前端-jQuery
目录
jQuery总结
jQuery引入
- 下载链接:jQuery官网 (https://jquery.com/),首先需要下载这个jQuery的文件,然后在HTML文件中引入这个文件,就可以使用这个文件中帮我们提供的jquery的接口了
- 中文文档:jQuery AP中文文档 (http://jquery.cuishifeng.cn/)
jQuery的引入方式有两种:
1.直接下载文件到本地(最常用),从本地中导入
2.使用文件的网络地址,就像我们img标签里面的那个src的用法差不多。
引入完之后,就可以直接使用jQuery的语法来写了,但是还是要写在script标签里面,并且要注意引入顺序,先引入文件,再在script标签里面写jQuery的代码,先导入再使用。
jQuery对象与dom对象
- 使用jQuery方法找到的标签称为jQuery对象
- 原生的js(javascipt)方法找到的标签就是dom对象
- dom对象只能使用dom对象的方法,不能使用jQuery对象的方法,同样的jQuery对象也是
jQuery对象与dom对象之间的转换
#jQuery对象转dom对象:
jQuery对象[index] $('#d1')[0]
#dom对象转jQuery对象:
$(dom对象) $($('#d1')[0])
查找标签
基本选择器
- jQuery的查找标签等同于css的基本选择器
#元素(标签)选择器
$('标签名') $('div')
#id选择器
$('#id名') $('#d1')
#类选择器
$('.类名') $('.c1')
#混合
$('标签名.类名') $('div.c1')
#通用选择器
$('*')
#分组
$('div,#d1,,c1')
- 注意:当使用选择器找到的标签是多个标签时会形成一个数组,我们要取到某一具体标签需要用到[index]的方法,但这样取值会将jQuery对象转换为dom对象,因此我们又必须再手动将dom对象转换为jQuery对象
层级选择器
- jQuery的层级选择器等同于css的组合选择器
#后代选择器
$('div c1')
#儿子选择器
$('div>c1')
#毗邻选择器
$('div+c1')
