用户引导提示
用到第三方库https://driverjs.com/
如何使用:
//引入 -> 注册 -> 使用
import newFeaturesLaunched from "@/components/common/new-features-launched";
//HTML结构
<div id="some-driver">自定义</div>
<!-- 新功能上线提醒弹出框 -->
<newFeaturesLaunched
ref="newFeaturesLaunchedRef"
conTitle="上线列表自定义功能,现在可以自由配置列表显示字段及字段展示的顺序啦!"
:okButtonProps="false"
></newFeaturesLaunched>
//使用
mounted(){
setTimeout(() => {
this.$nextTick(() => {
this.$refs.newFeaturesLaunchedRef.show()
})
},500)
}代码逻辑:
<!--
@Description:新功能上线指引
-->
<template> </template>
<script>
import { driver as Driver } from 'driver.js'
import 'driver.js/dist/driver.css'
export default {
name: '',
props: {
// 确定按钮文字
okText: {
type: [String],
default: '确 定',
},
// 取消按钮文字
cancelText: {
type: [String],
default: '关 闭',
},
// 内容文案
conTitle: {
type: null,
default: '',
},
// 是否有确定按钮
okButtonProps: {
type: Boolean,
default: true,
},
// 是否有取消按钮
cancelButtonProps: {
type: Boolean,
default: true,
},
},
components: {},
data() {
return {
driver: null,
}
},
computed: {},
watch: {},
created() {},
mounted() {},
methods: {
show() {
this.$nextTick(() => {
this.driver = new Driver({
popoverClass: 'driverjs-theme',
showButtons: this.cancelButtonProps ? ['next'] : false, // 是否有取消按钮
doneBtnText: this.cancelText, // 结束按钮的文字
allowClose: false, // 点击遮罩层是否关闭
animate: true, // 动画
stageBackground: '#ffffff', // 突出显示元素的背景颜色
showProgress: false,
onNextClick: () => {
// 关闭
this.driver.destroy()
},
// 自定义按钮
onPopoverRender: (popover, { config, state }) => {
if (this.okButtonProps) {
let that = this
const firstButton = document.createElement('button')
firstButton.innerText = this.okText
popover.footerButtons.appendChild(firstButton)
// 确定事件
firstButton.addEventListener('click', funClick)
function funClick() {
that.$emit('launchedOk')
firstButton.removeEventListener('click', funClick)
// 关闭
that.driver.destroy()
}
}
},
steps: [
{
// 这个是需要展示的id
element: '#some-driver',
popover: {
title: '新功能上线',
description: this.conTitle,
},
position: 'auto',
},
],
})
this.driver.drive(0)
})
},
},
}
</script>
<style>
.driver-popover.driverjs-theme {
width: 425px;
max-width: 425px;
}
.driver-popover.driverjs-theme .driver-popover-description {
margin-left: 22px;
}
.driver-popover.driverjs-theme .driver-popover-title:before {
content: '';
background-image: url(../../assets/image/customer-del-notice/remind.png);
height: 22px;
width: 22px;
display: inline-block;
background-size: cover;
position: relative;
top: 2px;
left: 0;
}
.driver-popover.driverjs-theme button {
text-shadow: none;
box-shadow: 0 2px 0 rgba(0, 0, 0, 0.045);
line-height: 1.499;
position: relative;
display: inline-block;
font-weight: 400;
white-space: nowrap;
text-align: center;
transition: all 0.3s cubic-bezier(0.645, 0.045, 0.355, 1);
padding: 0 15px;
font-size: 14px;
border-radius: 4px;
border: 1px solid #d9d9d9;
}
.driver-popover.driverjs-theme button:nth-child(2) {
padding: 6px 15px;
}
.driver-popover.driverjs-theme button:nth-child(3) {
padding: 6px 20px;
background: #2475fc;
color: #fff;
}
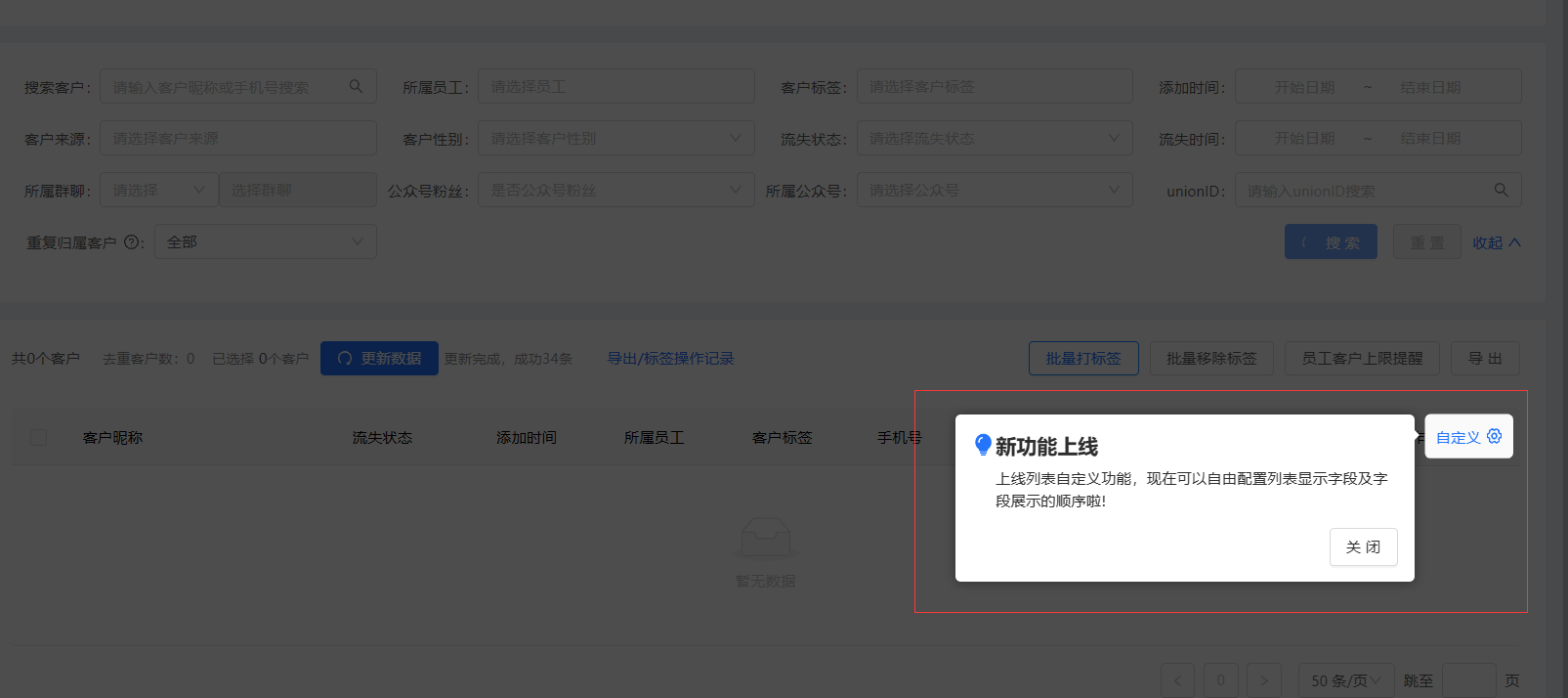
</style>效果图如下: