.25-浅析webpack源码之事件流compilation(3)
这一节跑下一批plugin。
compiler.apply( new EnsureChunkConditionsPlugin(), new RemoveParentModulesPlugin(), new RemoveEmptyChunksPlugin(), new MergeDuplicateChunksPlugin(), new FlagIncludedChunksPlugin(), new OccurrenceOrderPlugin(true), new FlagDependencyExportsPlugin(), new FlagDependencyUsagePlugin() );
希望不要跟上一节一样,全是plugin。
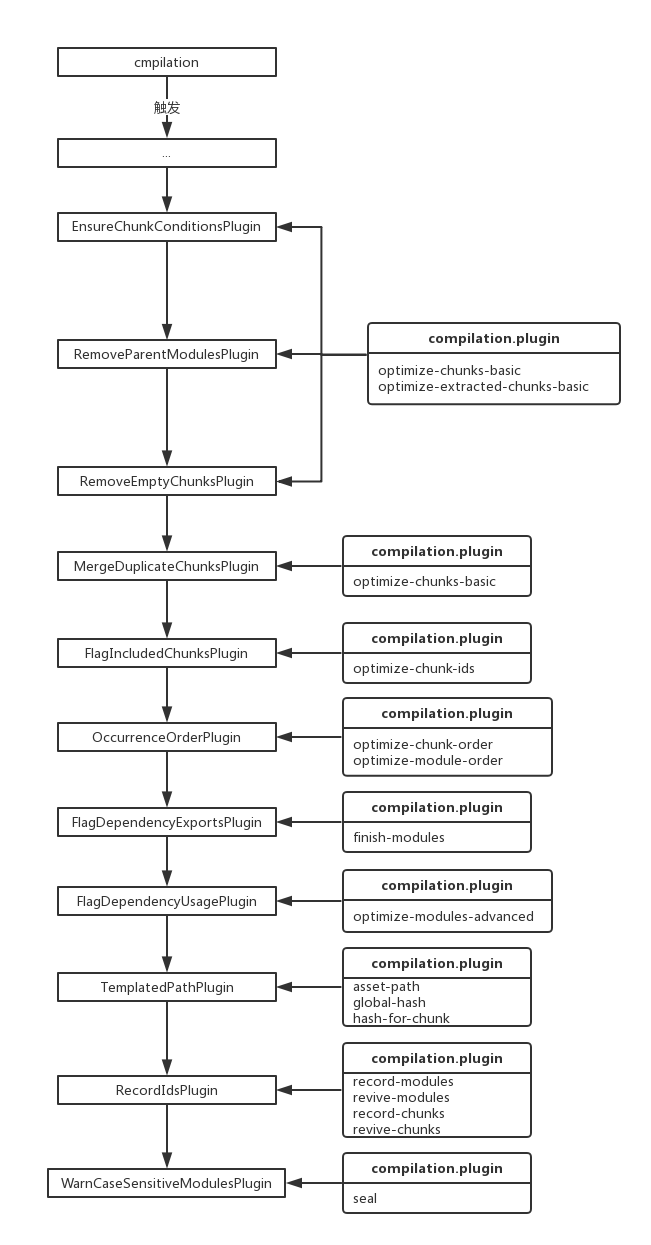
流程如图(看看流程图就行了,后面也没有什么内容):

EnsureChunkConditionsPlugin
class EnsureChunkConditionsPlugin { apply(compiler) { compiler.plugin("compilation", (compilation) => { const triesMap = new Map(); compilation.plugin(["optimize-chunks-basic", "optimize-extracted-chunks-basic"], (chunks) => { /**/ }); }); } }
这个看看就懂,不解释了。
RemoveParentModulesPlugin
class RemoveParentModulesPlugin { apply(compiler) { compiler.plugin("compilation", (compilation) => { compilation.plugin(["optimize-chunks-basic", "optimize-extracted-chunks-basic"], (chunks) => { /**/ }); }); } }
难道又是另一批plugin么……
RemoveEmptyChunksPlugin
class RemoveEmptyChunksPlugin { apply(compiler) { compiler.plugin("compilation", (compilation) => { compilation.plugin(["optimize-chunks-basic", "optimize-extracted-chunks-basic"], (chunks) => { /**/ }); }); } }
是的。
MergeDuplicateChunksPlugin
class MergeDuplicateChunksPlugin { apply(compiler) { compiler.plugin("compilation", (compilation) => { compilation.plugin("optimize-chunks-basic", (chunks) => { /**/ }); }); } }
FlagIncludedChunksPlugin
class FlagIncludedChunksPlugin { apply(compiler) { compiler.plugin("compilation", (compilation) => { compilation.plugin("optimize-chunk-ids", (chunks) => { /**/ }); }); } }
OccurrenceOrderPlugin
class OccurrenceOrderPlugin { // true constructor(preferEntry) { if (preferEntry !== undefined && typeof preferEntry !== "boolean") { throw new Error("Argument should be a boolean.\nFor more info on this plugin, see https://webpack.js.org/plugins/"); } this.preferEntry = preferEntry; } apply(compiler) { const preferEntry = this.preferEntry; compiler.plugin("compilation", (compilation) => { compilation.plugin("optimize-module-order", (modules) => { /**/ }); compilation.plugin("optimize-chunk-order", (chunks) => { /**/ }); }); } }
看到那个错误提示就想笑,这个插件除了你自己谁会去调用啊。
FlagDependencyExportsPlugin
class FlagDependencyExportsPlugin { apply(compiler) { compiler.plugin("compilation", (compilation) => { compilation.plugin("finish-modules", (modules) => { /**/ }); function addToSet(a, b) { /**/ } }); } }
FlagDependencyUsagePlugin
class FlagDependencyUsagePlugin { apply(compiler) { compiler.plugin("compilation", compilation => { compilation.plugin("optimize-modules-advanced", modules => { /**/ }); function addToSet(a, b) { /**/ } function isSubset(biggerSet, subset) { /**/ } }); } }
总的来说,这一批plugin是针对模块的,不过仍然没有任何实际行为。
还剩下3个也一并过了吧。
TemplatedPathPlugin
class TemplatedPathPlugin { apply(compiler) { compiler.plugin("compilation", compilation => { const mainTemplate = compilation.mainTemplate; mainTemplate.plugin("asset-path", replacePathVariables); mainTemplate.plugin("global-hash", function(chunk, paths) { /**/ }); mainTemplate.plugin("hash-for-chunk", function(hash, chunk) { /**/ }); }); } }
RecordIdsPlugin
class RecordIdsPlugin { apply(compiler) { compiler.plugin("compilation", compilation => { compilation.plugin("record-modules", (modules, records) => { /**/ }); compilation.plugin("revive-modules", (modules, records) => { /**/ }); function getDepBlockIdent(chunk, block) { /**/ } compilation.plugin("record-chunks", (chunks, records) => { /**/ }); compilation.plugin("revive-chunks", (chunks, records) => { /**/ }); }); } }
WarnCaseSensitiveModulesPlugin
class WarnCaseSensitiveModulesPlugin { apply(compiler) { compiler.plugin("compilation", compilation => { compilation.plugin("seal", () => { /**/ }); }); } }
这里把所有compilation事件流触发完后,也只是针对不同的阶段再次进行plugin,所以详细过程还需要继续跑流程。
老子要日穿V8引擎



