[转]The Best Plugins for Sublime Text
Source: http://ipestov.com/the-best-plugins-for-sublime-text/
Good day, everyone! I tried to collect the best ST plugins, which really allows to improve your workflow. I searched many sites and here's what I did.
WebInspector
Amazing tool for debagging JavaScript, the full-fledged inspector of a code for Sublime. Features: breakpoints for project stored in user settings with absolute paths, console, debugger steps and breakpoints, stack trace. All this works with a bang! And still there is Fireplay from Mozilla, which allows to be connected to Firefox Developer tools and the simplest debagger JSHint.
Emmet
One of the most popular plugins for editors. Emmet, a former Zen Coding is also one of the most efficient methods of increasing the productivity of web developers. After pressing on the Tab key Emmet converts a simple shortening in volume code snippets for HTML and CSS. Also, I want to mention Hayaku - a collection of convenient abbreviation for cascading style sheets.
Video with the best techniques from the author of the project:
Git
The essence of this plugin is clear from the name - the opportunity to work with Git directly in your favorite editor. This way of working with Git will allow you to save a lot of time. First: you don't have to constantly switch between the Sublime and the terminal. Secondly: there is a good tag auto-complete, and instead of git add-A, it is enough to write add. Thirdly: there are such things as Quick commit, witch one quickcommand adds all changes and commit them.
If from Git you only need a opportunity of take content from remote repositories, then I recomend a Nettuts+ Fetch.
There is Glue, that displays at the bottom the small window, where you can write on the Shell. Due to this, now in your editor will be available not only Git...
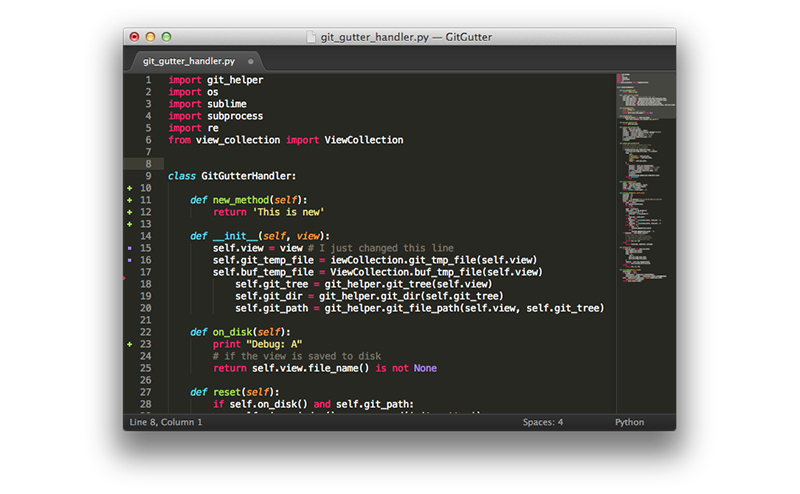
GitGutter & Modific
These plugins highlights the rows changed by the last commit, in other words diff tools in real-time.

EditorConfig
 EditorConfig helps developers define and maintain consistent coding styles between different editors and IDEs. The EditorConfig project consists of a file format for defining coding styles and a collection of text editor plugins that enable editors to read the file format and adhere to defined styles. Example of .editorconfig file:
EditorConfig helps developers define and maintain consistent coding styles between different editors and IDEs. The EditorConfig project consists of a file format for defining coding styles and a collection of text editor plugins that enable editors to read the file format and adhere to defined styles. Example of .editorconfig file:
# top-most EditorConfig file
root = true
# Unix-style newlines with a newline ending every file
[*]
end_of_line = lf
insert_final_newline = true
# 4 space indentation
[*.py]
indent_style = space
indent_size = 4
# Tab indentation (no size specified)
[*.js]
indent_style = tab
# Indentation override for all JS under lib directory
[lib/**.js]
indent_style = space
indent_size = 2
# Matches the exact files either package.json or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2
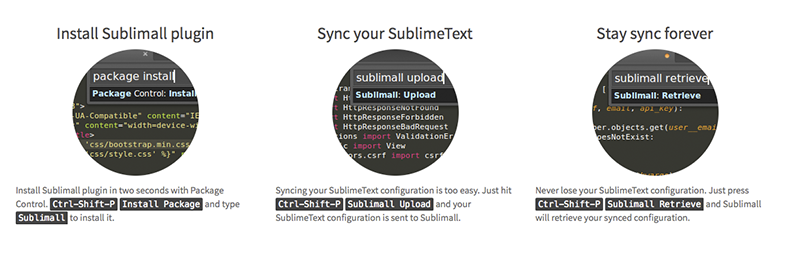
Sublimall
Neat plugin, which synchronizes all the configurations (settings, plugins, open files, etc) between your Sublime Text editors. Everything is free, you only need to create an account. A simpler alternative is BufferScroll.

