Jquery day01
day01: 基础--选择器、属性和CSS、文档处理
day02: 高级--筛选、事件、效果、ajax
jQuery介绍
JS类库
- JavaScript 库封装了很多预定义的对象和实用函数。能帮助使用者建立有高难度交互客户端页面, 并且兼容各大浏览器。
当前流行的 JavaScript 库有:
- jQuery ,最流行
- EXT_JS,2.0开始收费
- Dojo ,很多js单独文件,优化:打包。(常见:开发小图标,一张图片)
- Prototype,对js扩展,框架开发。
- YUI(Yahoo! User Interface) ,taobao之前使用。
- 淘宝UI:http://docs.kissyui.com/
- Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。基于jQuery 一个UI工具
jQuery介绍
- JQuery是继prototype之后又一个优秀的Javascript库。它是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。jQuery使用户能更方便地处理HTML(标准通用标记语言下的一个应用)、events、实现动画效果,并且方便地为网站提供AJAX交互。jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。jQuery能够使用户的html页面保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需要定义id即可。
- 轻量级:依赖程序少,占用的资源的少
- 特点:js代码和html代码分离
- jQuery已经成为最流行的javascript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。
- 由美国人John Resig在2006年1月发布
- jQuery是免费、开源的
- jQuery分类:
WEB版本:我们主要学习研究
UI版本:集成了UI组件
mobile版本:针对移动端开发
qunit版本:用于js测试的
版本介绍


优点
- 核心理念是write less,do more(写得更少,做得更多)

- 轻量级:源码1.11.js大小是286kb,压缩班1.11.min.js大小是94.1k。如果使用GZIP压缩更小。
- 兼容各种浏览器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)
- jQuery的语法设计可以使开发者更加便捷
- 例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能
- jQuery能够使用户的html页面保持代码和html内容分离
- 不用再在html里面插入一堆js来调用命令了,只需要定义id即可
- jQuery提供API让开发者编写插件,有许多成熟的插件可供选择
- 文档说明很全
基本语法
jQuery语法
<script type="text/javascript"> //js 执行时,有加载顺序
/* jQuery获得数据 * * 语法:$("选择器") == jQuery("选择器") * */
var username = $("#username"); // * val()函数 用于获得 value属性的值 alert(username.val());
</script> |
jQuery对象和dom对象转换
<script type="text/javascript"> //1 使用javascript获得value值 var username = document.getElementById("username"); //alert(username.value);
//2 将 dom对象 转换 jQuery对象 // * 语法:$(dom对象) // * 建议:jQuery对象变量名,建议为$开头 var $username = $(username); // alert($username.val());
//3 将 jQuery对象 转换 dom对象 //3.1 jQuery对象内部使用【数组】存放所有的数据,可以数组的下标获取(索引) var username2 = $username[0]; alert(username2.value); //3.2 jQuery提供函数 get() 转换成dom对象 var username3 = $username.get(0); alert(username3.value); </script> |
选择器
基本【掌握】

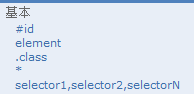
#id , id选择器,<xxx id=""> 通过id值获得元素
element,标签选择器,<xxx> 通过标签名获得元素
.class ,类选择器,<xxx class=""> 通过class值获得元素。注意:使用点开头
s1,s2,... 多选择器,将多个选择器的结果添加一个数组中。
--------------------------------------------
* 所有
层级

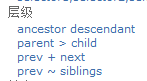
A B ,获得A元素内部所有的B后代元素。(爷孙)
A > B ,获得A元素内部所有的B子元素。(父子)
A + B ,获得A元素后面的第一个兄弟B。(兄弟)
A ~ B ,获得A元素后面的所有的兄弟B。(兄弟)
基本过滤
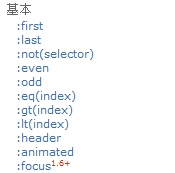
- 过滤选择器格式 ":关键字"

:first , 第一个
:last ,最后一个
:eq(index) ,获得指定索引
:gt(index) 大于
:lt(index) 小于
:even 偶数,从 0 开始计数。例如:查找表格的1、3、5...行(即索引值0、2、4...)
:odd 奇数
:not(selector) 去除所有与给定选择器匹配的元素
------------------------------
:header 获得所有标题元素。例如:<h1>...<h6>
:animated 获得所有动画
:focus 获得焦点
内容过滤

:empty 当前元素是否为空(是否有标签体--子元素、文本)
:has(...) 当前元素,是否含有指定的子元素
:parent 当前元素是否是父元素
:contains( text ) 标签体是否含有指定的文本
可见性过滤[掌握]

:hidden 隐藏。特指 <xxx style="display:none;"> ,获得 <input type="hidden">
:visible 可见(默认)
属性【掌握】

