2021.7.21今日小结
今天完成了这个网页的后续。主要是一下css样式的基本。

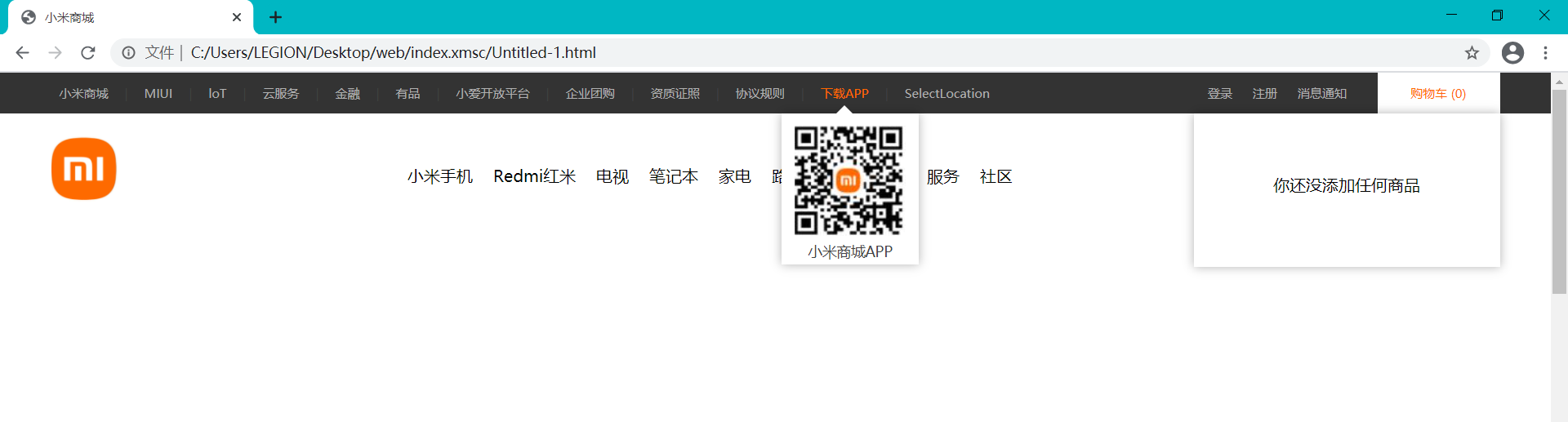
然后在做小米商城的主页,目前做了这些,新学到的内容是利用hover鼠标触碰弹出窗口,和隐藏。
.app{
position: relative; 给弹出窗口的父类设置相对定位,为了后面弹出窗口的绝对定位的对象。
}
li:hover>.app::after{ 给.app就是一个a标签添加一个伪元素,为了给弹出框上面添加一个三角形
content: '';
position: absolute; 绝对定位修改它位置
bottom: 0px;
left: 0;
right: 0;
margin: auto;
width: 0; 固定死避宽度免被前面的样式影响
height: 0; 固定死避高度免被前面的样式影响
border: 8px solid transparent; 三角形边框8像素样式是透明颜色
border-top: none; 清除边框上面的样式
border-bottom-color: rgb(255, 255, 255); 设置下面边框的颜色
}
/* 小米商城APP弹出窗 */
.app .qrc{
