.24-浅析webpack源码之事件流compilation(2)
下一个compilation来源于以下代码:
compiler.apply(new EntryOptionPlugin()); compiler.applyPluginsBailResult("entry-option", options.context, options.entry);
之前简单分析该处的apply,此处只看非数组单入口的情况,此时会引入SingleEntryDependency模块,与compilation相关的内容如下:
compiler.plugin("compilation", (compilation, params) => {
const normalModuleFactory = params.normalModuleFactory;
// ES6的Map
compilation.dependencyFactories.set(SingleEntryDependency, normalModuleFactory);
});
此处用到了ES6新加的数据结构Map,SingleEntryDependency是个没什么营养的类,之前简单讲过。
总的来说就是设置了compilation.dependencyFactories的一条属性。
下面是一长串的apply:
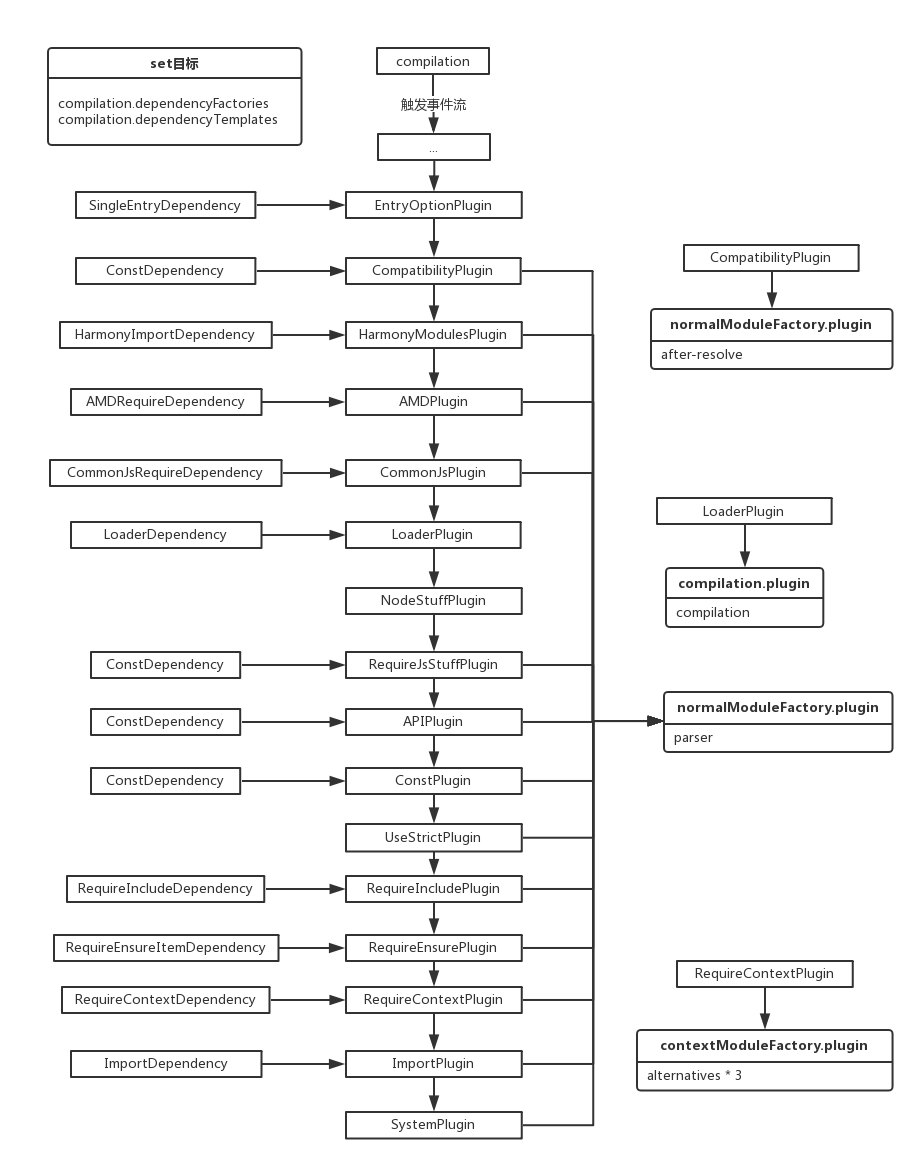
compiler.apply( new CompatibilityPlugin(), new HarmonyModulesPlugin(options.module), new AMDPlugin(options.module, options.amd || {}), new CommonJsPlugin(options.module), new LoaderPlugin(), new NodeStuffPlugin(options.node), new RequireJsStuffPlugin(), new APIPlugin(), new ConstPlugin(), new UseStrictPlugin(), new RequireIncludePlugin(), new RequireEnsurePlugin(), new RequireContextPlugin(options.resolve.modules, options.resolve.extensions, options.resolve.mainFiles), new ImportPlugin(options.module), new SystemPlugin(options.module) );
这一批注入了16个'compilation'事件。
其中大部分都还是给其他的属性注入事件流,所以下面的内容基本上只是保证源码完整而列出来,并没有什么东西。
看看流程图就行了,后面的内容全部可以跳过:

CompatibilityPlugin
class CompatibilityPlugin { apply(compiler) { compiler.plugin("compilation", (compilation, params) => { // 这两个模块没什么讲的 compilation.dependencyFactories.set(ConstDependency, new NullFactory()); compilation.dependencyTemplates.set(ConstDependency, new ConstDependency.Template()); params.normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); params.normalModuleFactory.plugin("after-resolve", (data, done) => { /**/ }); }); } }
这个插件给Map上设置的属性没看懂什么用,主要还是注入了2个事件,先做记录。
HarmonyModulesPlugin
class HarmonyModulesPlugin { // options.module constructor(options) { this.options = options; } apply(compiler) { compiler.plugin("compilation", (compilation, params) => { const normalModuleFactory = params.normalModuleFactory; compilation.dependencyFactories.set(HarmonyImportDependency, normalModuleFactory); compilation.dependencyTemplates.set(HarmonyImportDependency, new HarmonyImportDependency.Template()); // ...大量set params.normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); }); } }
设置了大量的属性,注入了一个parser事件……也没有什么动静。
AMDPlugin
class AMDPlugin { // options.module,options.amd constructor(options, amdOptions) { this.amdOptions = amdOptions; this.options = options; } apply(compiler) { const options = this.options; const amdOptions = this.amdOptions; compiler.plugin("compilation", (compilation, params) => { const normalModuleFactory = params.normalModuleFactory; const contextModuleFactory = params.contextModuleFactory; compilation.dependencyFactories.set(AMDRequireDependency, new NullFactory()); compilation.dependencyTemplates.set(AMDRequireDependency, new AMDRequireDependency.Template()); // more set... params.normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); }); compiler.plugin("after-resolvers", () => { /**/ }); } }