[属性名] 获得指定的属性名的元素
[属性名=值] 获得属性名 等于 指定值的 的元素【1】
[属性名!=值] 获得属性名 不等于 指定值的 的元素
[as1][as2][as3].... 复合选择器,多个条件同时成立。类似 where ...and...and【2】
---------------------------------------
[属性名^=值] 获得以属性值 开头 的元素
[属性名$=值] 获得以属性值 结尾 的元素
[属性名*=值] 获得 含有属性值 的元素
子元素过滤

:nth-child(index) ,获得第几个孩子,从1开始。
:first-child , 获得第一个孩子
:last-child , 获得最后孩子
:only-child , 获得独生子
表单过滤

:input 所有的表单元素。(<input> / <select> / <textarea> / <button>)
:text 文本框<input type="text">
:password 密码框<input type=" password ">
:radio 单选<input type="radio">
:checkbox 复选框<input type="checkbox">
:submit 提交按钮<input type="submit">
:image 图片按钮<input type="image" src="">
:reset 重置按钮<input type="reset">
:file 文件上传<input type="file">
:hidden 隐藏域<input type="hidden"> ,还可以获得<xxx style="display:none">
其他值:<br> <option> ,存在浏览器兼容问题
:button 所有普通按钮。 <button > 或 <input type="button">
表单对象属性过滤【掌握】

:enabled 可用
:disabled 不可用。<xxx disabled="disabled"> 或<xxx disabled=""> 或 <xxx disabled>
:checked 选中(单选框radio、复选框 checkbox)
:selected 选择(下拉列表 select option)
属性和CSS
属性【掌握】

attr(name) 获得指定属性名的值
attr(key ,val ) 给一个指定属性名设置值
attr(prop ) 给多个属性名设置值。参数:prop json数据
{k : v , k : v , .....}
removeAttr(name) 移除指定属性
CSS类
- <xxx class="a b c d my ">

addClass("my") 追加一个类
removeClass("my") 将指定类移除
toggleClass("my") 如果有my将移除,如果没有将添加。
HTML代码/文本/值【掌握】

val() 获得value的值
val(text) 设置value的值
html() 获得html代码,含有标签
html(...) 设置html代码,如果有标签,将进行解析。
text() 获得文本值,将标签进行过滤
text(...) 设置文本值,如果有标签,将被转义 --> < < & & > <
CSS
- <xxx style="key:value; key:value; ">

css(name) 获得指定名称的css值
css(name ,value) 设置一对值
css(prop) 设置一组值
位置

offset() 获得坐标 , 返回JSON对象,{"top":200, "left" : 100}

offset(...) 设置坐标。例如:$(this).offset({"top":0 , "left" : 0})
scrollTop() 垂直滚动条 滚过的距离
scrollLeft() 水平滚动条 滚过的距离
尺寸

height([...]) 获得 或 设置 高度
width([...])获得 或 设置 宽度
文档处理
内部插入【掌握】

A.append(B) 将B插入到A的内部后面(之后的串联操作,操作A)
<A>
....
<B></B>
<A>
A.prepend(B) 将B插入到A的内部前面
<A>
<B></B>
....
<A>
--------------------------------------------
A.appendTo(B) 将A插入到B的内部后面 (之后的串联操作,操作A)
A.prependTo(B) 将A插入到B的内部前面
外部插入【掌握】

A.after(B) , 将B插入到A后面(同级)
<A></A>
<B></B>
A.before(B) ,将B插入到A前面
<B></B>
<A></A>
-----------------------------------
A.insertAfter(B) , 将A插入到B后面(同级)
<B></B>
<A></A>
A.insertBefore(B) 将A插入到B前面
<A></A>
<B></B>
删除[掌握]

empty() 清空标签体
remove() 删除当前对象。如果之后再使用,元素本身保留,绑定事件 或 绑定数据 都会被移除
detach() 删除当前对象。如果之后再使用,元素本身保留,绑定事件 或 绑定数据 都保留
- 绑定数据
data(name) 获得
data(name,value) 设置

复制

clone() 克隆
even :指示事件处理函数是否会被复制。V1.5以上版本默认值是:false
替换

A.replaceWith(B) ,使用A将B替换掉
A.replaceAll(B) ,使用B将A替换掉
包裹

A.wrap(B) ,使用B将每一个A进行包裹(多个B)
<B><A></A></B>
<B><A></A></B>

A.wrapAll(B) ,使用B将所有A进行包裹(一个B)
<B>
<A></A>
<A></A>
</B>

A.wrapInner(B) ,使用B将每一个A的标签体包裹。
<A><B>。。。</B></A>
<A><B>。。。</B></A>

A.unwrap() ,将A的父元素删除,自己留着