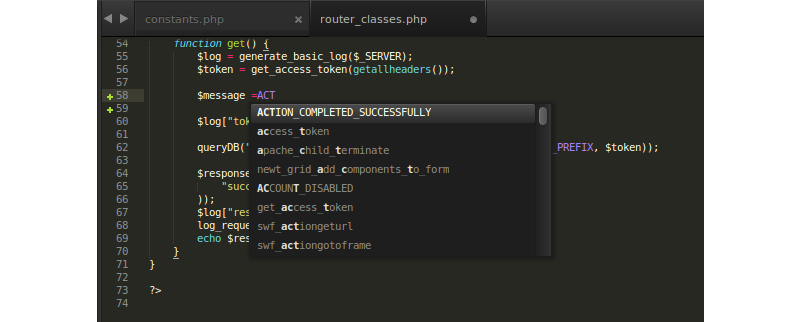
AllAutocomplete
Classic autocomple in Sublime Text only works with the current file. AllAutocomplete searches in all files open in the current window, which greatly simplifies the development process. Also there is a CodeIntel, which embodies the features of the IDE and brings "Code Intelligence" for a number of languages: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.

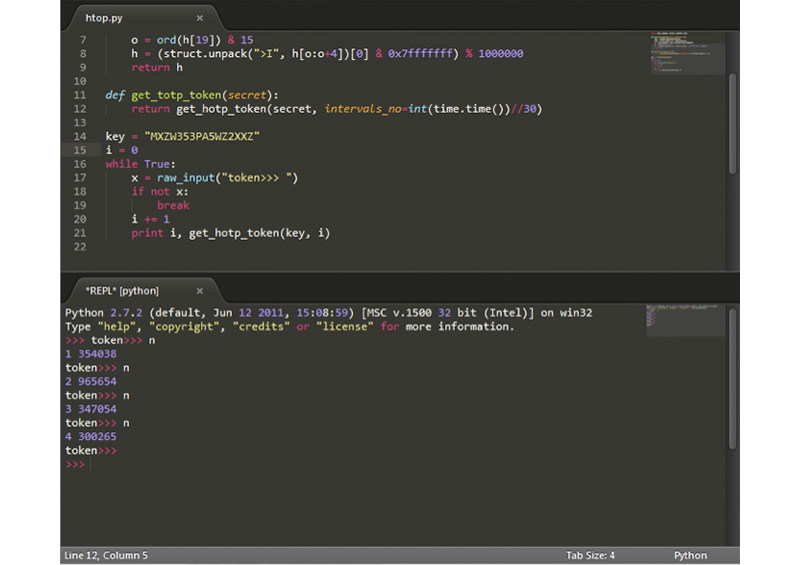
SublimeREPL
Probably, one of the most useful plugins for developers. SublimeREPL directly in the editor run an interpreter for a whole lot of languages: Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell.

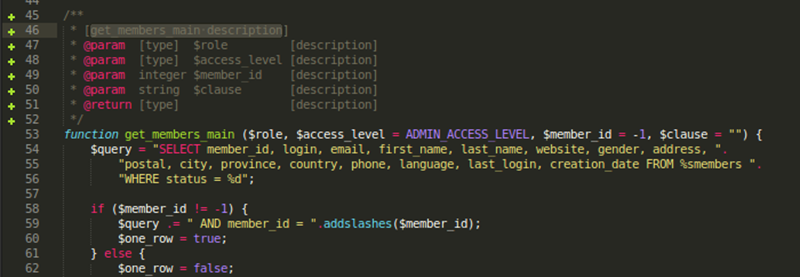
DocBlockr
DocBlockr will become for you an effective tool for documenting code. After entering the /** and pressing the Tab key, the plugin automatically will parse any function and will prepare the appropriate template.