先不管这里的set,总之这里依然是注入了一个parser事件。
CommonJsPlugin
class CommonJsPlugin { constructor(options) { this.options = options; } apply(compiler) { const options = this.options; compiler.plugin("compilation", (compilation, params) => { const normalModuleFactory = params.normalModuleFactory; const contextModuleFactory = params.contextModuleFactory; compilation.dependencyFactories.set(CommonJsRequireDependency, normalModuleFactory); compilation.dependencyTemplates.set(CommonJsRequireDependency, new CommonJsRequireDependency.Template()); // set... params.normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); }); } }
这两个插件从名字来看比较明了,但是具体行为还需要调用的时候做分析。
LoaderPlugin
class LoaderPlugin { apply(compiler) { // 属性设置 compiler.plugin("compilation", (compilation, params) => { const normalModuleFactory = params.normalModuleFactory; compilation.dependencyFactories.set(LoaderDependency, normalModuleFactory); }); // plugin compiler.plugin("compilation", (compilation) => { compilation.plugin("normal-module-loader", (loaderContext, module) => { /**/ }); }); } }
这个也没有任何操作,设置了一个属性,注入normal-module-loader事件。
NodeStuffPlugin
这个node参数的东西暂时不管了
RequireJsStuffPlugin
class RequireJsStuffPlugin { apply(compiler) { compiler.plugin("compilation", function(compilation, params) { compilation.dependencyFactories.set(ConstDependency, new NullFactory()); compilation.dependencyTemplates.set(ConstDependency, new ConstDependency.Template()); params.normalModuleFactory.plugin("parser", function(parser, parserOptions) { /**/ }); }); } };
APIPlugin
class APIPlugin { apply(compiler) { compiler.plugin("compilation", (compilation, params) => { compilation.dependencyFactories.set(ConstDependency, new NullFactory()); compilation.dependencyTemplates.set(ConstDependency, new ConstDependency.Template()); params.normalModuleFactory.plugin("parser", parser => { /**/ }); }); } }
ConstPlugin
class ConstPlugin { apply(compiler) { compiler.plugin("compilation", (compilation, params) => { compilation.dependencyFactories.set(ConstDependency, new NullFactory()); compilation.dependencyTemplates.set(ConstDependency, new ConstDependency.Template()); params.normalModuleFactory.plugin("parser", parser => { /**/ }); }); } }
UseStrictPlugin
class UseStrictPlugin { apply(compiler) { compiler.plugin("compilation", (compilation, params) => { params.normalModuleFactory.plugin("parser", (parser) => { /**/ }); }); } }
RequireIncludePlugin
class RequireIncludePlugin { apply(compiler) { compiler.plugin("compilation", (compilation, params) => { const normalModuleFactory = params.normalModuleFactory; compilation.dependencyFactories.set(RequireIncludeDependency, normalModuleFactory); compilation.dependencyTemplates.set(RequireIncludeDependency, new RequireIncludeDependency.Template()); params.normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); }); } }
