LF项目
传输
npm update
cd 项目目录
vue init webpack luffycity
运行项目
打开项目已经,在pycharm的终端下运行vue项目,查看效果。
npm run dev
APP
改成空白页
<template> <div id="app"> </div> </template> <script> export default { name: 'App', components: { } } </script> <style> </style>
npm i vue-router -S
在src目录下创建router路由目录,在router目录下创建index.js路由文件

index.js路由文件中,编写初始化路由对象的代码 .
// 引入路由和vue模块,把路由模块注册vue项目中 import Vue from "vue"; import Router from "vue-router"; Vue.use(Router); // 引入组件 import Home from "../components/Home" // 编写路由列表提供给main.js进行初始化 export default new Router({ // 路由模式, hash 和 history // 设置路由模式为‘history’,去掉默认的 mode: "history", routes:[ { path:"/", // http://localhost:8081/ name:"Home", component:Home, } ] })
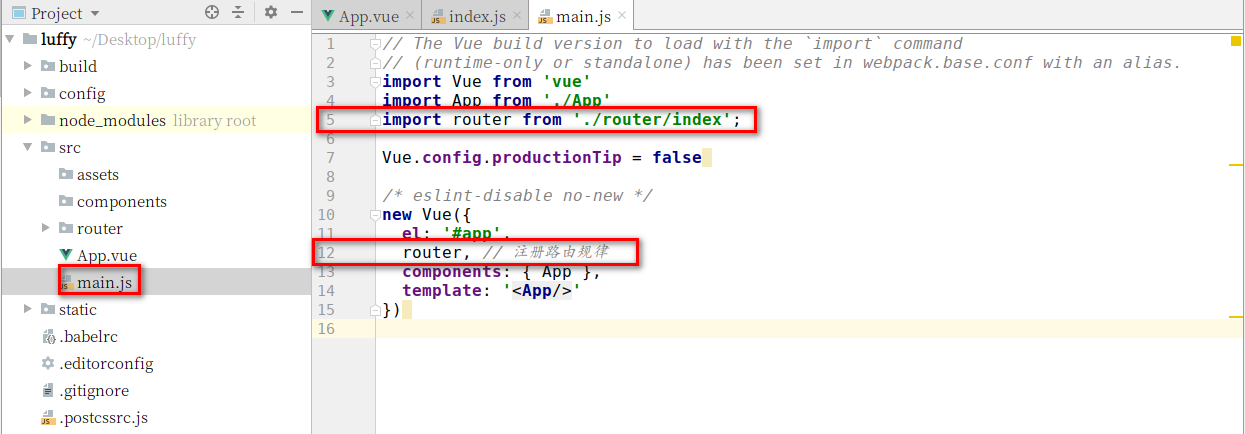
打开main.js文件,把router路由规则对象注册到vue中

代码:

// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router/index'; Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' });

代码:

<template> <div id="app"> <router-view/> </div> </template> <script> export default { name: 'App', components: { } } </script> <style> </style>
注意:如果在vue创建项目的时候,设置安装vue-router,则项目会自动帮我们生成上面的router目录和index.js里面的代码,以及自动到main.js里面注册路由对象。
对于前端页面布局,我们可以使用一些开源的UI框架来配合开发,Vue开发前端项目中,比较常用的就是ElementUI了。
ElementUI是饿了么团队开发的一个UI组件框架,这个框架提前帮我们提供了很多已经写好的通用模块,我们可以在Vue项目中引入来使用,这个框架的使用类似于我们前面学习的bootstrap框架,也就是说,我们完全可以把官方文档中的组件代码拿来就用,有定制性的内容,可以直接通过样式进行覆盖修改就可以了
项目根目录执行以下命令:
npm i element-ui -S
执行命令结果:

在main.js中导入ElementUI,并调用。代码:
// 导入 elementUI的组件库
import ElementUI from 'element-ui';
// 调用插件
Vue.use(ElementUI);
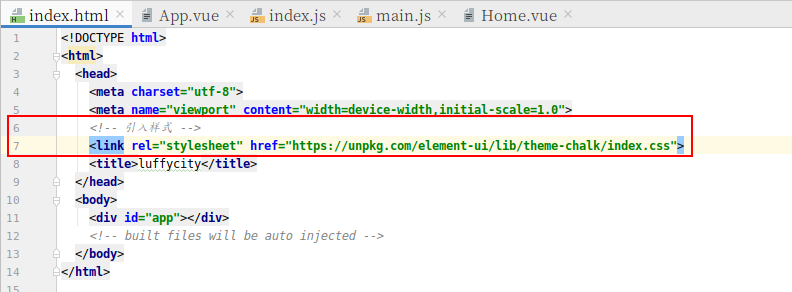
在index.html入口文件中,加载样式库,代码:

