团队工作总结

1 <!-- 2 作者:543488944@qq.com 3 时间:2015-05-30 4 描述:珍爱网山寨版 5 --> 6 <!DOCTYPE html> 7 <html> 8 9 <head lang="en"> 10 <meta http-equiv="content-type" content="text/html" ; charset="utf-8" /> 11 <title>男神女神配</title> 12 <link rel="stylesheet" type="text/css" href="css/geshi.css"> 13 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 14 <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> 15 <meta name="format-detection" content="telephone=no"> 16 <meta name="renderer" content="webkit"> 17 <meta http-equiv="Cache-Control" content="no-siteapp" /> 18 <link rel="alternate icon" type="image/png" href="assets/i/favicon.png"> 19 <link rel="stylesheet" href="assets/css/amazeui.min.css" /> 20 <script src="assets/js/jquery.min.js"></script> 21 <script src="assets/js/amazeui.min.js"></script> 22 23 <style> 24 .header { 25 text-align: center; 26 } 27 .header h1 { 28 font-size: 200%; 29 color: #333; 30 margin-top: 30px; 31 } 32 .header p { 33 font-size: 14px; 34 } 35 </style> 36 37 <style type="text/css">body{margin:8px 60px 30px 60px;} 38 </style> 39 40 </head> 41 42 <body style="background: url(img/img.jpg) fixed no-repeat; background-size: cover;"> 43 <div style="padding-left: 35px;"> 44 <font color="white" size="7" face="copperplate gothic light"><B>男神女神配<B></font> 45 </div> 46 <br><br><br><br><br><br> 47 48 <ol class="am-breadcrumb"> 49 <li><a href="http://127.0.0.1:8020/QDDS/QDDS.html" class="am-icon-home">首页</a></li> 50 <li><a href="搜索/珍爱网会员搜索_珍爱找人联系方式_珍爱网搜索结果.html">找一找</a></li> 51 <li><a href="App/App/App/index.html">最新活动</a></li> 52 <li class="am-active">内容</li> 53 </ol> 54 55 <div class="am-slider am-slider-default am-slider-carousel"data-am-flexslider="{itemWidth: 200, itemMargin: 5}"> 56 <ul class="am-slides"> 57 <li><img src="img/1.jpg" /></li> 58 <li><img src="img/2.jpg" /></li> 59 <li><img src="img/3.jpg" /></li> 60 <li><img src="img/4.jpg" /></li> 61 <li><img src="img/5.jpg" /></li> 62 <li><img src="img/6.jpg" /></li> 63 <li><img src="img/7.jpg" /></li> 64 <li><img src="img/8.jpg" /></li> 65 <li><img src="img/9.jpg" /></li> 66 <li><img src="img/10.jpg" /></li> 67 <li><img src="img/11.jpg" /></li> 68 <li><img src="img/12.jpg" /></li> 69 <li><img src="img/13.jpg" /></li> 70 <li><img src="img/14.jpg" /></li> 71 <li><img src="img/15.jpg" /></li> 72 <li><img src="img/16.jpg" /></li> 73 <li><img src="img/17.jpg" /></li> 74 <li><img src="img/18.jpg" /></li> 75 </ul> 76 </div><br><br> 77 78 <!