for(let key of obj){}
//状态集
let state = function*{
while(1){yield:"a";yield:"b";}
}
let status=state(); status.next()永远在a,b,a,b间循环;
等价于:
let state = async function {
while(1){await:"a";await:"b";}
}
//抽奖的应用
let draw = function(count){console.inf0("剩余${count}次");}
let residue = function* (count){while(count>0){count--;yield draw(count)}}
let star = residue(5);
let btn = document.createElement("button");
btn.id = "start";
btn.textContext="抽奖";
document.body.appendChild("btn");
document.getElementById("start").addEventListener("click",function(){star.next()},false);
//长轮询
let ajax = function* (){yield new Promise(function(resolve,reject){ setTimeout(function(){resolve()},200)})}
let pull = function(){let generator=ajax();let step = generator.next();step.value.then(function(d){
if(d.code!=0){setTimeout(function(){console.log("wait");pull();},1000)}else{console.log(d);}
})}
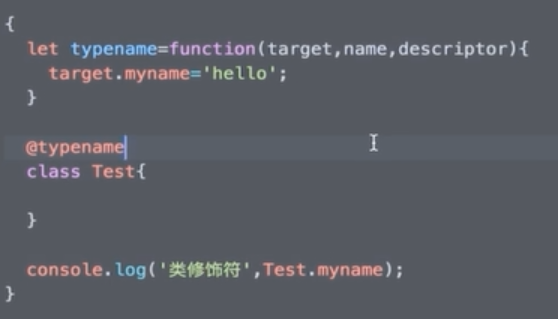
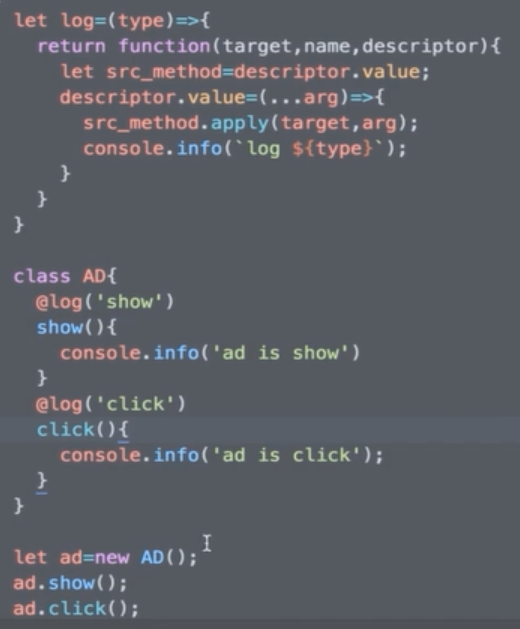
15.Decorator:修饰器,函数修改类的行为
下载:babel-plugin-transform-decorators-legacy
修改 babelrc文件:

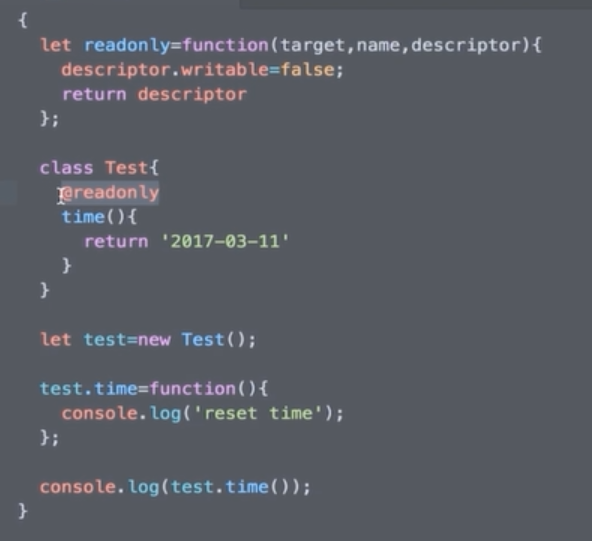
//利用修饰器使得类只读

第三方修饰器的js库:core-decorators


16.模块化
import * as 啊啊啊 from“” //啊啊啊.A
export default {a,b} import xx from "" //xx.a