成功引入了ElementUI以后,接下来我们就可以开始进入前端页面开发,首先是首页。
首页采用了上下页面布局,首页是导航栏、轮播图。。。脚部等几个小模块。所以我们可以把首页作为一个组件进行开发,然后把首页的这些小模块作为单独的组件来进行开发。
在src/components目录下创建文件 Home.vue

<template> <div id="home"> 首页 </div> </template> <script> export default { name:"Home", data(){ return { } } } </script> <style scoped> </style>
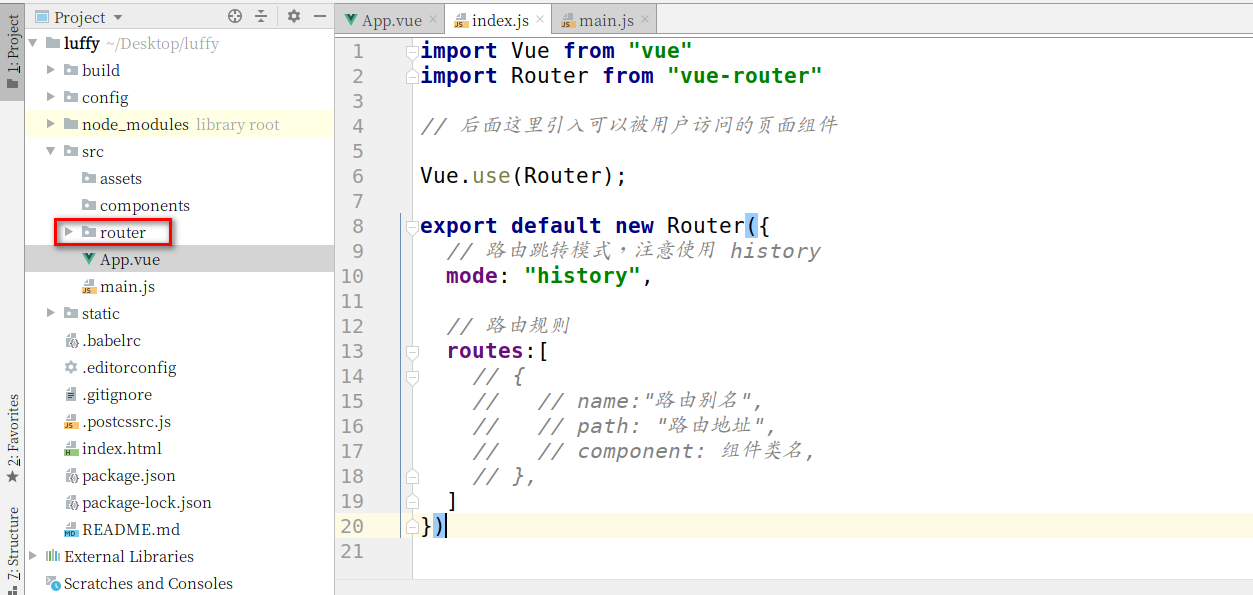
在router/index.js中引入Home组件,并设置Home组件作为首页路由。

import Vue from "vue"
import Router from "vue-router"
// 后面这里引入可以被用户访问的页面组件
import Home from "../components/Home"
Vue.use(Router);
export default new Router({
// 路由跳转模式,注意使用 history
mode: "history",
// 路由规则
routes:[
{
// name:"路由别名",
name:"Home",
// path: "路由地址",
path: "/",
// component: 组件类名,
component: Home,
},{
// name:"路由别名",
name:"Home",
// path: "路由地址",
path: "/home",
// component: 组件类名,
component: Home,
},
]
})
经过前面的观察,可以发现导航不仅在首页出现,其他页面也有,所以对于这些不同页面中公共的内容,可以创建一个单独的组件目录存放。
创建src/components/common/Header.vue目录路径,编写代码:

<template> </template> <script> export default { name: "Header", data(){ return { }; } } </script> <style scoped> </style>

<template> <div class="home"> <Header/> </div> </template> <script> import Header from "./common/Header" export default { name: "Home", data(){ return { }; }, components:{ Header, } } </script> <style scoped> </style>
接下来,我们就可以在组件中参考ElementUI文档来进行样式开发了。
Header的子组件代码:

<template> <div class="header"> <el-container> <el-header> <el-row> <el-col class="logo" :span="3"> <a href="/"> <img src="@/assets/head-logo.svg" alt=""> </a> </el-col> <el-col class="nav" :span="16"> <el-row> <el-col :span="3"><router-link to="/">免费课</router-link></el-col> <el-col :span="3"><router-link to="/">轻课</router-link></el-col> <el-col :span="3"><router-link to="/">学位课</router-link></el-col> <el-col :span="3"><router-link to="/">题库</router-link></el-col> <el-col :span="3"><router-link to="/">教育</router-link></el-col> </el-row> </el-col> <el-col class="login-bar" :span="5"> <el-row> <el-col class="cart-ico" :span="9"> <router-link to=""> <b class="goods-number">0</b> <img class="cart-icon" src="@/assets/cart.svg" alt=""> <span>购物车</span> </router-link> </el-col> <el-col class="study" :span="8" :offset="2"><router-link to="">学习中心</router-link></el-col> <el-col class="member" :span="5"> <el-menu class="el-menu-demo" mode="horizontal"> <el-submenu index="2"> <template slot="title"><router-link to=""><img src="@/assets/logo@2x.png" alt=""></router-link></template> <el-menu-item index="2-1">我的账户</el-menu-item> <el-menu-item index="2-2">我的订单</el-menu-item> <el-menu-item index="2-3">我的优惠卷</el-menu-item> <el-menu-item index="2-3">退出登录</el-menu-item> </el-submenu> </el-menu> </el-col> </el-row> </el-col> </el-row> </el-header> </el-container> </div> </template> <script> export default { name: "Header", data(){ return { // 设置一个登录标识,表示是否登录 token: false, }; } } </script> <style scoped> .header{ box-shadow: 0 0.5px 0.5px 0 #c9c9c9; } .header .el-container{ width: 1200px; margin: 0 auto; } .el-header{ height: 80px!important; padding:0; } .logo{ } .logo img{ padding-top: 22px; } .nav{ margin-top: 22px; } .nav .el-col a{ display: block; text-align: center; padding-bottom: 16px; padding-left: 5px; padding-right: 5px; position: relative; font-size: 16px; } .login-bar{ margin-top: 22px; } .cart-ico{ position: relative; border-radius: 17px; } .cart-ico:hover{ background: #f0f0f0; } .goods-number{ width: 16px; height: 16px; line-height: 17px; font-size: 12px; color: #fff; text-align: center; background: #fa6240; border-radius: 50%; transform: scale(.8); position: absolute; left: 16px; top: -1px; } .cart-icon{ width: 15px; height: auto; margin-left: 6px; } .cart-ico span{ margin-left: 12px; } .member img{ width: 26px; height: 26px; border-radius: 50%; display: inline-block; } .member img:hover{ border: 1px solid yellow; } </style>
App.vue,中设置一些公共样式的代码:

<style> body{ padding: 0; margin:0; } a{ text-decoration: none; color: #4a4a4a; } a:hover{ color: #000; } .header .el-menu li .el-submenu__title{ height: 26px!important; line-height: 26px!important; } .el-menu--popup{ min-width: 140px; } </style>
Home组件中引入使用Header子组件,代码无需改变,直接访问效果:

<template> <div class="banner"> </div> </template> <script> export default { name:"Banner", data(){ return {}; } } </script> <style scoped> </style>