-- 79 <table border="1" align="center" width="50%"> 80 <tr><td align="center">aa</td> 81 <td align="center">bb</td> 82 <td align="center">cc</td> 83 </tr> 84 <tr><td align="center">dd</td> 85 <td align="center">ee</td> 86 <td align="center">ff</td> 87 </tr> 88 <tr><td align="center">aa</td> 89 <td align="center">bb</td> 90 <td align="center">cc</td> 91 </tr> 92 <tr><td align="center">dd</td> 93 <td align="center">ee</td> 94 <td align="center">ff</td> 95 </tr> 96 <br> 97 </table>} 98 --> 99 100 <div class="am-g"> 101 <div class="am-u-sm-6" style="border:3px solid pink;width:520px;height:430px"> 102 <div> 103 <div class="am-u-sm-7"> 104 <br><img src="img/sexicon.jpg"/> 105 </div> 106 <div class="am-u-sm-5"> 107 <br><br><br><br> 108 <font color="#009CDA" size="6" face="copperplate gothic light"><B>男神女神配<B></font> 109 <div><br><br><br><br></div> 110 </div> 111 </div> 112 <form> 113 <input type="text"> 用户名 114 <a href=" http://www.baidu.com"><font color="#009CDA">注册帐号</font></a><br><br> 115 <input type="password"> 输密码 116 <a href=" http://www.baidu.com"><font color="#009CDA">找回密码</font></a><br><br> 117 记住密码 <input type="checkbox"> 118 自动登录 <input type="checkbox"> 119 Good Luck<br> 120 121 <input type="button" value=" 安全登录 " onclick="javascript:alert('年纪小小就学人交友?快去学习去!!');"> 122 to Seek Your Destiny 123 <img src="img/favicon.ico" width="20" height="20"> 124 </form> 125 </div> 126 <div class="am-u-sm-6">啦啦啦</div> 127 </div> 128 129 <!-- 130 <form> 131 性别:男<input type="radio" name="sex"> 132 女<input type="radio" name="sex"><br> 133 学历:<select> 134 <option>小学</option> 135 <option>初中</option> 136 <option>高中</option> 137 <option>中专</option> 138 <option>大专</option> 139 <option>本科</option> 140 <option>硕士</option> 141 <option>研究生</option> 142 </select><br> 143 评论:<textarea></textarea><br> 144 文件上传:<input type="file"> 145 <input type="submit" value="提交"> 146 <input type="reset" value="重置"> 147 <img src="img/favicon.ico"> 148 </form> 149 --> 150 151 <br><br><br><hr color="#000000"/> 152 </body> 153 154 </html>
(由于前几次在发随笔的工作,我们团体犯了一些低级的错误,导致团队分数造成了一定的影响,所以从本次开始,我们团队将实行,全体组员共同完成随笔工作。)