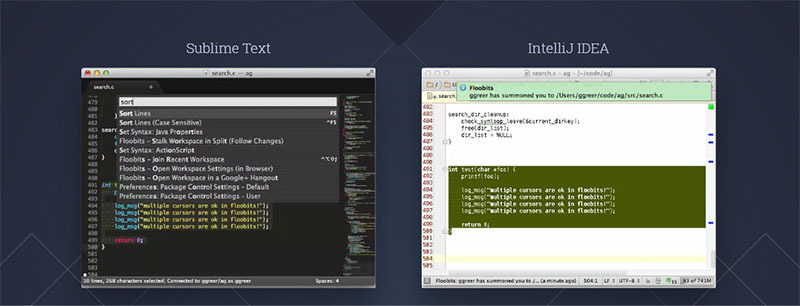
Floobits
Terrific extension for SublimeText, Vim, Emacs, IntelliJ IDEA, which allows developers to collaborate on code, and from different editors.

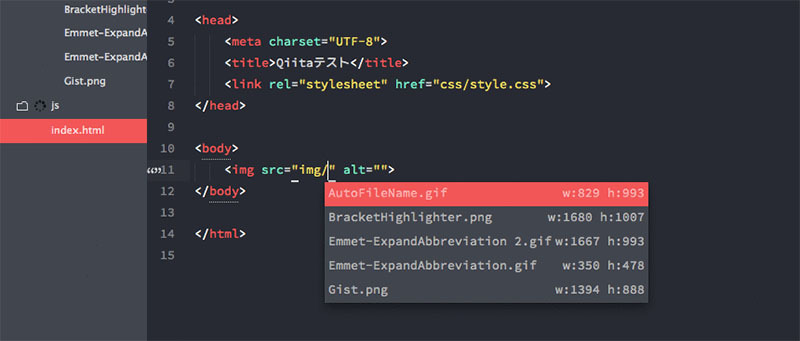
AutoFileName
Autocomplete path to files - is very convenient. Without wasting words.

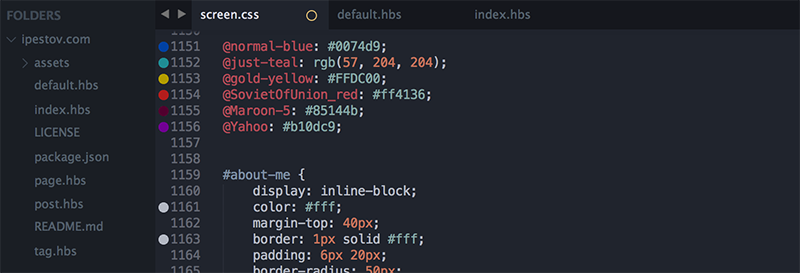
ColorPicker
Usually, when we need a color palette we used to use Photoshop or Gimp. But full color picker can be available directly in your editor - Ctrl/Cmd + Shift + C. And there're a wonderful GutterColor and ColorHighlighter, that simplify orientation in the color codes: 
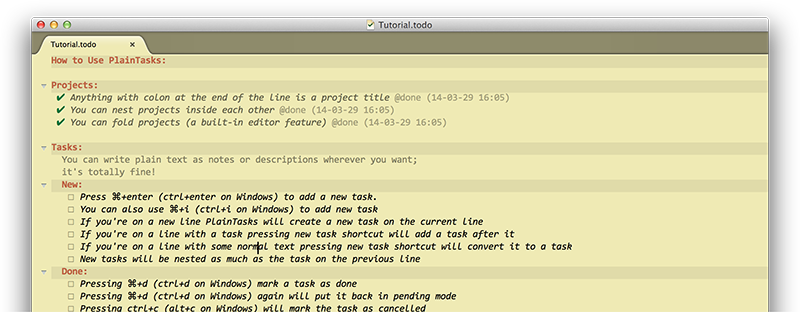
PlainTasks
Brilliant todo-list! All tasks are stored in files, so it's very convenient to bind tasks with appropriate project. The ability to create projects, assign tags, set the date. Competent user interface and shortcuts.