RequireEnsurePlugin
class RequireEnsurePlugin { apply(compiler) { compiler.plugin("compilation", (compilation, params) => { const normalModuleFactory = params.normalModuleFactory; compilation.dependencyFactories.set(RequireEnsureItemDependency, normalModuleFactory); compilation.dependencyTemplates.set(RequireEnsureItemDependency, new RequireEnsureItemDependency.Template()); compilation.dependencyFactories.set(RequireEnsureDependency, new NullFactory()); compilation.dependencyTemplates.set(RequireEnsureDependency, new RequireEnsureDependency.Template()); params.normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); }); } }
RequireContextPlugin
class RequireContextPlugin { constructor(modulesDirectories, extensions, mainFiles) { if (!Array.isArray(modulesDirectories)) throw new Error("modulesDirectories must be an array"); if (!Array.isArray(extensions)) throw new Error("extensions must be an array"); this.modulesDirectories = modulesDirectories; this.extensions = extensions; this.mainFiles = mainFiles; } apply(compiler) { compiler.plugin("compilation", (compilation, params) => { const contextModuleFactory = params.contextModuleFactory; const normalModuleFactory = params.normalModuleFactory; compilation.dependencyFactories.set(RequireContextDependency, contextModuleFactory); compilation.dependencyTemplates.set(RequireContextDependency, new RequireContextDependency.Template()); compilation.dependencyFactories.set(ContextElementDependency, normalModuleFactory); params.normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); params.contextModuleFactory.plugin("alternatives", (items, callback) => { /**/ }); params.contextModuleFactory.plugin("alternatives", (items, callback) => { /**/ }); params.contextModuleFactory.plugin("alternatives", (items, callback) => { /**/ }); }); } }
这个插件还有点内容,构造函数中3个参数分贝代表模块文件夹、默认扩展名、主入口文件名。
ImportPlugin
class ImportPlugin { constructor(options) { this.options = options; } apply(compiler) { const options = this.options; compiler.plugin("compilation", (compilation, params) => { const normalModuleFactory = params.normalModuleFactory; const contextModuleFactory = params.contextModuleFactory; compilation.dependencyFactories.set(ImportDependency, normalModuleFactory); compilation.dependencyTemplates.set(ImportDependency, new ImportDependency.Template()); // more set... normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); }); } }
SystemPlugin
class SystemPlugin { constructor(options) { this.options = options; } apply(compiler) { compiler.plugin("compilation", (compilation, params) => { params.normalModuleFactory.plugin("parser", (parser, parserOptions) => { /**/ }); }); } }
这一批的plugin基本上都是为normalModuleFactory注入parser事件,所以说编译行为还在准备中……