一、项目方面
我们团队本次做的项目是”男神女神配社交网站”,经过一段时间的努力,我们小组把大概的项目框架已经完整的做出来了,我们所用的工具是“IntelliJ IDEA,HBuild,MySql”,结合java语言以及CSS样式来实现,我们组的各个成员都在规定的期限内完成了各自的任务,从而使我们的任务能够按时完成。
二、团队合作
从本次工作来看,一开始我们小组都处于一种漫无目的的状态,因为在上交项目的时候也是匆匆忙忙想了个主题就上交去的,导致项目开展前期,对于这个项目的了解也是少之又少,这对于我们的进度影响非常大,随后我们立即开展了几次例会,在开展例会期间也因为教室问题,几次没有开成,但是在开成的那几次中,各个组员都积极发表了对于这个项目的看法,大家都希望能尽快走出这个瓶颈,在我们交流过程中也出现了一些争执,但现在回过头去看,感觉那些争执都是避免不了的,或许那些争执正是我们小组工作的转折点,项目才得以进行到这一阶段。经历了几番风波后,各个成员也很快融入了这个大集体,各司其职,工作也井然有序的进行着。
三、工作态度及其小组自评
组员:黄铭琪
我在这一次的团队合作中做的是“活动页面”,暂时只是做了一个静态页面,一方面是因为我们这个学期才开始学习web应用及其架构,很多方面还不熟悉,对于数据库链接方面更多是不会做,上课听得懂,下课照着老师教的做,要改起来就不知道从何入手了;还有另一方面是我这个学期也要学习其它学科,操作系统等方面也是蛮难的(个人是这样觉得的),平时很多其它的作业,而且自己在这个学期也要考证,个人在组织社团工作有点多,很少有自己的时间去实践。不过对于我们这个项目,就算不懂我还是会努力去学习,因为大家在共同奋斗,其他人都在努力,你也会跟着一起努力。因为,优秀是能够互相感染的。虽然有争吵,但有争吵就有进步,我们会在讨论中共同努力,共同进步。
组员:方俊杰
在这次团队合作中,由于个人忙碌的原因,所以花在这个项目的时间不是很多,我觉得这个项目连接后台数据库,前台的页面制作都是不难的事情,比较难的是没有接触过的电脑端口间的信息交流,像QQ、微信那样交流就有点搞不懂,我相信,我们团队一起来探讨一起解决,肯定能够有所收获,不仅把项目完成好,更主要的是大家都可以学习到课堂上学不到的东西。我觉得大家一起进步最重要。
组员:余雅诗
我是很有热血去做这个项目的。在实施这个项目的一开始,我们组四个人真的好茫然,项目所关联的东西,都是这学期新接触的知识。一开始开展这个项目时,关联后台管理只是开始讲了一点点,数据库连接还没教,APP打包从没接触过......这一系列的难题都困扰着我们,我们在分工时都只是说谁谁谁负责哪一项,谁谁谁又负责哪一项,这根本就没具体讲到点子上,而开例会时老是不齐人,讨论没方向,各执己见,所以我们的第一阶段真的很虚。在第二个阶段时,我们意识到这样下去不行,这会远远的掉队,所以我们决定每个人先拟好思路,在课堂上用了两节课的时间一直讨论分工跟项目方向,把我们每个人负责的每一项都具体落实下来。两节课时间不长,但我们争取了不放过每一分每一秒,一直在讨论。经过这次的讨论,我们的思路真的清晰了很多(这次例会情况没有写在博客上,是我们的一个失误)。我主要负责主页的设置,主页的导航、幻灯片、用户登录注册信息显示界面这几样在目前已经实现了。幻灯片目前是导入了自己班上的9位男生和9位女生的信息,其实下了手去做才会发现,每个点都有每个点的不易,加载图片上去是不难,但是我发现如果直接引用图片会导致页面显示的不规则,所以对于每一张图片我都有重新调整过了其分辨率。因为设置幻灯片的内容时,其原意就是用来显示部分注册客户的个人照的,这也就意味着用户在注册的时候,系统应该有一个功能——就是把用户上传的图片裁剪成固定的大小,这一部分内容还没实施。在主页面上,还有新闻板块和留言板块没有完成,新闻板块不难完成,现在我主要是卡在了在留言板上把用户留言的信息存在数据库上,我的队友已经学会了连接数据库,接下来,我就准备请教队友免费教学啦~
组员:欧阳可圣
对于我自己而言,首先我的工作量或许在整个团队中不是最多最重的,或许很多时候我做的工作不能得到小组其他成员百分百的满意,但我敢保证我对于我工作的这块,我绝对是下了很大的功夫,我也知道大家都在为了团队的项目而共同奋斗着,在工作上我们之间也或多或少有过一些不愉快的冲突,这主要是因为在项目的交流上存在着一些意见分歧而导致的,我想我们大家在遭遇困境的时候,就需要我们大家静下心来好好想想,我们或许很多时候在工作上都掺杂了些个人感情,这点很多时候是避免不了的,如果有什么意见或者建议,我更希望大家能及时在小组里反映,在小组内我们大家都是平等的,既然你认为你是小组中的一份子,那么你就有权力提出你的意见,让我们大家来听听。而不是在一旁,整天默默的做做做,这样既让小组其他成员不知道你到底在做什么,也很多时候会被误解。所以我认为我们大家的工作态度是不可否认的,小组成员各个都很棒。毕竟我们团队属于优秀团队之一。所以我们在接下来的工作中,需要多注意交流这一块。
四、小组贡献分
黄铭琪(琪): 4.8分
方俊杰(丁): 5.1分
余雅诗(大): 4.9分
欧阳可圣(圣): 5.2分
接下来,就是我们组的网页展示了~
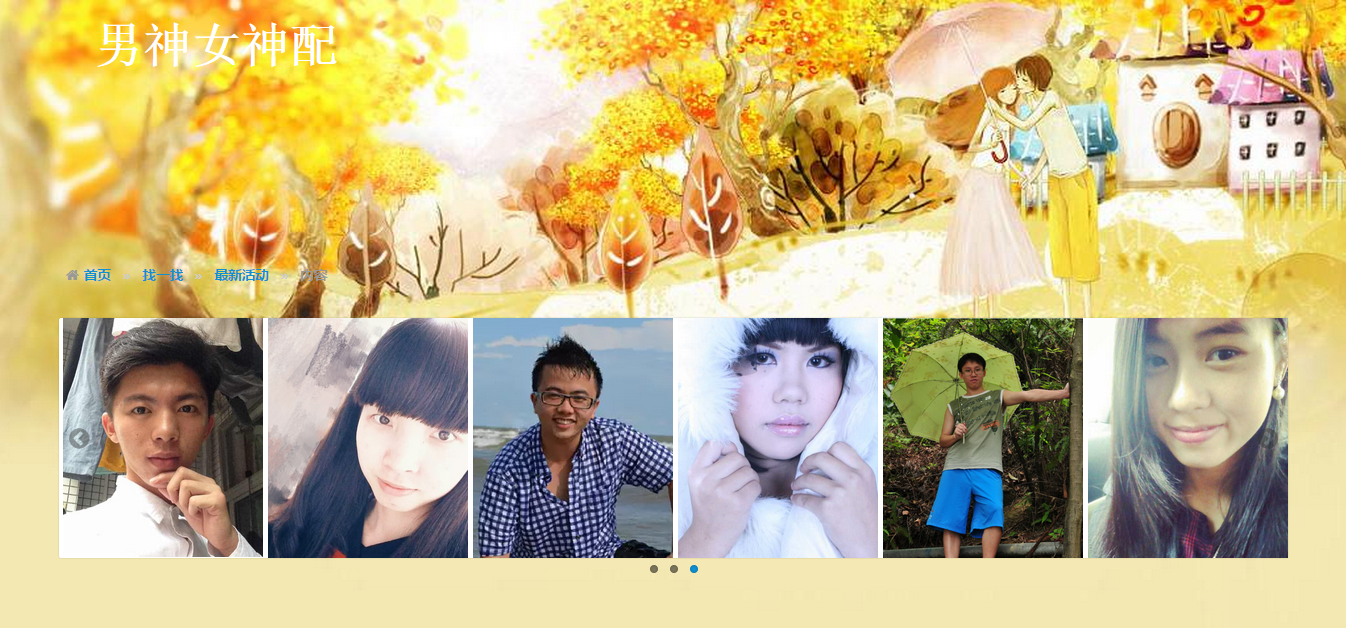
♠ 美丽的主页,这里有好多男神女神哦,你心动了吗?