display: none; /*先隐藏窗口,为了后面给这个元素添加鼠标伪类*/
position: absolute;
left: -38px;
width: 134px;
height: 148px;
line-height: 10px;
text-align: center;
font-size: 14px;
background-color: #fff;
box-shadow:0 0 10px rgba(0,0,0,.3); 边框阴影
}
li:hover>.app .qrc{
display: block; 添加鼠标伪类修改元素的显示
}还了解了一个border边框的用法,制作出一个三角形
border: 10px solid transparent; 先设置一个四边框的,颜色都是透明色。
border-top: none; 如果想要的三角形反向是那边的就清除边框那一个方向的样式。我这里清除的是上面的。
border-bottom-color: rgb(255, 255, 255); 然后给对应的一边添加样式,三角形就出来了。
我觉得挺实用的。还有一个如果不想让窗口变小时,里面的样式会到处跑,就利用min-width最小宽度固定窗口。
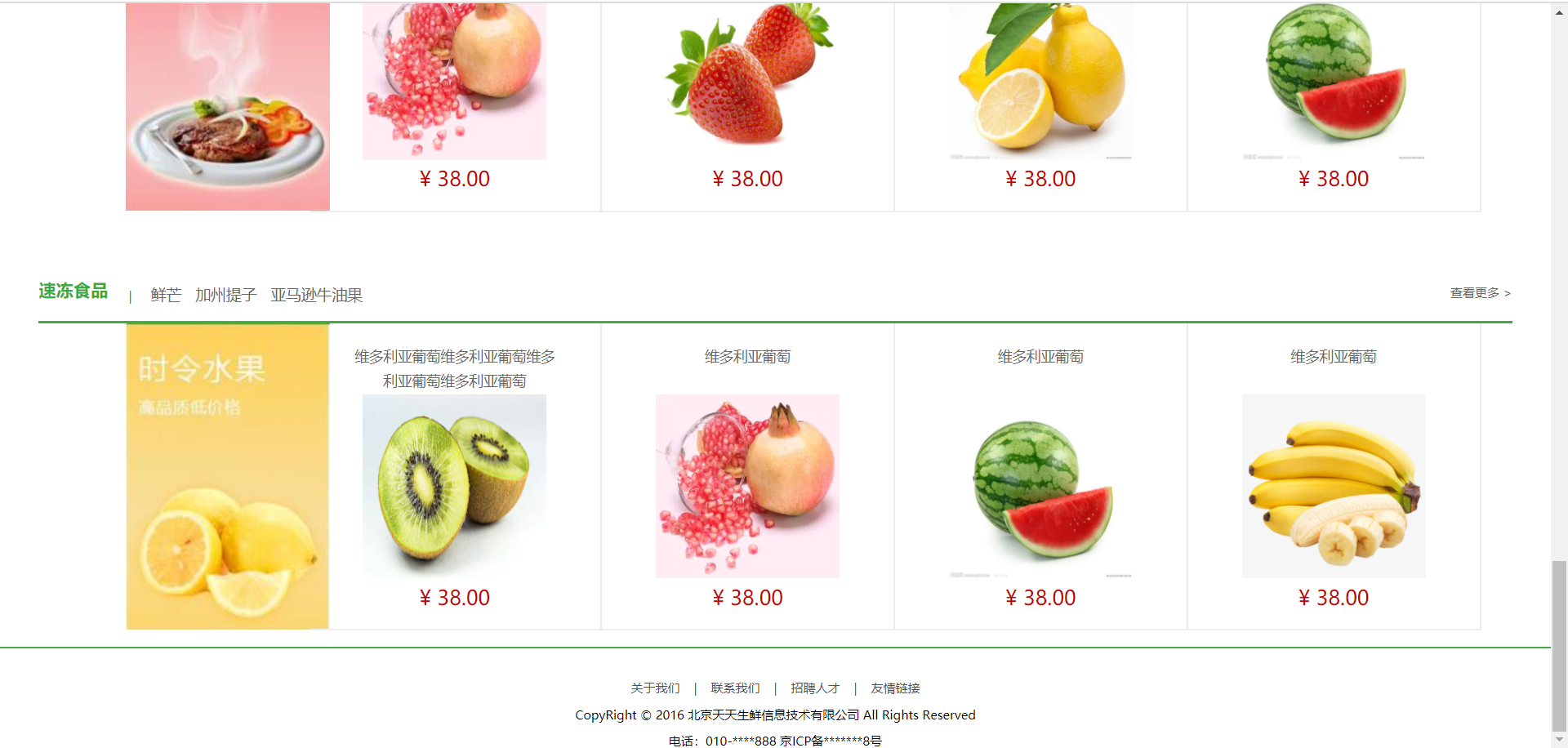
目前的效果图如下了。