js处理滚动条操作
在做UI自动化项目的时候,我们不免会遇到一些页面的内容比较多,导致会有滚动条,但是我们又主要操作当前页面看不到的元素,这怎么办呢?
在我们实际操作过程中,我们肯定是直接滑动鼠标操作就可以完成,但是在做自动化的时候,我们怎么办呢?
今天总结下用js代码来实现滚动条的操作
在selenium中是使用execute_script方法去执行js语句来实现滚动操作的
语句:execute_script("arguments[0].scrollIntoView();", target)
其中这个target就是通过定位元素找到的元素对象
所以滚动的步骤是:
1、通过selenium找到我们需要的元素
2、通过执行js语句,将元素滚动到可见区域
举个栗子:
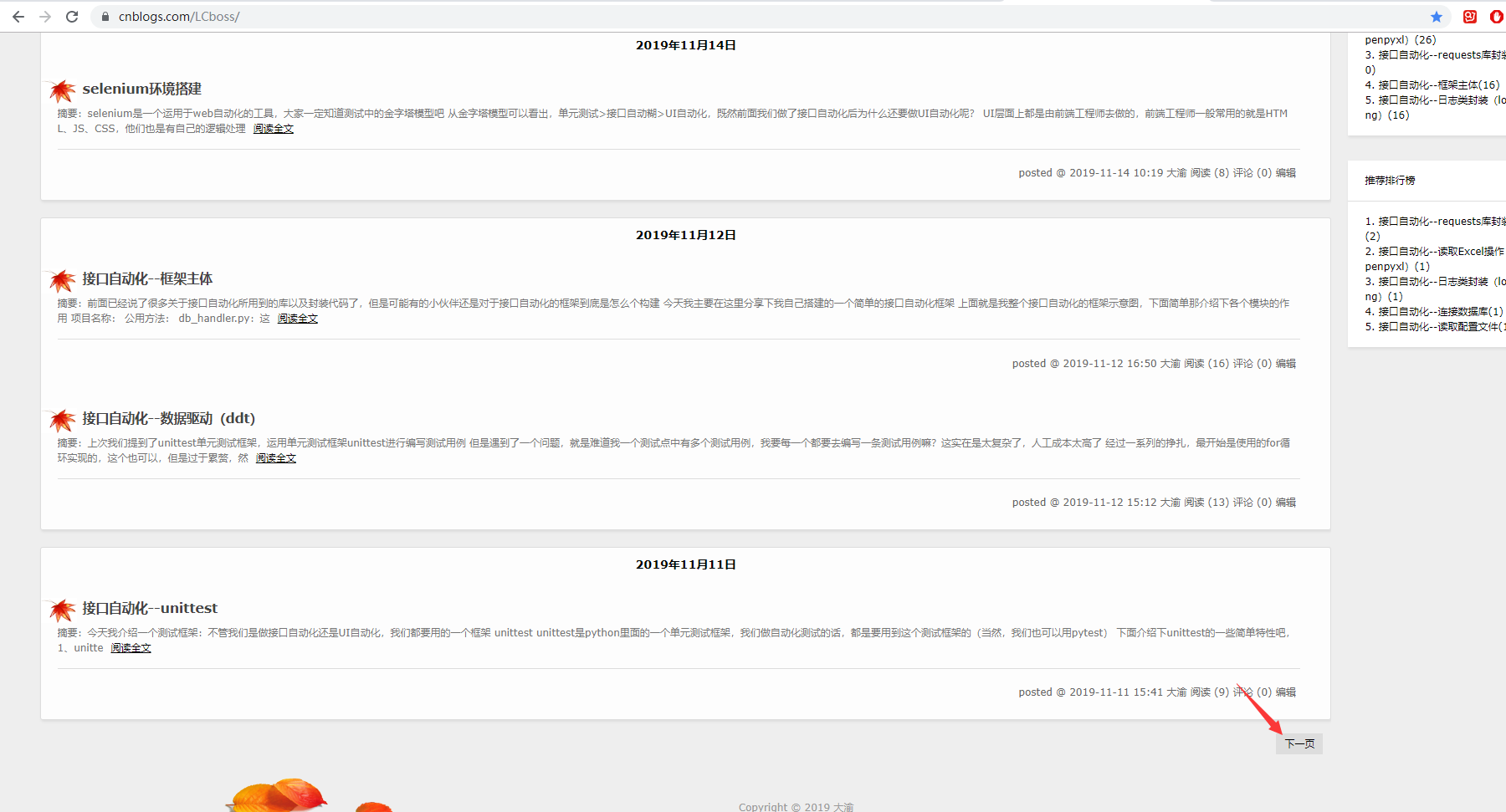
在我的博客首页中滑动到下一页

from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.common.keys import Keys
dr = webdriver.Chrome()
dr.get("https://www.cnblogs.com/LCboss/")
dr.implicitly_wait(3)
# dr.find_element(By.ID, "kw").send_keys("腾讯", Keys.ENTER)
target = dr.find_element(By.XPATH, '//a[contains(text(),"下一页")]')
dr.execute_script("arguments[0].scrollIntoView(false);", target)
还有几种js操作滚动:
移动到元素的底端与当前窗口的底部对齐:dr.execute_script("arguments[0].scrollIntoView(false);", target)
移动到元素的顶端与当前窗口的顶部对齐:dr.execute_script("arguments[0].scrollIntoView();", target)
移动到页面底部:dr.execute_script("window.scrollInTo(0, document.body.scrollHeight)")
移动到页面顶部:dr.execute_script("window.scrollInTo(document.body.scrollHeight,document.body.scrollHeight )")



 浙公网安备 33010602011771号
浙公网安备 33010602011771号