软件工程开发过程中遇到的困难及其解决
本次软件工程课,我们小组所选的课题是运用react-native框架进行Android开发。由于之前没有选过Android开发相关的课程,这次对我而言又是接触一门新语言,因此也遇到了一定的问题。
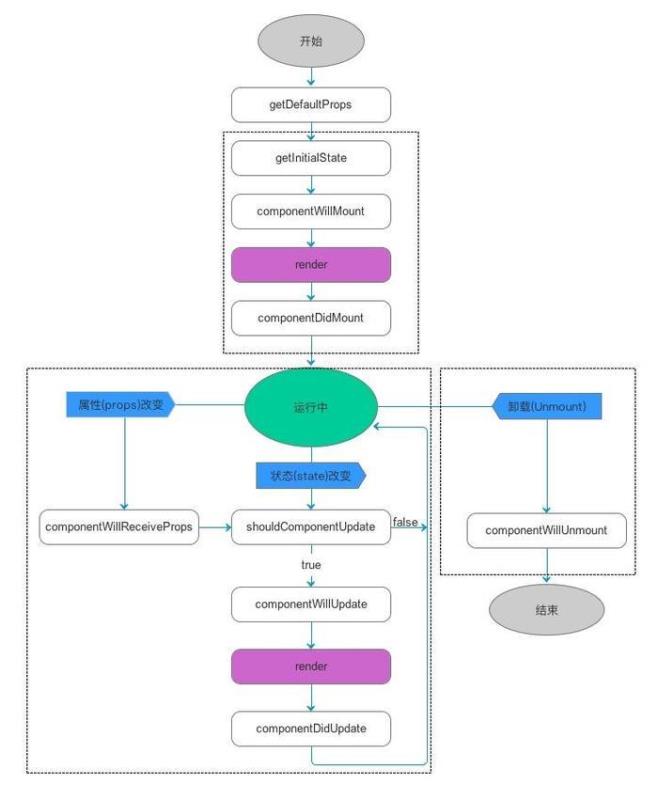
react-native中最重要的应该就是它的生命周期函数了,诸如componentWillUpdate这样的函数对于状态改变有很大的影响,在最初的开发之中我没有过多关注这些函数,但马上就感到了力不从心,于是便花了很久的时间去了解这个函数以及整个react-native的生命周期。
 //生命周期图
//生命周期图
在这个过程中,我发现react-native中的改变状态函数——setState并不是瞬间改变函数的值,它会在整个运行状态中接受所有的状态改变,然后进行询问shouldComponentUpdate决定是否改变值。在这里也遇到了一个新的问题,在componentWillUpdate中,我们往往会进行state的改变,这导致程序会进入一种无限的死循环,即componentWillUpdate——》setState(状态改变)——》componentWillUpdate。在这里我们采用了两种解决方法:设定变量isMount,其含义是已经进行更新,类似于之前面向对象课程中学到的synchronize锁。在每次componentWillUpdate中进行询问,然后在执行componentWillUpdate之后进行“锁”操作,然后在componentDidUpdate中进行锁的释放,从而保证每次componentWillUpdate之后不会再对当前状态进行重复渲染。
在我个人的编程过程中,我遇到了一个之前从来没有考虑过的问题。在以往的语言学习过程中,当我想将数组中的某一个元素删除的时候,并不会有什么问题。如将[0,1,2,3,4,5]中下标为2的元素删掉,数组就会变成[0,1,3,4,5],即便数组中的元素是object也不会有问题。而在react-native中,当数组中的元素是自己所编写的组件时,删除一个组件就会出现一定的问题。我会具体到当时出现的问题进行描述。在“投票”功能中,“问题”和“选项”都是我自己写的组件,原始目标是超过预设值的“选项”都能够删除,然而就是删除导致了问题的发生。图一中的选项三删除之后,选项四的值居然变成了原本选项三的值。

-----------------------------------------------------------分割线-----------------------------------------------------------

最初我认为这是因为删除功能出问题,只是将最后的选项删除了,debug之后发现并不是这样。在图一的状态中,array数组中有四个option,经过删除函数之后变成了三个option。array的状态从[op1,op2,op3,op4]变成了[op1,op2,op4],在进行array的渲染之后,程序并不是简单的删掉了option3,而是将op4的props赋值给了原本的op3。在最初我并没有考虑到props会改变这个情况,正是因为这一点才导致了程序的错误,实在是了解的太少导致的错误。与此同时,react-native对组件渲染的方式也着实让我意想不到,这个问题的解决也让我获益匪浅。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号