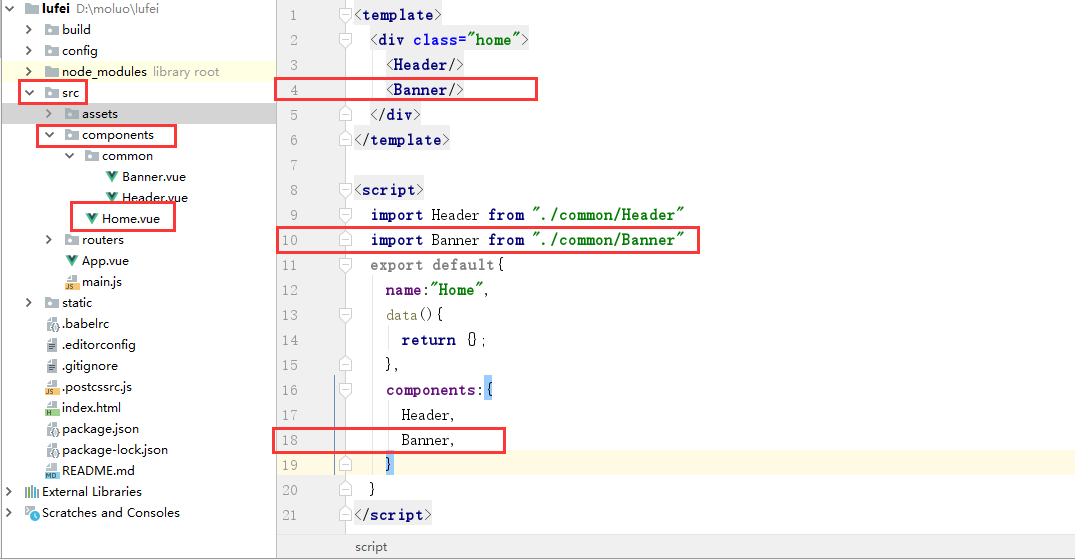
<template> <div class="home"> <Header/> <Banner/> </div> </template> <script> import Header from "./common/Header" import Banner from "./common/Banner" export default{ name:"Home", data(){ return {}; }, components:{ Header, Banner, } } </script> <style scoped> .home{ padding-top: 80px; } </style>

接下来,在ElementUI中有对应的轮播图[跑马灯]效果,可以直接提取过来使用。
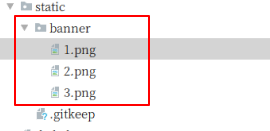
注意,图片保存到static目录下。保存在assets目录下的图片等同于保存在static/img目录下。

对于图片的使用,如果是vue代码中直接要使用的图片,可以保存accets目录下,如果是第三方插件要使用到的图片,需要保存在static目录下。其实本质上来说,所有的图片都是保存在static目录下的,而assets目录下的内容,最终被vue解析成地址的时候,也是在static目录的.
Banner.vue组件,代码:

<template> <div class="banner"> <el-carousel trigger="click" height="506px"> <el-carousel-item v-for="banner in banner_list"> <a :href="banner.link"><img width="100%" :src="banner.img" alt=""></a> </el-carousel-item> </el-carousel> </div> </template> <script> export default { name:"Banner", data(){ return { banner_list:[ {link:"http://www.baidu.com",img:"/static/banner/1.png"}, {link:"http://www.baidu.com",img:"/static/banner/2.png"}, {link:"http://www.baidu.com",img:"/static/banner/3.png"}, ] }; } } </script> <style scoped> </style>

<template> <el-container> </el-container> </template> <script> export default { name:"Footer", data(){ return {} } } </script> <style scoped> </style>

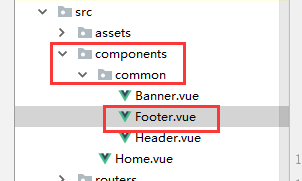
<template> <div class="home"> <Header/> <Banner/> <Footer/> </div> </template> <script> import Header from "./common/Header" import Banner from "./common/Banner" import Footer from "./common/Footer" export default{ name:"Home", data(){ return {}; }, components:{ Header, Banner, Footer, } } </script> <style scoped> .home{ padding-top: 80px; } </style>

<template> <div class="footer"> <el-container> <el-row> <el-col :span="4"><router-link to="">关于我们</router-link></el-col> <el-col :span="4"><router-link to="">联系我们</router-link></el-col> <el-col :span="4"><router-link to="">商务合作</router-link></el-col> <el-col :span="4"><router-link to="">帮助中心</router-link></el-col> <el-col :span="4"><router-link to="">意见反馈</router-link></el-col> <el-col :span="4"><router-link to="">新手指南</router-link></el-col> <el-col :span="24"><p class="copyright">Copyright © luffycity.com版权所有 | 京ICP备17072161号-1</p></el-col> </el-row> </el-container> </div> </template> <script> export default { name:"Footer", data(){ return {} } } </script> <style scoped> .footer{ width: 100%; height: 128px; background: #25292e; } .footer .el-container{ width: 1200px; margin: auto; } .footer .el-row { align-items: center; padding: 0 200px; padding-bottom: 15px; width: 100%; margin-top: 38px; } .footer .el-row a{ color: #fff; font-size: 14px; } .footer .el-row .copyright{ text-align: center; color: #fff; font-size: 14px; } </style>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号