2021.7.21今日小结
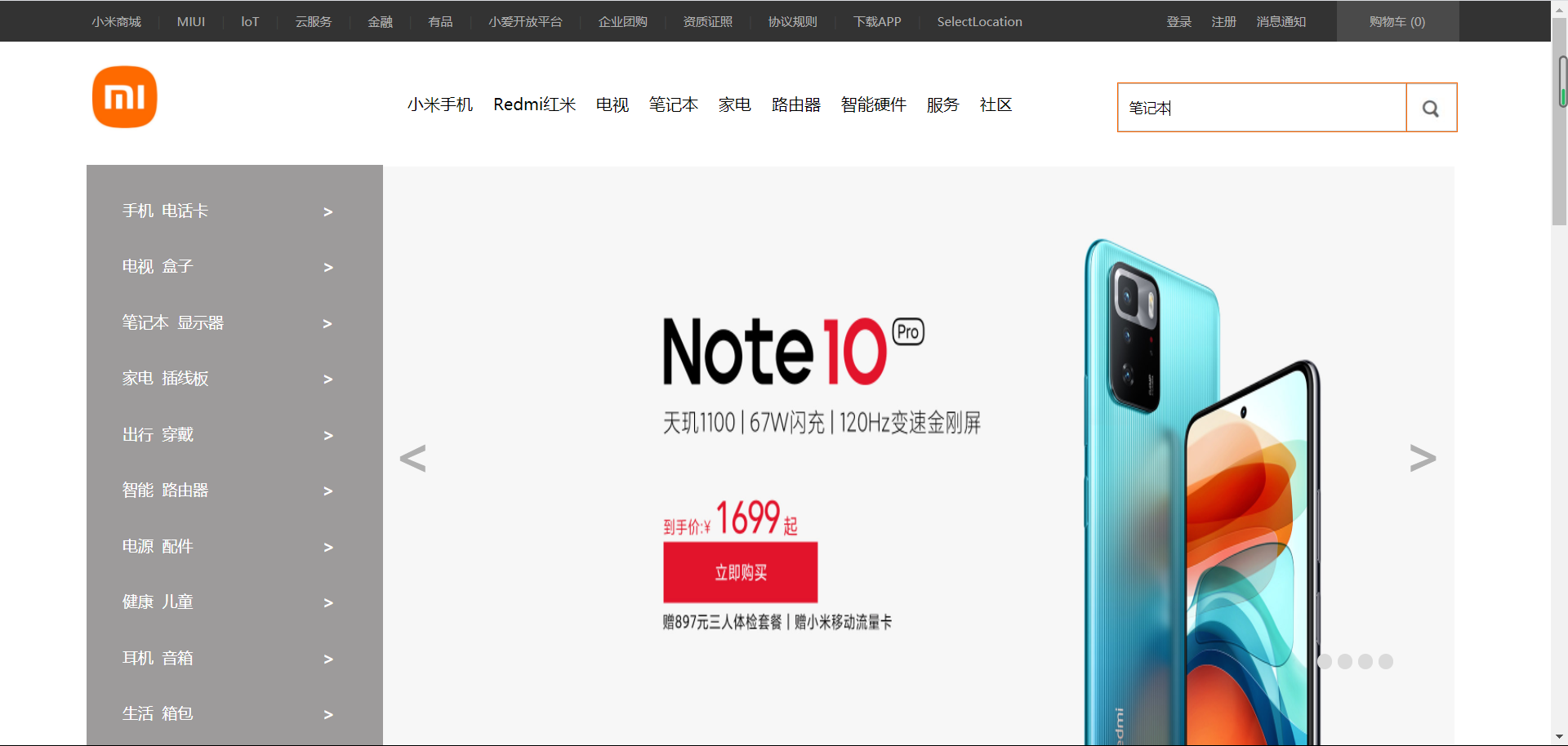
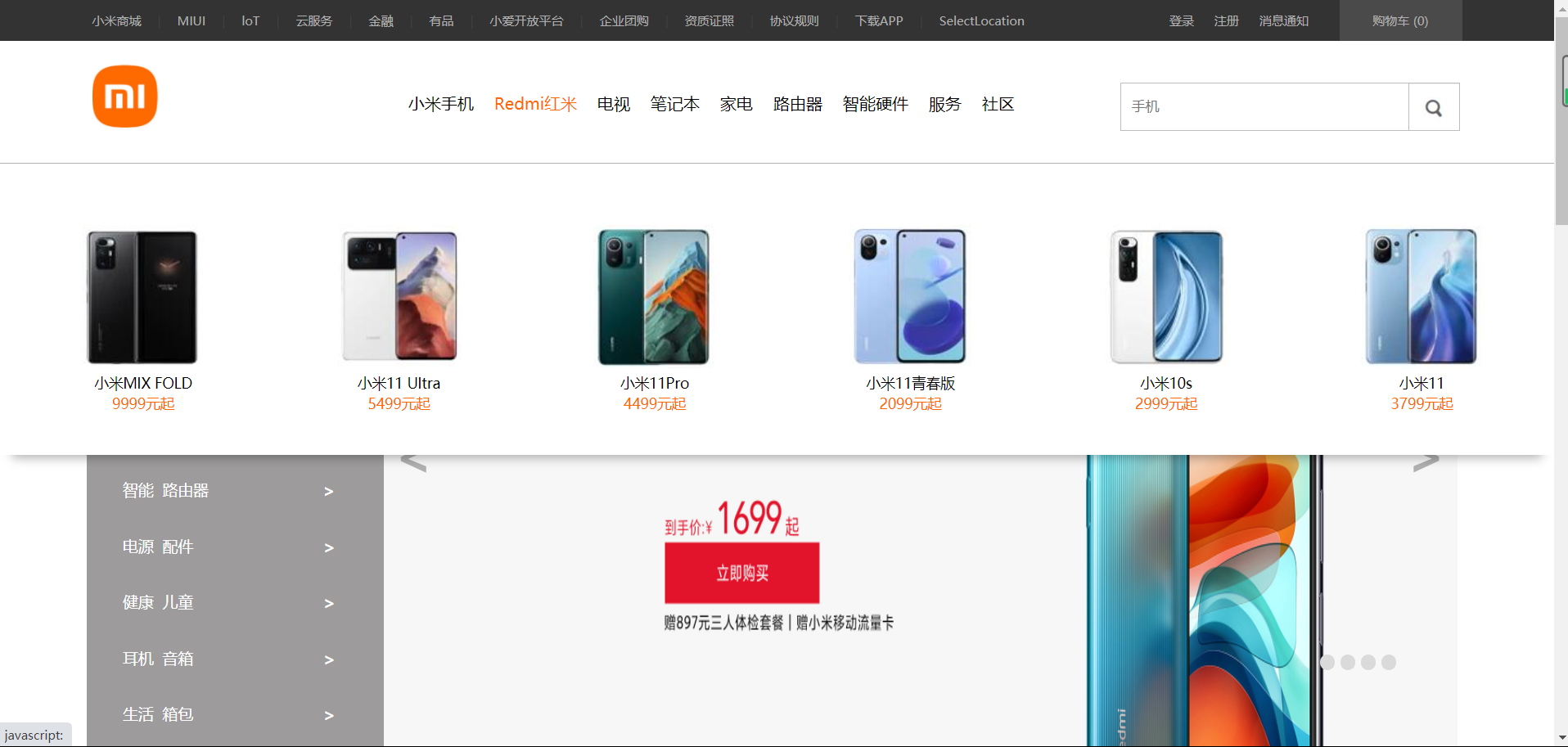
今天继续做了小米商城的首页,我都是自己在试着写,然后遇见了不会的就搜索。
遇见一个box-shadow: 0 8px 10px -7px rgba(0,0,0,.3);给边框的阴影。
transition: height 0.3s;效果过渡。
z-index: 5;定位元素的层叠次序,但是仅仅只能在绝对定位上起作用。
overflow: hidden;溢出隐藏。
不熟悉就这些样式,在今天又了解了一遍。
除了一下不熟悉的样式,过程中还遇到的样式叠加,样式不不受控制,样式不生效,就感觉写了一天的问题。错了就要改。但有时候又不知道哪里错了,先看浏览器f12,看有没有样式叠加的,在看编辑器里面断点,一点点缩小范围,刚开始慢一点找,一点点找一遍遍修改。
还好在今天一天结束终于对自己有个交代了,最后浏览了一下样式都是正常位置过渡动画也能生效了。
下面是一个弹出框。

今天做出大概样子就是这样了。