#弟弟选择器
$('div~c1')
属性选择器
- 属性选择器等同于css的属性选择器 常用于input标签
[属性]
标签[属性]
标签[属性=值]
标签[属性!=值] :$(input[type!='text'])
基本筛选器
- 选择之后再进行筛选过滤
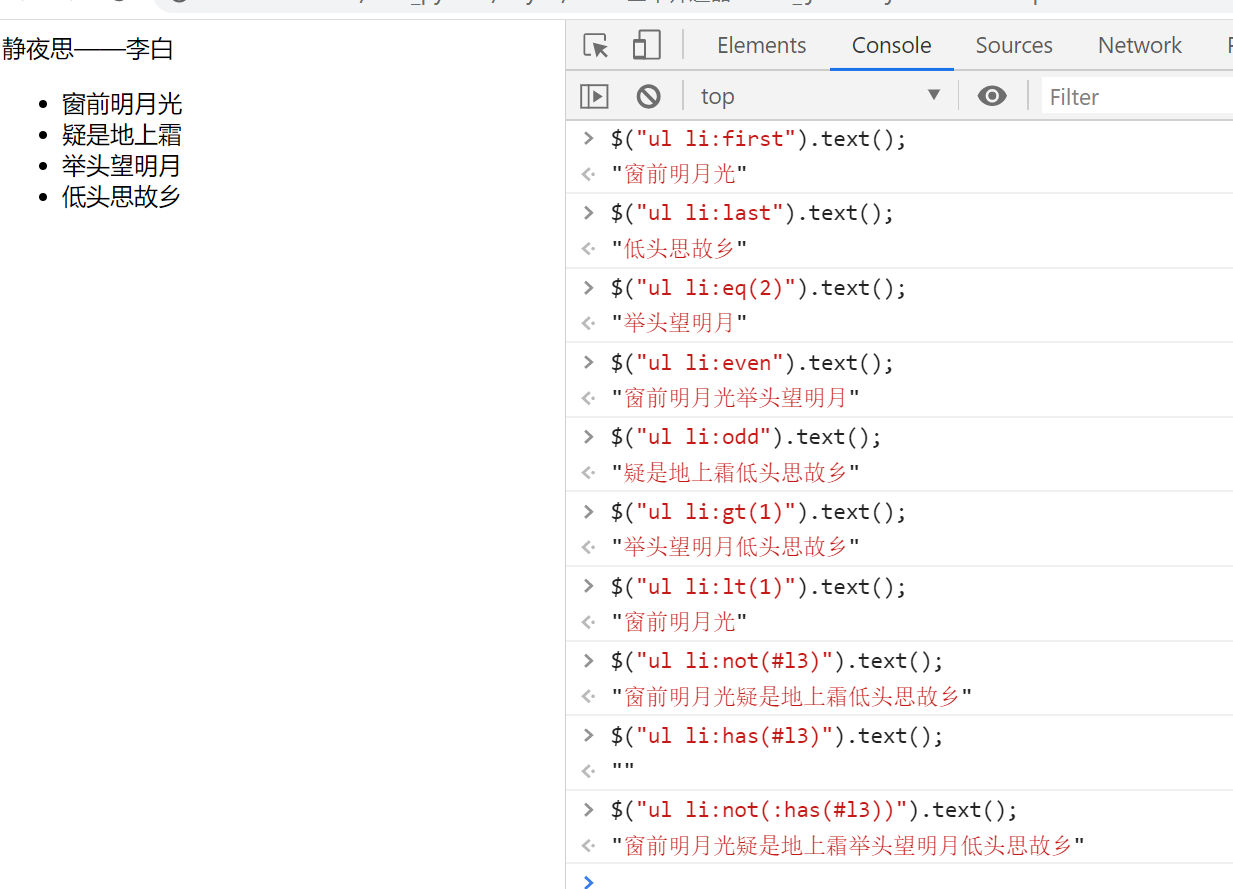
:first #找到第一个
:last #找到最后一个
:eq(index) #找到index序号的那个
:even #找到所有序号数为偶数的,从0开始
:odd #找到所有序号数为奇数的
:gt(index) #找到所有序号数大于index的 不包含index
:lt(index) #找到所有序号数小于index的 不包含index
:not(选择器) #从找到的标签集中找到所有不包含选择器的标签
:has(选择器) #从找到的标签集中找到所有含有选择器子标签的标签

表单筛选器
- 多用于from表单中的input标签
:text
:password
:radio
:checkbox
:file
:submit
:reset
:button
表单对象属性筛选器
:enabled #可用的,没有disable属性的
:disabled #不可用的,带有disable属性的
:checked #默认选中的input标签
:selected #默认选中的select标签
筛选器方法
- 下一个元素
$('#l1').next(); #找到下一个兄弟标签
$('#l1').nextAll(); #找到l1后面所有的兄弟标签
$('#l1').nextUntil('#l3'); #往下走直到找到id为l3的标签就结束,不包含l3
- 上一个元素
$('#l4').prev(); #找到id为l4的上一个兄弟标签
$('#l4').prevtAll(); #找到l4前面所有的兄弟标签
$('#l4').prevUntil('#l2'); #往上走直到找到id为l2的标签就结束,不包含l2
- 父亲元素
$('#l1').parent();#找到id为l1的父标签
$('#l1').parents();#找到id为l1的父标签,爷爷标签,祖宗标签..