♣ 登录界面(请注意不是“忍者神龟”而是两个人)。我们可以在这里登录使用,还可以注册用户,已经做出了数据库连接了咯,很快就可以实现使用了~

♥ 男神女神配搜索界面,在这里你可以找到你心仪的男神女神哦。好开心,与男神女神近距离接触永远不是梦~
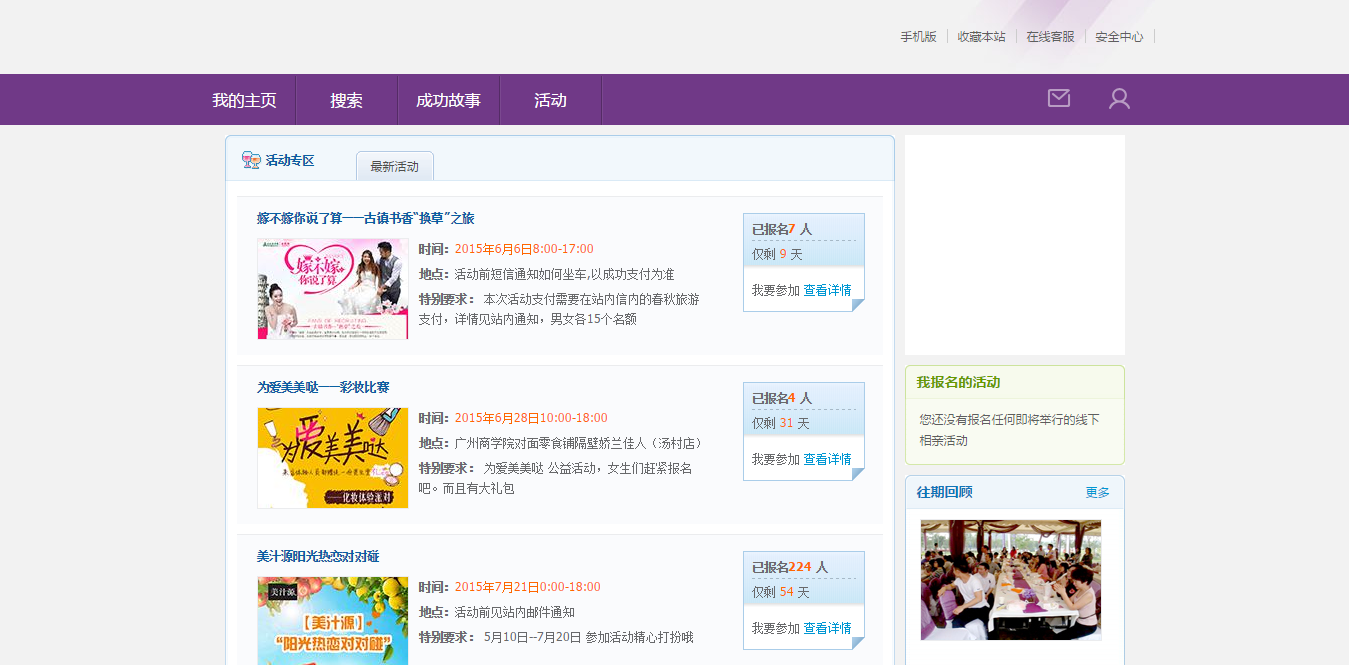
♦ 男神女神配活动界面,在这里可以参加各种校园活动,也有往期回顾、疑难解答等板块,可以丰富我们的大学生活。啦啦啦,妈妈再也不用担心我大学整天在宿舍打机煲剧~

期待我们的下一阶段哦~








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)