团队项目技术规格说明书
团队项目技术规格说明书
概述
我们团队的项目继承自上一代的版本,使用框架与上一代基本相同,但由于部分版本不再支持,我们需要对其进行一些修改。
前段框架:
前端使用React Native,是React在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用。
React Native使用户只使用JavaScript也能编写原生移动应用。前端部分目前决定采用上一代产品的框架。尽管React Native可以支持IOS系统,我们的产品仅支持Android系统。
网络请求:
使用Fetch API。Fetch等同于 XMLHttpRequest,它提供了许多与XMLHttpRequest相同的功能,但被设计成更具可扩展性和高效性。Fetch 的核心在于对HTTP接口的抽象,包括Request,Response,Headers,Body,以及用于初始化异步请求的global fetch。得益于JavaScript实现的这些抽象好的HTTP模块,其他接口能够很方便的使用这些功能。
前后端交互最常用的是ajax,但ajax只是只是对于XMLHttpRequest的一种封装。而Fetch API则是XMLHttpRequest的最新替代技术。XMLHttpRequest 是一个设计粗糙的 API,不符合关注分离(Separation of Concerns)的原则。Fetch最不同于ajax的是让我们对于请求的设置更加方便,更加灵活。
使用环境
由于一代版本仅仅适配Android 8.0版本,现有许多Android手机使用时会出现闪退的情况,我们决定在Android studio这个编辑器自带的虚拟机上运行。并且会让产品与Android9.0适配,从而变得更加实用。
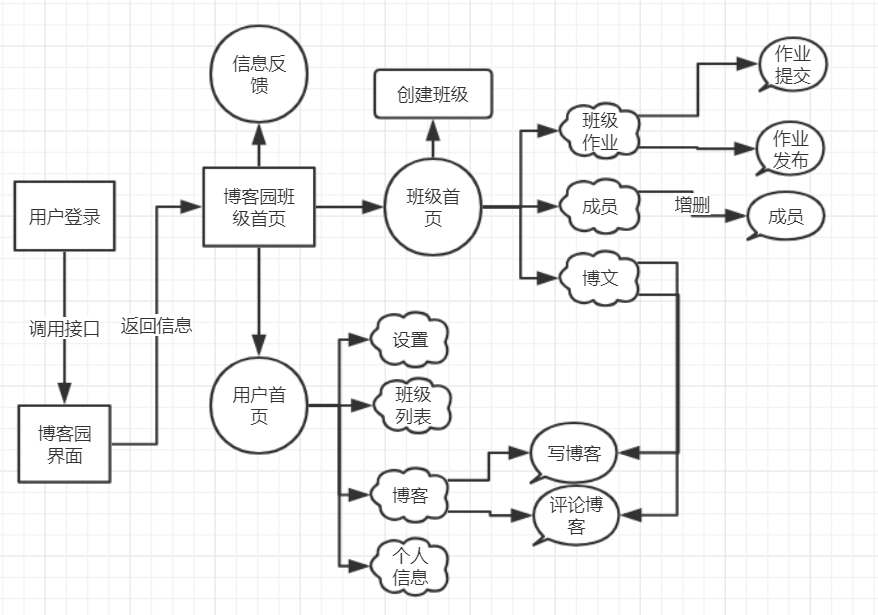
流程图

UI组件
| UI部分包含所有布局、框架和组件的定义,按照页面分为四个主要模块。其中包含必要的属性、状态的定义。在Interact中完成页面的切换及组件的的功能 | |
|---|---|
| TitleBar | 主要用于显示博客名称、班级名称,点击用户头像进入用户个人信息页。 |
| ImageButton | 主要出现于用户个人信息页、班级首页、班级博客首页,点击按钮跳转到对应的页面 |
| RadioButton | 作为标签,选择RadioButton来指定页面内容的排列或分类方式 |
| DropList | 在选择项固定时,要求用户在DropList提供的选项中进行选择 |
| TextField | 用户用来填写简短的信息,如标题 |
| TextArea | 用户用来填写较多的内容,如评论、作业内容 |
| TextWrite | 用户写博客存储的位置 |
| TextStore | 用户存储信息的位置 |
API对接
此部分不显示之前已有的接口。另外,由于之前版本的函数命名并不规范,如AddLink添加成员,DeleteMember删除成员,我们也会对这些进行修改。
| Service中包含所有与API的对接的内容,将每一个APi包装成一个函数,供Interact部分调用。调用时只需按要求传入参数,无需知晓url和fetch方法的具体使用方式,数据将以json的形式返回 | |
|---|---|
| ShowFans | 显示拥有的粉丝列表 |
| ShowFollow | 显示关注列表 |
| ThumbUp | 给博文点赞 |
| Collect | 收藏博文 |
| GetAnnounce | 显示班级公告 |
| GetLatestBlog | 得到最新博文(按时间顺序显示博文) |
| Devote | 投票 |
错误处理
| 在Exception中定义错误类型并集中进行错误处理 | |
|---|---|
| InputException | 用户在各种输入框中输入的内容有误或格式不当 |
| BackException | 使用接口时出现错误 |
| InterException | 前端数据处理出现问题 |
| ConnectException | 连接APP时出现问题 |
| StoreException | 本地保存数据时出现错误 |
耦合
最典型就是将API与本地程序的连接封装成对应函数,从而保证程序的独立性和内容的封闭性,耦合性也得到了保证。
应对变化的灵活性
最大的问题就是Android版本的更新导致原有程序无法使用,这一问题如果要解决的话只能通过开放人员重新更新从而解决。其次比如博客园自身进行修改,这一方面,由于接口部分往往不会进行大量更改,而我们的程序也封装成了很好的接口,所以不会出现什么问题。
如何处理错误情况
主要是将不同板块的exception发送成不同的错误信息,反馈给使用者。