$('#l1').parentsUntil('body'); #往上走找id为l1的祖宗标签,直到找到boby标签为止,不包含body
- 儿子元素和兄弟元素
$('.u1').children(); #class为u1的标签的所有儿子标签
$('.u1').siblings(); #class为u1的标签的所有兄弟标签
- 查找
$('ul').find('.l1'); #类似与$('ul #l1'),从后代中找到class为l1的标签
- 筛选
$('ul li').fliter('.l1'); #从结果中集中筛选出有class为l1的所有标签
- 其余方法(与基本筛选器效果一致,只是下面这些是方法)
.first()
.last()
.eq(index)
.not()
.has()
标签操作
文档操作
#1.在标签内部后面添加一个标签
$(A).append(B); #将B添加到A标签内部最后面
$(A).appendTo(B); #将A添加到B标签内部最后面
#2.在标签内部前面添加一个标签
$(A).prepend(B); #将B添加到A标签内部最前面
$(A).prependTo(B); #将A添加到B标签内部最前面
#3.在标签前面添加一个标签
$(A).before(B); #将B添加到A标签的前面
$(A).insertBefore(B); #将A插入到B标签的前面
#4.在标签后面添加一个标签
$(A).after(B); #将B添加到A标签的后面
$(A).insertAfter(B); #将A插入到B标签的后面
#5.替换标签
$(A).replaceWith(B); #用B替换A标签
$(A).replaceAll(B); #用A替换B标签
#6.删除或者清空一个标签
$(A).remove(); #删除A标签
$(A).empty(); #清空A标签
#7.克隆标签
$(A).clone(); #克隆标签A
$(A).clone(true); #克隆标签A以及A的关联的事件
#实例
var d=document.createElement('span');
d.innerText='你开心就好';
#1 在标签内部后面添加一个标签
$('.d1').append($(d));
$(d).appendTo($('.d1'));
$('.d1').append('<a href='http://www.baidu.com'>百度</a>) #比较常用
#2 在标签内部前面添加一个标签
$('.d1').prepend($(d));
$(d).prependTo($('.d1'));
#3 在标签前面添加一个标签
$('.d1').before($(d));
$(d).insertBefore($('.d1'));
#4 在标签后面添加一个标签
$('.d1').after($(d));
$(d).insertAfter($('.d1'));
#5 替换标签
$('.d1').replaceWith($(d));
$(d).replaceAll($('.d1'));
#6 清空和删除标签
$('.d1').empty();
$('.d1').remove()
#7 克隆
<button id="b1">宝刀屠龙,点击就送</button>
<script src="jquery源码.js"></script>
<script>
$('#b1').click(function () {
// var b=$(this).clone(); #this表示当前标签,是个dom对象,所以要转jquery对象
var b=$(this).clone(true); #clone(true) 表示克隆了当前事件
$(this).after($(b))
})
</script>
文本操作
#1.查看标签文本
$(A).text(); #查看A标签的所有内容,不能识别标签
$(A).html(); #查看A标签所有内容和标签,能识别标签
#2.设置标签文本
$(A).text('值');
$(A).html('值');
属性操作
#1.查看属性
.attr();
#2.增加属性
.addAttr('class','c2'); #设置单个属性
.addAttr({'class':'c2','age':18}) #设置多个属性,用自定义对象的方式
#3.删除属性
.removeAttr('属性名')
#4.prop方法 -- 针对的是checked\selected\disabled..
#查看标签是否有checked属性,也就是是否被选中
attr $(':checked').attr('checked'); //checked -- undefined
prop $(':checked').prop('checked'); //true -- false
#通过设置属性的方式来设置是否选中:
$(':radio').eq(2).prop('checked',true); true和false不能加引号
$(':radio').eq(2).prop('checked',false);
#简单总结:
1.对于标签上有的能看到的属性和自定义属性都用attr
2.对于返回布尔值的比如checkbox、radio和option的是否被选中或者设置其被选中与取消选中都用prop。
具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()
值操作
#1.查看值
.val()
#实例
$(':text').val(); #查看input标签下的text内容
$(':radio:checked').val(); #查看radio单选选中的值
var ch=$(':checkbox:checked'); #查看checkbox多选选中的值
for (var i=0;i<ch.length;i++){
console.log(ch.eq(i).val())
}
$('[name=city]').val(); #查看select下拉框单选和多选的值
#2.设置值
.val('值')
#实例
$(':text').val('大黄'); #设置input标签下的text内容
$(':radio').val(['1']); #设置radio单选选中的值
$(':checkbox').val(['1','3']); #$(':checkbox:checked').val(['1','3']);不行
$('[name=city]').val(['1','3']); #设置select下拉框单选和多选的值
class操作
.addClass(); #添加指定的CSS类名。
.removeClass(); #删除指定的CSS类名。
.hasClass(); #判断样式存不存在