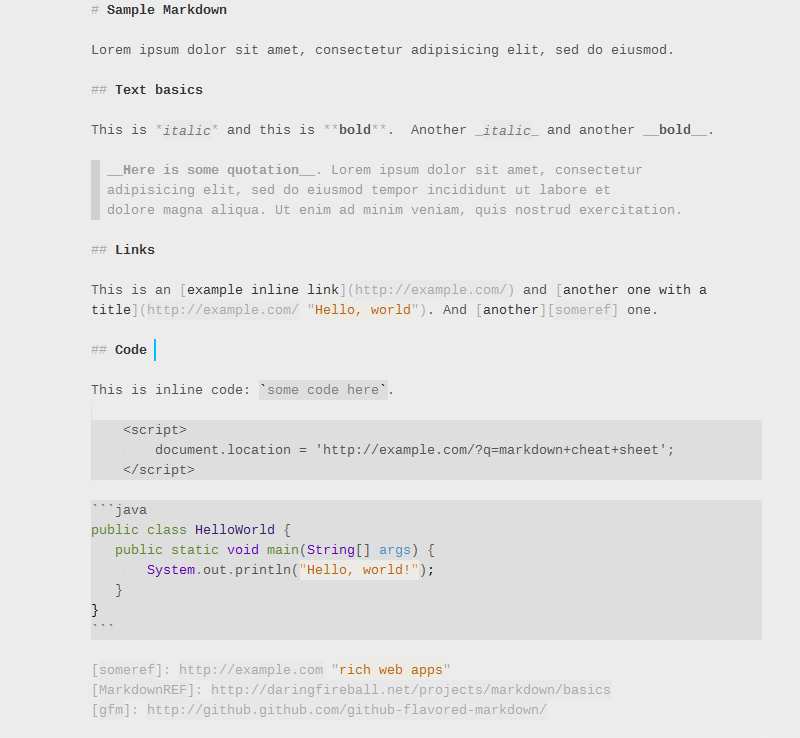
MarkdownEditing
Perhaps, the best plugin for work with Markdown: syntax highlight, abbreviations, autocomplete, color schemes, etc. As an alternative solution, you can try MarkdownPreview.

Finally
- Sublime SFTP
- CTags - CTags support fo Sublime.
- SideBarEnhancement - many additional features of the context menu in the sidebar.
- ActualVim - Vim in Sublime - two favorite editors in one.
- SublimeLinter - Inline lint highlighting for C/C++, Java, Python, PHP, JS, HTML, CSS, etc.
- CSScomb - CSS coding style formatter.
- FixMyJS, Jsfmt and JsFormat - JS/JSON coding style formatters.
- AStyleFormatter - C/C++/C#/Java coding style formatters.
- SVG-Snippets - set of custom SVG snippets.
- Inc-Dec-Value - increase / decrease of numbers, dates, hex color values, etc.
- Trailing Spaces - highlight trailing spaces and delete them in a flash.
- Alignment - dead-simple alignment of multi-line selections and multiple selections for author of Package Control.
- Placeholders - collection of snippets with text, images, list, table, etc.
- ApplySyntax - detect syntax on fly.
- StylToken - allows to highlight certain pieces of text with different colors (similar to notepad++ "Style token" functionality).
- EasyMotion - quickly jump to any character in the visible area of the active view.
- ZenTabs and AdvancedNewFile - improve default tabs appearance and file creation.
- EncodingHelper - guess encoding of files, show in status bar, convert to UTF-8 from a variete of encodings.
- Gist - synchronize GitHub Gist with Sublime (ST2).
- Clipboard History (ST2) - keep a history of your clipboard items.
- Themes and color schemes:
- Soda
- Spacegray
- Flatland
- Tomorrow
- Base 16
- Solarized
- Predawn
- For all other preferences exist Color Schemes and Сolorsublime.
* In some repository indicates that the plugin is written under ST2, but I checked all and much of them use myself under ST3.
* I would not describe the number of plug-ins that perform actions on formatting, compilation, optimization, because I deeply believe that this is a task for Grunt, Gulp, Prepros or CodeKit.




