2021.8.3今日小结
今天学习了什么是原型,数组是什么,怎么创建数组,数组的方法,函数,什么是包装类,字符串的相关的方法,重新了解了一下正则表达式,然后随便用笔写了一点笔记,比起自己看的又明白了许多。还有一个Date日期的对象和一个Math运算相关的常量和方法,今天看了很多,基本语法也都听明白了,看见函数或者方法基本都知道什么意思了。下面是看视频的时候跟着记的一些笔记。
1.原型(prototype)
我们创建一个函数以后,解析器都会默认在函数中添加一个数prototype
prototype属性指向的是一个对象,这个对象我们称为原型对象。
当函数作为构造函数使用,它所创建的对象中都会有一个隐含的属性执行该原型对象。
这个隐含的属性可以通过对象.__proto__来访问。
原型对象就相当于一个公共的区域,凡是通过同一个构造函数创建的对象他们通常都可以访问到相同的原型对象。
我们可以将对象中共有的属性和方法统一添加到原型对象中,
这样我们只需要添加一次,就可以使所有的对象都可以使用。
当我们去访问对象的一个属性或调用对象的一个方法时,它会先自身中寻找,
如果在自身中找到了,则直接使用。
如果没有找到,则去原型对象中寻找,如果找到了则使用,
如果没有找到,则去原型的原型中寻找,依此类推。直到找到Object的原型为止,Object的原型的原型为null,
如果依然没有找到则返回undefined
hasOwnProperty()
这个方法可以用来检查对象自身中是否含有某个属性
语法:对象.hasOwnProperty("属性名")
2.数组(Array)
数组也是一个对象,是一个用来存储数据的对象 和Object类似,但是它的存储效率比普通对象要高
数组中保存的内容我们称为元素
数组使用索引(index)来操作元素
索引指由0开始的整数
数组的操作:
创建数组
var arr = new Array();
或者 var arr = [];
向数组中添加元素
语法;
数组对象[索引] = 值;
arr[0] = 123;
arr[1] = "hello";
创建数组时直接添加元素
语法:
var arr = [元素1,元素2....元素N];
例子:
var arr = [123,"hello",true,null];
获取和修改数组的长度
使用length属性来操作数组的长度
获取长度:
数组.length
length获取到的是数组的最大索引+1
对于连续的数组,length获取到的就是数组中元素的个数
修改数组的长度
数组.length = 新长度
如果修改后的length大于原长度,则多出的部分会空出来
如果修改后的length小于原长度,则原数组中多出的元素会被删除
向数组的最后添加元素
数组[数组.length] = 值;
数组的方法
push()
用来向数组的末尾添加一个或多个元素,并返回数组新的长度
语法:数组.push(元素1,元素2,元素N)
pop()
用来删除数组的最后一个元素,并返回被删除的元素
unshift()
向数组的前边添加一个或多个元素,并返回数组的新的长度
shift()
删除数组的前边的一个元素,并返回被删除的元素
slice()
可以从一个数组中截取指定的元素
该方法不会影响原数组,而是将截取到的内容封装为一个新的数组并返回
参数:
1.截取开始位置的索引(包括开始位置)
2.截取结束位置的索引(不包括结束位置)
第二个参数可以省略不写,如果不写则一直截取到最后
参数可以传递一个负值,如果是负值,则从后往前数
splice()
可以用来删除数组中指定元素,并使用新的元素替换
该方法会将删除的元素封装到新数组中返回
参数:
1.删除开始位置的索引
2.删除的个数
3.三个以后,都是替换的元素,这些元素将会插入到开始位置索引的前边
遍历数组
遍历数组就是将数组中元素都获取到
一般情况我们都是使用for循环来遍历数组:
for(var i=0 ; i<数组.length ; i++){