.toggleClass(); #切换CSS类名,如果有就移除,如果没有就添加
#实例
$('.d1').addClass('d2');
$('.d1').removeClass('d2');
$('.d1').hasClass('d2');
$('.d1').toggleClass('d2');
CSS操作
.css('css属性','值') #单个css属性设置
.css({'css属性1':'值1','css属性2':'值2'},....) #多个css属性设置
#实例
$('.d1').css('height','300px');
$('.d1').css({'background-color':'blue','text-align':'center','line-height':'300px'});
位置操作
.offset() #相对于浏览器窗口的位置,()里面可以设置值({top:20,left:20})
.position() #相对于父级标签的位置,不能设置值,只能查看
$(window).scrollTop() #滚轮距离浏览器窗口顶部的距离
$(window).scrollLeft() #滚轮距离浏览器窗口左边的距离
#实例
<head>
<meta charset="UTF-8">
<title>位置</title>
<style>
.d1{
height: 500px;width: 200px;
background-color: blue;
}
.d2{
height: 500px;width: 200px;
background-color: pink;
}
.d3{
height: 40px;width: 80px;
background-color: red;
text-align: center;
line-height: 40px;
position: fixed;bottom: 20px;left: 20px;
}
.d3>#a1{
font-size: 16px;color: white;
text-decoration: none;
}
.hide{
display: none;
}
</style>
</head>
<body>
<!-- <a name="top">顶部</a>--> 设置锚点的回到顶部
<div class="d1">
</div>
<div class="d2">
</div>
<div class="d3">
<!-- <a id="a1" href="#top">回到顶部</a>-->
<a id="a1" href="">回到顶部</a>
</div>
<script src="jquery源码.js"></script>
<script>
#设置返回顶部
$('#a1').click(function () {
$(window).scrollTop(0);
});
#设置window监听事件
$(window).scroll(function () {
var top=$(window).scrollTop();
if (top<=300){
$('.d3').addClass('hide')
}
else {
$('.d3').removeClass('hide')
}
})
</script>
</body>
尺寸
$('.d1').height(); #content高度
$('.d1').width(); #content宽度
$('.d1').innerHeight(); #content高度 + padding高度
$('.d1').innerWidth(); #content宽度 + padding宽度
$('.d1').outerHeight(); #content高度 + padding高度 + border高度
$('.d1').outerWidth(); #content宽度 + padding宽度 + border宽度
事件
事件绑定方式
#第一种方式
#.evevt(function(){})
$('.d1').click(function(){
$(this).css({'background-color':'red'})
})
#第二种方式
#.on('events','selector',function(){})
$('.d1').on('click',function(){
$(this).css({'background-color':'red'})
})
常用事件
click 鼠标点击时触发事件
focus 获得光标时触发事件
blur 失去光标时触发事件
change 域中内容发生改变时触发事件
mouseenter 鼠标光标进入标签时触发事件
mouseout 鼠标光标离开标签时触发事件
mouseover 鼠标光标进入标签时触发事件,于mouseenter有区别,mouseenter只会触发一次,哪怕里面含有 子标签,但是如果mouseover里面如果有子标签,子标签也会获得事件。
hover mouseenter+mouseout .hover(function(){},function(){})
keydown 点击键盘时触发事件 常用于$(window).keydown(function(e){...e.keycode....})
keyup 释放键盘时触发事件,与keydown相反
input 监听输入文本内容,不能使用input(function(){})方法,要使用.on('input',function() {})的方法
#input事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用事件</title>
</head>
<body>
<input type="text" name="username">百度一下那你就知道了!
<script src="jquery源码.js"></script>
<script>
$('[type=text]').on('input',function () {
console.log($(this).val())
})
</script>
</body>
</html>
#keydown和keyup事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用事件</title>
<style>
.d1{
height: 200px;width: 200px;
background-color: pink;
}
</style>
</head>
<body>
<!-- <input type="text" name="username">百度一下那你就知道了!-->
<div class="d1">
<div class="dd1">
你若安好!
</div>
</div>
<script src="jquery源码.js"></script>
<script>
$(window).keydown(function (e) {
$('.d1').css({'background-color':"red"});
console.log(e.keyCode)
});
$(window).keyup(function (e) {
$('.d1').css({'background-color':"pink"});
console.log(e.keyCode)
});
$('[type=text]').on('input',function () {
console.log($(this).val())
})
</script>
</body>
</html>
#mouseenter/out以及hover事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d1{
height: 200px;width: 200px;
background-color: pink;
line-height: 200px;
text-align: center;
}
</style>
</head>
<body>
<div class="d1">
你若安好
</div>
<script src="jquery源码.js"></script>
<script>
$('.d1').hover(function () {
$(this).css({'font-size':'24px',})},
function () {
$(this).css({'font-size':'16px',})})
// $('.d1').mouseenter(function () {
// $(this).css({'font-size':'24px'})
// });
// $('.d1').mouseout(function () {
// $(this).css({'font-size':'16px'})
// });
</script>
</body>
</html>
#focus/blur/change事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d1{
height: 100px;width: 100px;
background-color: red;
}
.d2{
height: 100px;width: 100px;
background-color: blue;
}
</style>
</head>
<body>
随便写点就行<input type="text" name="username">
<select name="city" id="city">
<option value="1">长沙</option>
<option value="2">武汉</option>
<option value="3">上海</option>
</select>
<div class="d1"></div>
<div class="d2"></div>
<script src="jquery源码.js"></script>
<script>
$('[type=text]').focus(function () {
$('.d1').css({'background-color':'yellow'})
});
$('[type=text]').blur(function () {
$('.d1').css({'background-color':'pink'})
});
$('#city').change(function () {
$('.d2').css({'background-color':'black','height':'200px'})
})
</script>
</body>
</html>
事件冒泡
- 事件冒泡是因为html可以嵌套,如果你给父标签绑定了点击事件,不管儿子标签设没设置点击事件,点击儿子标签都会触发父标签的点击事件,如果儿子标签本身设置了点击事件,当点击儿子标签时,会先执行儿子的点击事件,再执行父标签的点击事件。所以我们要阻止这种事件冒泡行为
- 阻止事件冒泡有两种方法
- return false:在儿子标签function里面最后写上return false
- e.stopPropagation(); 用法跟上面一样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件冒泡</title>
<style>
.d1{
height: 200px;width: 200px;
background-color: pink;
}
.dd1{
height: 50px;width: 50px;
background-color: blue;
}
</style>
</head>
<body>
<div class="d1">
<div class="dd1">
</div>
</div>
<script src="jquery源码.js"></script>
<script>
$('.d1').click(function () {
$(this).css({'background-color':'red'})
});
$('.dd1').click(function (e) {
$('.d1').css({'background-color':'yellow','height':'300px'});
// return false #使用return false阻止事件冒泡
e.stopPropagation() #使用e.stopPropagation()阻止事件冒泡
})
</script>
</body>
</html>
事件委托
- 事件委托是基于事件冒泡的基础实现的,利用父标签的事件会影响子标签的作用将子标签的事件委托给父标签,以实现父标签后面新加入的标签后也具有一样的功能
- $( '被委托标签' ).on( 'evet' , '委托标签' , function(){ ……} )
- 注意:事件委托过程中$(this)所指的标签为委托标签(当前点击的子标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件委托</title>
<style>
.btn1{
border: 5px solid blue;
}
</style>
</head>
<body>
<span class="d1">
<button class="btn1">你上你也行</button>
</span>
<script src="jquery源码.js"></script>
<script>
$('.d1').on('click','.btn1',function () {
