webpack
webpack 5
前言
其实想弄webpack4+的,但这个比较旧,有些东西不好找如找相对版本的loader、plugin很麻烦,还不如就用webpack5。 我把
package.json放到文章底下
注意
阅读下面内容时,当你已经了解node与npm包管理!
基本结构
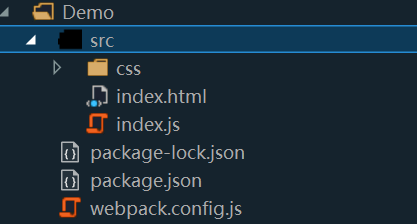
npm init -ynpm install -D webpack webpack-cli- 根目录创建src目录和webpack.config.js
- src里面创建index.js和index.html
- 项目目录如下
配置webpack.config.js
webpack.config.js是webpack的配置
loader
loader 用于对模块的源代码进行转换。loader 可以使你在 import 或 "load(加载)" 模块时预处理文件。因此,loader 类似于其他构建工具中“任务(task)”,并提供了处理前端构建步骤的得力方式。loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript 或将内联图像转换为 data URL。loader 甚至允许你直接在 JavaScript 模块中 import CSS 文件!
注意! loader的执行顺序是从右往左
loader 都是xxx-loader这样的命名
plugin
webpack 插件是一个具有 apply 方法的 JavaScript 对象。apply 方法会被 webpack compiler 调用,并且在 整个 编译生命周期都可以访问 compiler 对象。
插件目的在于解决 loader 无法实现的其他事。Webpack 提供很多开箱即用的 插件。插件 都是以xxx-plugin这样的命名
配置如下
点击查看代码
/**
* 此默认配置(此例子仅抛砖引玉,可根据业务需求进行扩展)
* 可以解析打包 css,less,scss
* js语法高级语法转换兼容性语法
* 图片等资源url路径转换
* css自动加上前缀
* */
const path = require('path'); // node模块,用于路径拼接
const htmlWebpackPlugin = require('html-webpack-plugin'); // 设置默认预览index.html的插件
const htmlPlugin = new htmlWebpackPlugin({
template: path.join(__dirname, 'src', 'index.html'), // 设置路径
filename: 'index.html'
});
module.exports = {
plugins: [htmlPlugin], // 将插件放里面
module: {
rules: [ // 配置相关loader 解析文件
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
plugins: ['@babel/plugin-transform-runtime']
}
}
},
{ test: /\.css$/, use: ['style-loader', 'css-loader', 'postcss-loader'] },
{ test: /\.less/, use: ['style-loader', 'css-loader', 'less-loader', 'postcss-loader'] },
{ test: /\.scss/, use: ['style-loader', 'css-loader', 'sass-loader', 'postcss-loader'] },
{
test: /\.(png|svg|jpg|jpeg|gif)$/i,
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 4 * 1024 // 4kb以下进行base64编码
}
}
},
]
},
devServer: {
static: {
directory: path.join(__dirname) // 将打包好的bundle 放在根目录
}
},
mode: 'production', // production | development | none // 设置环境
entry: path.join(__dirname, 'src', 'index.js'), // 设置打包入口
output: { // 打包输入位置
path: path.join(__dirname, 'dist'),
filename: 'index.js'
}
}
有些插件需要新建的配置文件
上面的代码用到了post-loader,需要 postcss-preset-env 插件,
根据官网要求,需要在根目录添加 postcss.config.js
点击查看代码
module.exports = {
plugins: [
[
'postcss-preset-env',
],
],
};
运行与打包
npm run dev运行
npm run build打包
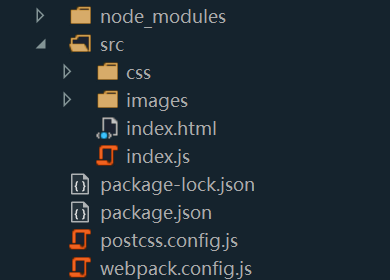
最终项目目录
index.js
// es6模块化, 上面的webpack.config.js 使用的是用node的CommonJs模块化
import './css/01.css';
import './css/01.less';
import './css/01.scss';
import $ from 'jquery';
let aaaaaaaaaaaaa = 123;
$('#app').css('color','green');
package.json
{
"name": "webpack5demo",
"version": "1.0.0",
"description": "学习使用webpack5",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open",
"build": "webpack build"
},
"author": "zengcheng",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.18.13",
"@babel/plugin-transform-runtime": "^7.18.10",
"@babel/preset-env": "^7.18.10",
"babel-loader": "^8.2.5",
"css-loader": "^6.7.1",
"html-webpack-plugin": "^5.5.0",
"less": "^4.1.3",
"less-loader": "^11.0.0",
"postcss": "^8.4.16",
"postcss-loader": "^7.0.1",
"postcss-preset-env": "^7.8.0",
"sass": "^1.54.8",
"sass-loader": "^13.0.2",
"style-loader": "^3.3.1",
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.10.1"
},
"dependencies": {
"@babel/runtime": "^7.18.9",
"jquery": "^3.6.1"
}
}
好啦~ 今天就到这里!
本文来自博客园,作者:Pro成,转载请注明原文链接:https://www.cnblogs.com/ProCheng/p/16648738.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器