Access to image at
Access to image at ... from origin ... has been blocked 图片跨域
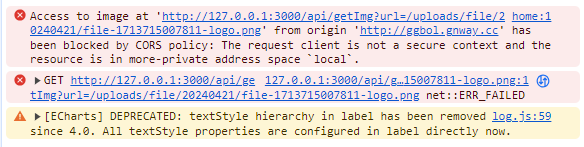
Access to image at 'http://127.0.0.1:3000/api/getImg?url=/uploads/file/20240421/file-1713715007811-logo.png' from origin 'http://ggbol.gnway.cc' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space local.
*** 报错导致图片加载不出来

解决办法:地址栏输入对应地址
谷歌:chrome://flags/
edge:edge://flags/
搜索以下关键词
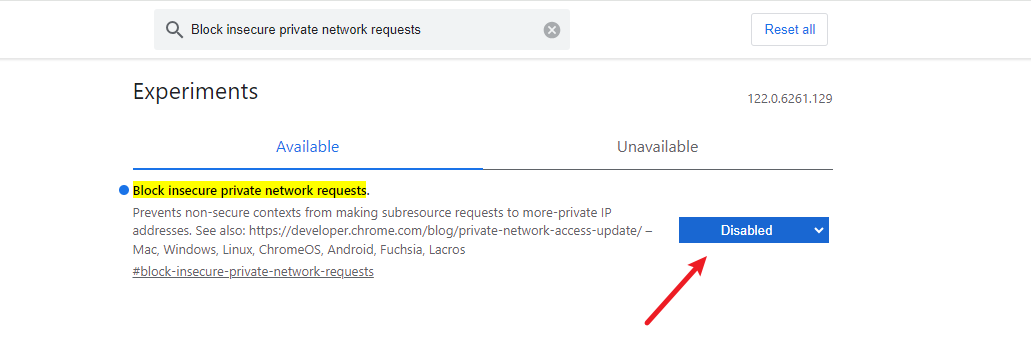
Block insecure private network requests

查询后,修改为“Disabled”,并Relaunch重新启动下,点击后会自动重启浏览器重启后,就解决了此跨域问题。
本文来自博客园,作者:毛三仙,转载请注明原文链接:https://www.cnblogs.com/ProgrammerMao-001/p/18342754




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异