var b=document.createElement('button');
b.innerText='你上你也行';
$(b).addClass('btn1');
console.log($(this)) #注意这个this是指当前点击的标签
$('.d1').append($(b));
})
</script>
</body>
</html>
页面加载
#1.jquery文件要在使用jquery的代码之前引入
#2.js代码最好都放到body标签下面或者里面的最下面来写
#3.window.onload
// window.onload = function () {
// $('.c1').click(function () {
// $(this).css({'background-color':'green'});
// })
// }
#4.页面载入,$(function (){alert('xx');}) -- $(document).ready(function(){});
页面载入与window.onload的区别
1.window.onload()函数有覆盖现象,必须等待着图片资源加载完成之后才能调用
2.jQuery的这个入口函数没有函数覆盖现象,文档加载完成之后就可以调用(建议使用此函数)
#示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery.js"></script>
<script>
// 等待整个页面中的内容全部加载完成之后,触发window.onload对应的函数里面的内容
// window.onload 有覆盖现象,会被后面的window.onload给重新赋值
// window.onload = function () {
// $('.c1').click(function () {
// $(this).css({'background-color':'green'});
// })
// }
$(function () {
$('.c1').click(function () {
$(this).css({'background-color':'green'});
})
});
</script>
<script src="xx.js"></script>
<style>
.c1{
background-color: red;
height: 200px;
width: 200px;
}
</style>
</head>
<body>
<div class="c1"></div>
<img src="" alt="">
</body>
</html>
动画效果
#speed,easing,fn参数说明 后面两个参数用得较少
speed:三种预定速度之一的字符串("slow","normal",or "fast")或表示动画时长的毫秒数值(如:1000)
easing:(Optional) 用来指定切换效果,默认是"swing",可用参数"linear"
fn:在动画完成时执行的函数,每个元素执行一次
#普通隐藏和显示
show([speed,[easing],[fn]]) #隐藏的标签缓慢出现
hide([speed,[easing],[fn]]) #标签隐藏,如果本身是隐藏的就不会显示,如display:none
toggle([speed],[easing],[fn]) #如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的
#窗帘式
slideDown([speed],[easing],[fn]) #窗帘式向下显示
slideUp([speed],[easing],[fn]) #窗帘式向上隐藏
slideToggle([speed],[easing],[fn]) #高度变化来切换所有匹配元素的可见性
#淡入淡出式
fadeIn([speed],[easing],[fn]) #淡入
fadeOut([speed],[easing],[fn]) #淡出
fadeTo([[speed],opacity,[easing],[fn]]) #o表示透明度:0-1的区间
fadeToggle([speed,[easing],[fn]]) #淡入淡出进行切换
#自定义动画
animate(params,[speed],[easing],[fn]) #params:一组包含作为动画属性和终值的样式属性和及其值的集合
# 在一个动画中同时应用三种类型的效果
$("#go").click(function(){
$("#block").animate({
width: "90%",
height: "100%",
fontSize: "10em",
borderWidth: 10
}, 1000 );
});
each循环
#1.标签内部循环
<body>
<ul type="dotted">
<li>11</li>
<li>22</li>
<li>33</li>
<li>44</li>
</ul>
<script src="jquery源码.js"></script>
<script>
$('li').each(function (k,v) {
console.log(k,$(v).text()) #这里的k是指索引,v是指标签
})
#2.数组元素内部循环
var a=[11,22,33,44];
$.each(a,function(k,v){
console.log(k,v);}) #这里的k是指索引,v是指数组内元素
data
- 给标签对象添加数据,类似与全局变量
#1.设置值
$('.d1').data('name','大黄');
#2.查看值
$('.d1').data('name')
#3.删除值
$('.d1').removeData('name');
插件
#1.给整个jQuery添加方法,但标签不能使用自定义的方法
<script>
$.extend({ #$就等于jQuery,所以可以写$,也可以写jQuery
max:function (a,b) { #自定义了一个min和max方法
return c =a>b?a:b;
},
min:function (a,b) {
return c =a<b?a:b;
}
})
jQuery.min(1,,2); #结果为1
jQuery.max(1,2); #结果为2
</script>
#1.给整个jQuery的所有标签添加自定义方法
<script>
$.fn.extend({
max:function (a,b) {
return c =a>b?a:b;
},
min:function (a,b) {
return c =a<b?a:b;
}
})
$('.d1').max(1,2) #结果为2
$('.d1').min(1,2) #结果为1
</script>





