Ant Design 抽屉(tabel)
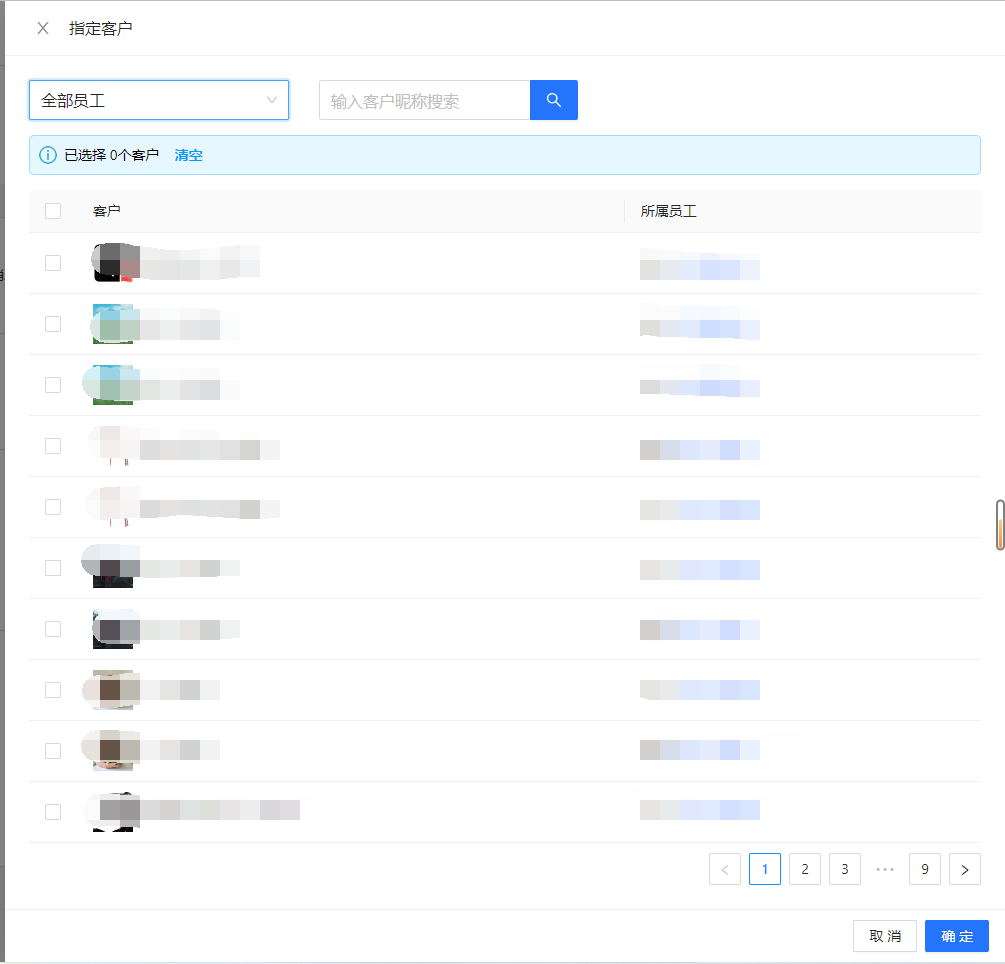
效果图如下,因部分涉及到人员隐私,所以打码了,就是一些图片文字信息。
有不足的地方可以麻烦提出来的,一起学习的。

<template>
<a-drawer
v-model:visible="visible"
class="custom-class"
style="color: red"
:title="titles"
size="large"
width="1000px"
placement="right"
:footer-style="{ textAlign: 'right' }"
@after-visible-change="afterVisibleChange"
>
<div class="top">
<a-select
ref="select"
v-model:value="select_value"
style="width: 260px;"
size="large"
:options="select_options"
@change="handleChange"
>
</a-select>
<a-input-search
v-model:value="search_value"
style="width: 260px; margin-left: 30px;"
size="large"
placeholder="输入昵称搜索"
enter-button
@search="onSearch"
/>
</div>
<div class="zm-alert flex">
<img src="@/assets/chat/tip.png" alt="">
<div>已选择 {{numberLength}}个客户</div>
<span @click="empty">清空</span>
</div>
<div>
<a-table
:row-selection="{
selectedRowKeys: selectedRowKeys,
onChange: onSelectChange,
onSelect: onSelect,
onSelectAll: onSelectAll,
}"
:columns="columns"
:data-source="data"
:pagination="false"
>
<template #bodyCell="{ column, record }">
<template v-if="column.dataIndex === 'name'">
<span><img :src="record.img" alt="" style="width:40px;"></span>
<span style="margin-left:10px">{{ record.name }}{{record.room_name}}</span>
<span class="yellow margin-left-10" v-if="record.corp_name">@{{record.corp_name}}</span>
</template>
<template v-else-if="column.dataIndex === 'type'">
<span>
<a-tag :color="record.room_ext_type === '0'?'blue':'purple'">
{{record.room_ext_type === "0"?"内部群":"外部群"}}
</a-tag>
</span>
</template>
<template v-else>
<span>
{{record.staff}}
</span>
<a v-if="record.staff_corp_name">
@{{record.staff_corp_name}}
</a>
</template>
</template>
</a-table>
<div style="text-align:end;margin-top:10px">
<a-pagination
v-model:current="pagination.current"
:showSizeChanger="false"
:total="pagination.total"
@change="paginationChange"
show-less-items />
</div>
</div>
<template #footer>
<a-button style="margin-right: 8px" @click="onClose('no')">取消</a-button>
<a-button type="primary" @click="onClose('yes')">确定</a-button>
</template>
</a-drawer>
</template>
<script>
import {
userAllList,
roomAllList,
setBlockContact,
setBlockGroup,
} from "@/api/staffReception/otherSetting";
import { message } from "ant-design-vue";
import { reactive, ref, toRefs, getCurrentInstance } from 'vue';
export default {
emits: ["getAdminConfig"],
setup() {
const { proxy } = getCurrentInstance();
const visible = ref(false);
const state = reactive({
titles:'',//标题
select_value:'0',//Select 选择器
numberLength:0,//已选择 的客户
search_value:'',//搜索框的值
type:'',//判断是单聊还是群聊
allSingleSelectedRowKeys: [],
allGroupSelectedRowKeys: [],
selectedRowKeys:[],//已选择的客户
onceAgainRowKeys:[],//从接口返回的客户,回显
select_options:[{
value: '0',
label: '全部员工',
}],
columns : [],
data : [],
pagination:{
current:1,
pageSize:10,
total:null
}
})
const afterVisibleChange = bool => {
//抽屉关闭时清空数据
if(!bool){
state.data = []
state.selectedRowKeys = []
}
};
// 获取所有客户数据
const getUserAllList = (parmar) =>{
userAllList(parmar).then(res=>{
let selectedRowKeys = [];
//列表的数据
state.data = []
res.list.map(i =>{
let key = i.user_id+":"+i.staff_info.staff_id;
if(state.allSingleSelectedRowKeys.indexOf(key) > -1){
selectedRowKeys.push(key)
}
state.data.push({
key: key,
user_id:i.user_id,
name:i.name,
corp_name:i.corp_name,
staff:i.staff_info.name,
img:i.avatar,
staff_corp_name:i.staff_info.corp_name,
staff_id:i.staff_info.staff_id
})
})
state.selectedRowKeys = selectedRowKeys;
state.pagination.pageSize = res.pagination.pageSize
state.pagination.current = res.pagination.curPage
state.pagination.total = res.pagination.total
})
}
// 获取所有客户数据
const getRoomAllList = (parmar) =>{
roomAllList(parmar).then(res=>{
//列表的数据
let selectedRowKeys = [];
//列表的数据
state.data = []
res.list.map(i =>{
let key = i.room_chat_id +":"+ i.staff_info.staff_id;
if(state.allGroupSelectedRowKeys.indexOf(key) > -1){
selectedRowKeys.push(key)
}
state.data.push({
key:key,
room_chat_id:i.room_chat_id,
room_name:i.room_name,
room_ext_type:i.room_ext_type,
staff:i.staff_info.name,
staff_id:i.staff_info.staff_id,
corp_id:i.staff_info.corp_id,
staff_corp_name:i.staff_info.corp_name,
staff_id:i.staff_info.staff_id
})
})
state.selectedRowKeys = selectedRowKeys;
state.pagination.pageSize = res.pagination.pageSize
state.pagination.current = res.pagination.curPage
state.pagination.total = res.pagination.total
})
}
//接收父组件传过来的数据
const showDrawer = (item) => {
state.type = item.type //两个抽屉,就需要看这个type
visible.value = true; //抽屉的显示与隐藏
state.numberLength = item.specify_number
//抽屉的标题
state.titles = item.title
//列表的标题
state.columns = item.columns
//下拉框数据
state.select_options = [{
value: '0',
label: '全部员工',
}]
//select_options下拉框的数据
if(state.type === 'Single'){
item.list.map(i =>{
state.select_options.push({
value:i.open_kf_id,
label:i.channel_name,
})
})
state.onceAgainRowKeys = [] //回显示的数据
item.block_contact_list.map(k =>{
state.onceAgainRowKeys.push(k.user_id+":"+k.staff_id)
})
state.allSingleSelectedRowKeys = state.onceAgainRowKeys
getUserAllList() //调接口
}else{
item.list.map(i =>{
state.select_options.push({
value:i.open_kf_id,
label:i.channel_name,
})
})
state.onceAgainRowKeys = []
item.block_group_list.map(k =>{
state.onceAgainRowKeys.push(k.room_id+":"+k.staff_id)
})
state.allGroupSelectedRowKeys = state.onceAgainRowKeys
getRoomAllList()
}
};
//页码或 pageSize 改变的回调,参数是改变后的页码及每页条数
const paginationChange = () =>{
if(state.type === 'Single'){
getUserAllList({page:state.pagination.current})
}else{
state.data = []
getRoomAllList({page:state.pagination.current})
}
}
//Select 选择器 选中 option,或 input 的 value 变化(combobox 模式下)时
const handleChange = value => {
if(state.type === 'Single'){
getUserAllList({staff_id:value})
}else{
getRoomAllList({staff_id:value})
}
};
//搜索框事件
const onSearch = searchValue => {
if(state.type === 'Single'){
getUserAllList({search:searchValue})
}else{
getRoomAllList({search:searchValue})
}
};
//Drawer 抽屉确定保存和取消事件
const onClose = (type) => {
if(type === 'no'){ //点取消关闭就可以了
visible.value = false;
}else{
visible.value = false;
if(state.type === 'Single'){ //第一个抽屉
state.selectedRowKeys = state.allSingleSelectedRowKeys //已经选择中的数据
let obj = Object.assign({}, state.selectedRowKeys)
let obj2 = {}
let block_list = []
for(let i in obj){
let arr =obj[i].split(":")
obj2 = {
user_id:arr[0],
staff_id:arr[1]
}
block_list.push(obj2)
}
block_list = JSON.stringify(block_list)
setBlockContact({block_list:block_list}).then(res=>{
message.success("保存成功");
proxy.$emit('getAdminConfig');
})
}else{
state.selectedRowKeys = state.allGroupSelectedRowKeys
let obj = Object.assign({}, state.selectedRowKeys)
let obj2 = {}
let block_list = []
for(let i in obj){
let arr =obj[i].split(":")
obj2 = {
room_id:arr[0]+":"+arr[1],
staff_id:arr[2]
}
block_list.push(obj2)
}
block_list = JSON.stringify(block_list)
setBlockGroup({block_list:block_list}).then(res=>{
message.success("保存成功");
proxy.$emit('getAdminConfig');
})
}
}
};
//清空已选择的客户
const empty = () =>{
state.selectedRowKeys = []
if(state.type === 'Single'){
state.allSingleSelectedRowKeys = []
}else{
state.allGroupSelectedRowKeys = []
}
}
const onSelect = (record, selected, selectedRows) => {
if(state.type === 'Single'){
let index = state.allSingleSelectedRowKeys.indexOf(record.key)
if (index == -1) {
state.allSingleSelectedRowKeys.push(record.key)
}else{
state.allSingleSelectedRowKeys.splice(index, 1)
}
}else{
let index = state.allGroupSelectedRowKeys.indexOf(record.key)
if (index == -1) {
state.allGroupSelectedRowKeys.push(record.key)
}else{
state.allGroupSelectedRowKeys.splice(index, 1)
}
}
}
const onSelectAll = (selected, selectedRows, changeRows) => {
changeRows.map(item => {
onSelect(item, selected, selectedRows)
})
}
// 表格勾选事件
const onSelectChange = (selectedRowKeys,selectedRows) => {
state.selectedRowKeys = selectedRowKeys;
};
return {
...toRefs(state),
visible,
afterVisibleChange,
showDrawer,
handleChange,
onSearch,
onClose,
empty,
onSelectChange,
onSelect,
onSelectAll,
paginationChange
};
},
}
</script>
<style scoped lang="less">
.top{
display: flex;
justify-content: flex-start;
align-items: center;
}
:deep(.ant-table-thead > tr > th),
:deep(.ant-table-tbody > tr > td),
:deep(.ant-table tfoot > tr > th),
:deep(.ant-table tfoot > tr > td){
padding: 10px 16px;
}
.zm-alert{
margin:15px 0;
padding: 8px;
border-radius: 5px;
color:#000;
border:1px solid rgb(161,218,253);
background: rgb(230,247,255,0.5);
img{
width: 20px;
margin-right:6px;
}
span{
color:rgb(0, 157, 255);
font-weight: bold;
margin-left:15px;
cursor: pointer;
}
}
</style>