//数组[i]
}
使用forEach()方法来遍历数组(不兼容IE8)
数组.forEach(function(value , index , obj){
});
forEach()方法需要一个回调函数作为参数,
数组中有几个元素,回调函数就会被调用几次,
每次调用时,都会将遍历到的信息以实参的形式传递进来,
我们可以定义形参来获取这些信息。
value:正在遍历的元素
index:正在遍历元素的索引
obj:被遍历对象
3.数组方法
reverse()
可以用来反转一个数组,它会对原数组产生影响
concat()
可以连接两个或多个数组,它不会影响原数组,而是新数组作为返回值返回
join()
可以将一个数组转换为一个字符串
参数:
需要一个字符串作为参数,这个字符串将会作为连接符来连接数组中的元素
如果不指定连接符则默认使用,
sort()
可以对一个数组中的内容进行排序,默认是按照Unicode编码进行排序
调用以后,会直接修改原数组。
可以自己指定排序的规则,需要一个回调函数作为参数:
function(a,b){
//升序排列
//return a b;
//降序排列
return b a;
}
5.函数
call()
apply()
这两个方法都是函数对象的方法需要通过函数对象来调用
通过两个方法可以直接调用函数,并且可以通过第一个实参来指定函数中this
不同的是call是直接传递函数的实参而apply需要将实参封装到一个数组中传递
arguments
arguments和this类似,都是函数中的隐含的参数
arguments是一个类数组元素,它用来封装函数执行过程中的实参
所以即使不定义形参,也可以通过arguments来使用实参
arguments中有一个属性callee表示当前执行的函数对象
this
this是函数的上下文对象,根据函数的调用方式不同会执向不同的对象
1.以函数的形式调用时,this是window
2.以方法的形式调用时,this是调用方法的对象
3.以构造函数的形式调用时,this是新建的那个对象
4.使用call和apply调用时,this是指定的那个对象
5.在全局作用域中this代表window
6.包装类
在JS中为我们提供了三个包装类:
String() Boolean() Number()
通过这三个包装类可以创建基本数据类型的对象
例子:
var num = new Number(2);
var str = new String("hello");
var bool = new Boolean(true);
但是在实际应用中千万不要这么干。
当我们去操作一个基本数据类型的属性和方法时,
解析器会临时将其转换为对应的包装类,然后再去操作属性和方法,
操作完成以后再将这个临时对象进行销毁。
7.字符串的相关的方法
length
获取字符串的长度
charAt()
根据索引获取指定的字符
charCodeAt()
根据索引获取指定的字符编码
String.fromCharCode()
根据字符编码获取字符
indexOf()
lastIndexOf()
从一个字符串中检索指定内容
需要一个字符串作为参数,这个字符串就是要检索的内容,
如果找到该内容,则会返回其第一次出现的索引,如果没有找到则返回 1。
可以指定一个第二个参数,来表示开始查找的位置
indexOf()是从前向后找
lastIndexOf()是从后向前找
slice()
可以从一个字符串中截取指定的内容,并将截取到内容返回,不会影响原变量
参数:
第一个:截取开始的位置(包括开始)
第二个:截取结束的位置(不包括结束)
可以省略第二个参数,如果省略则一直截取到最后
可以传负数,如果是负数则从后往前数
substr()
和slice()基本一致,不同的是它第二个参数不是索引,而是截取的数量
substring()
和slice()基本一致,不同的是它不能接受负值作为参数,如果设置一个负值,则会自动修正为0,
substring()中如果第二个参数小于第一个,自动调整位置
toLowerCase()
将字符串转换为小写并返回
toUpperCase()
将字符串转换为大写并返回
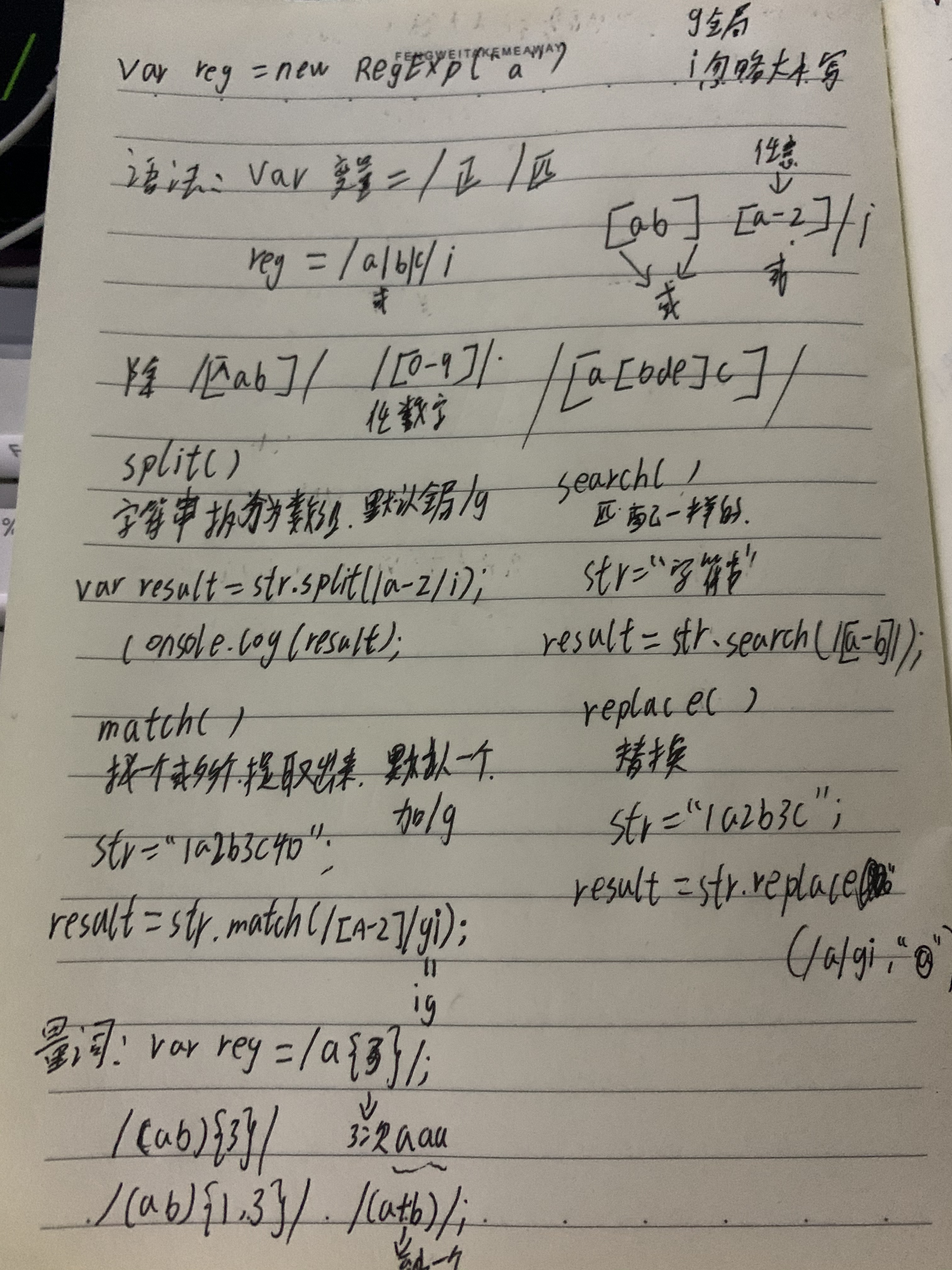
split()
可以根据指定内容将一个字符串拆分为一个数组
参数:
需要一个字符串作为参数,将会根据字符串去拆分数组
可以接收一个正则表达式,此时会根据正则表达式去拆分数组
match()
可以将字符串中和正则表达式匹配的内容提取出来
参数:
正则表达式,可以根据该正则表达式将字符串中符合要求的内容提取出来
并且封装到一个数组中返回
replace()
可以将字符串中指定内容替换为新的内容
参数:
第一个:被替换的内容,可以是一个正则表达式
第二个:替换的新内容
search()
可以根据正则表达式去字符串中查找指定的内容
参数:
正则表达式,将会根据该表达式查询内容,
并且将第一个匹配到的内容的索引返回,如果没有匹配到任何内容,则返回 1。
8.正则表达式
正则用来定义一些字符串的规则,程序可以根据这些规则来判断一个字符串是否符合规则,
也可以将一个字符串中符合规则的内容提取出来。
创建正则表达式
var reg = new RegExp("正则","匹配模式");
var reg = /正则表达式/匹配模式
语法:
匹配模式:
i:忽略大小写
g:全局匹配模式
设置匹配模式时,可以都不设置,也可以设置1个,也可以全设置,设置时没有顺序要求
正则语法
| 或
[] 或
[^ ] 除了
[a z] 小写字母
[A Z] 大写字母
[A z] 任意字母
[0 9] 任意数字
方法:
test()
可以用来检查一个字符串是否符合正则表达式
如果符合返回true,否则返回false
9.Date
日期的对象,在JS中通过Date对象来表示一个时间
创建对象
创建一个当前的时间对象
var d = new Date();
创建一个指定的时间对象
var d = new Date("月/日/年 时:分:秒");
方法:
getDate()
当前日期对象是几日(1 31)
getDay()
返回当前日期对象时周几(0 6)
0 周日
1 周一 。。。
getMonth()
返回当前日期对象的月份(0 11)
0 一月 1 二月 。。。
getFullYear() 从 Date 对象以四位数字返回年份。
getHours() 返回 Date 对象的小时 (0 ~ 23)。
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。
getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。
getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999)。
getTime()
返回当前日期对象的时间戳
时间戳,指的是从1970年月1日 0时0分0秒,到现在时间的毫秒数
计算机底层保存时间都是以时间戳的形式保存的。
Date.now()
可以获取当前代码执行时的时间戳
10.Math
Math属于一个工具类,它不需要我们创建对象,它里边封装了属性运算相关的常量和方法
我们可以直接使用它来进行数学运算相关的操作
方法:
Math.PI
常量,圆周率
Math.abs()
绝对值运算
Math.ceil()
向上取整
Math.floor()
向下取整
Math.round()
四舍五入取整
Math.random()
生成一个0 1之间的随机数
生成一个x y之间的随机数
Math.round(Math.random()*(y x)+x);
Math.pow(x,y)
求x的y次幂
Math.sqrt()
对一个数进行开方
Math.max()
求多个数中最大值
Math.min()
求多个数中的最小值