vue
cdn资源:http://www.bootcdn.cn/vue/
html css js和效果实时可以观看的页面编辑器:https://codepen.io/bhnddowinf/pen/KzNoay#0
vuejs目标是尽可能的实现响应的数据绑定和组合的视图组件
组件系统:独立可复用 衍生出组件数的概念
MVVM:view改变通过viewmodel传递给model;model改变也通过viewmodel传送给view
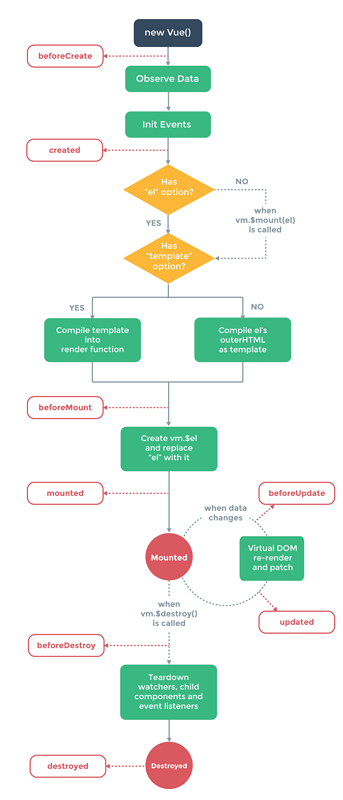
钩子函数:
生命周期:

自定义元素
1.双向绑定
v-model绑定的变量名要和文档中大括号绑定的变量名一致,才能达到两个变量的值同步的效果。

<p>{{message}}</p> <input v-model="message">
2.列表循环v-for
3.逻辑判断指令v-if
变量名设置布尔值(0/1)来实现dom操作
4.定义模板;注册组件
vue中对css和其他一样在模板中定义类名等定义即可。

//页面结构自定义元素 <app-nav></app-nav> //定义 var appNav = Vue.extend({ teamplate:'<div>appNav</div>' }) //注册 vue.component('app-nav',appNav)
//创建实根例
new vue({el:'#app'})
5.构造器与实例
属性和方法
vm.$data === data //true
vm.$el === document.getElementById('example') //true
方法:$watch
vm.$watch("监听对象",function(newVal,oldVal){})
6.数据绑定
{{}}和{{{}}}的区别:三个大括号不会被解析,会原样输出
在vue1.0中数据绑定还有个特定的标签partial,但vue2.0被移除不多讲:

<body>
<div id="app">
<partial name="my-partial"></partial>
</div>
</body>
<script>
Vue.partial('my-partial','<p>this is a partial {{msg}}</p>');
new Vue({
el:"#app",
data: {
msg:'我是九门琪琪'
}
})
</script>
注意:这样的代码的安全性要注意,可能会遇到XSS攻击,恶意的代码被提交。
v-bind 缩写为 ‘:’
可以绑定表达式(注意:不可以绑定语句例如var a=1;等)
7.过滤器filter
内置过滤器 、自定义过滤器。
可连续过滤;
可传递参数:{{message | json 4}} 4个空格
自定义过滤器:

<body>
<div id="app">
<span v-text="msg | warp 'before' 'end'"></span>
</div>
</body>
<script>
Vue.filter('warp',function (value,begin,end) {
return begin+value+end;
})
new Vue({
el:"#app",
data: {
msg:'我是九门琪琪'
}
})
</script>
8.指令
v-if 、v-bind 、v-on
9.计算属性computed
循环的利用
$watch get和set:
this
lazy、number 、三元运算、 debounce(延时)
10.class和style的绑定

<body>
<div id="app">
<div v-bind:class="{'class-a':isA}">111111111</div>
</div>
</body>
<script>
new Vue({
el:"#app",
data: {
isA:true
}
})
</script>
class绑定object、数组;
v-bind:style=""

<body>
<div id="app">
<div v-bind:style="{color:activeColor}">111111111</div>
</div>
</body>
<script>
new Vue({
el:"#app",
data: {
activeColor:'red'
}
})
</script>
11.条件渲染
v-if和v-else template v-show
注意:v-if不支持嵌套
12.列表渲染
v-for in/of(of没有index)
track by="$index"
$set $remove
filterBy orderBy
12.方法与事件处理
$event script方法中:event.type....
stopPropgation preventDefault
事件修饰符.stop .prevent
v-on @keycode.f1
13.表单控件和绑定
双向数据绑定:type CheckBox,radio

<body>
<div id="app">
<select name="" id="" multiple v-model="selected">
<option value="a" selected>A</option>
<option value="b">B</option>
<option value="c">C</option>
</select>
<span>Selected:{{selected | json}}</span>
</div>
</body>
<script>
new Vue({
el:"#app",
data: {
selected: "C"
}
})
</script>
绑定value
CheckBox的v-model绑定的为toggle

<body>
<div id="app">
<input type="checkbox" v-model="toggle" v-bind:true-value="a" v-bind:false-value="b">
<pre>{{toggle}}</pre>
</div>
</body>
<script>
new Vue({
el:"#app",
data: {
toggle:'',
a:'太',
b:"ba"
}
})
</script>
radio绑定v-bind:value="a"; data:{picked:'',a=''}
select绑定v-bind:value="{number:123} ";data:{selected:" "}
14.组件
vue.extend()//创建组件构造器
vue.component(tag,constructor)//全局注册组件,挂在到tag,可重复利用
is特性:也是可以进行模板的引入。特点是可以通过data动态的添加组件,将模板名绑定的进行动态变化。
注意:template不能在table中使用,一些标签的嵌套要规范,否则不能渲染,也不会报错
15.props
some-props和:some-props的区别:第一个会被解析为字符串,冒号绑定会被解析为数值。
prop绑定类型是单向绑定,防止子组件无意改变父组件,但也可以.sync和.once修饰符强制双向和单次绑定。
prop验证:只要有错,丢出检查机制。
16.$parent、$root、$children
this.$parent.$set("msg",this.msg); //vue.set的三个参数(改的变量,第几项,改成什么)
注意:尽量不要修改父组件和根组件的资料。
17.自定义事件
$on(“事件名”,回调)、$once:监听
$emit("执行事件名",参数):在他上面触发事件
$dispatch():广播至根组件,冒泡 注意:执行第一次回调会阻止冒泡,除非return true;
$broadcast:传播至所有后代
18.v-on绑定自定义事件
v-on:child-msg="父组件方法名";
19.子组件索引
v-ref
20.动态组件
keep-alive:动态组件被保留
activate钩子:只作用于动态组件切换或静态组件初始化
transition-mode:两个动态组件过渡(in-out、out-in)
编写可复用的组件:
异步加载:按需加载;
递归组件:
inline-teamplate内联模板:
21.data增加或修改如何改为响应式
JSON.stringify()
object.defineProperty() writtable...
$log()
注意:vuejs不能检测到对象属性的增加和删除;vm.b=2等非响应式的不能做到双向绑定;vm.$set()和vue.set()是响应的
注意:vuejs很注意初始值,尽量设置初始值。
深拷贝 assign()
MutationObserver
异步更新队列:确定更新vue.nextTick()
$el
22.计算属性有缓存机制
关闭缓存:cache:false;get:fun()
23.
注意:vue2.0以后属性中不可以再使用mustache;已经被丢弃。
v-text v-html
24.$emit
子组件在父组件中的自定义事件需要通过在该子组件中注册
方法名(){
this.$emit("自定义事件名",参数);
}
25.与methods同级的watch方法
watch:function(val,oldVal){}
27.transition
<transition name="" mode="out-in">
<div :is="comA" key="1"></div>
<div :is="comA" key="2"></div>
</transition>
可以挂:v-if、v-show、组件
注意:过渡的时候如果标签名相同是不会执行过渡的,需要制定key来解决
28.js控制动画
注意:先去除css的动画:css="false"
然后绑定beforeEnter(el);enter(el,done);leave
29.全局定义自定义指令(写到根实例里面new vue)
directive:fun(el,binding)
30.在全局的vue中引入jq
31.插件
引入vue-router:
在minin.js中import VueRouter from 'vue-router';注册Vue.use(VueRouter); 实例化let Router = new VueRouter();data中写入
router;
render:function(h){
return h(App)
}
h => h(App)
引入vue-resource,只用注册不用实例化;然后在用的地方this.$http.get();
32.style的scoped标签在当前单文件组件中引用,否则全局引用。
实战2.0
1.npm i vue-cli -g
npm init webpack
npm i
npm run build
2.vuex

let store = new Vuex. Store({ state: { totalprice:0 }, mutations: { increment(state,price){ state.totalprice+=price }, getters: { gettotal(state){ return state.totalprice } }, decrement(state,price){ state.totalprice-=price }, actions:{ increase(context,price){ context.commit("increment",price) } } } })
vuex中文网:https://vuex.vuejs.org/zh-cn/
mudules对store进行了分类
3.
注意methods常见js方法:
this. split() reverse() join() trim() .keyup .enter unshift shift push pop splice sort concat match indexof
JSON.parse
添加: push()
删除:splite(index,1)




