实操制作高校网站首页界面
实操制作高校网站首页
了解网站创建流程
网站的制作步骤
1、网站策划
2、网站素材收集
3、网站规划
4、网站目录设计
5、网站制作
网页内容主要包括:导航栏、轮播图、学校要闻、学术讲座、综合新闻、通知通告、友情链接、版权信息。
首先得了解网页的主体结构,分成一部分一部分的来制作。
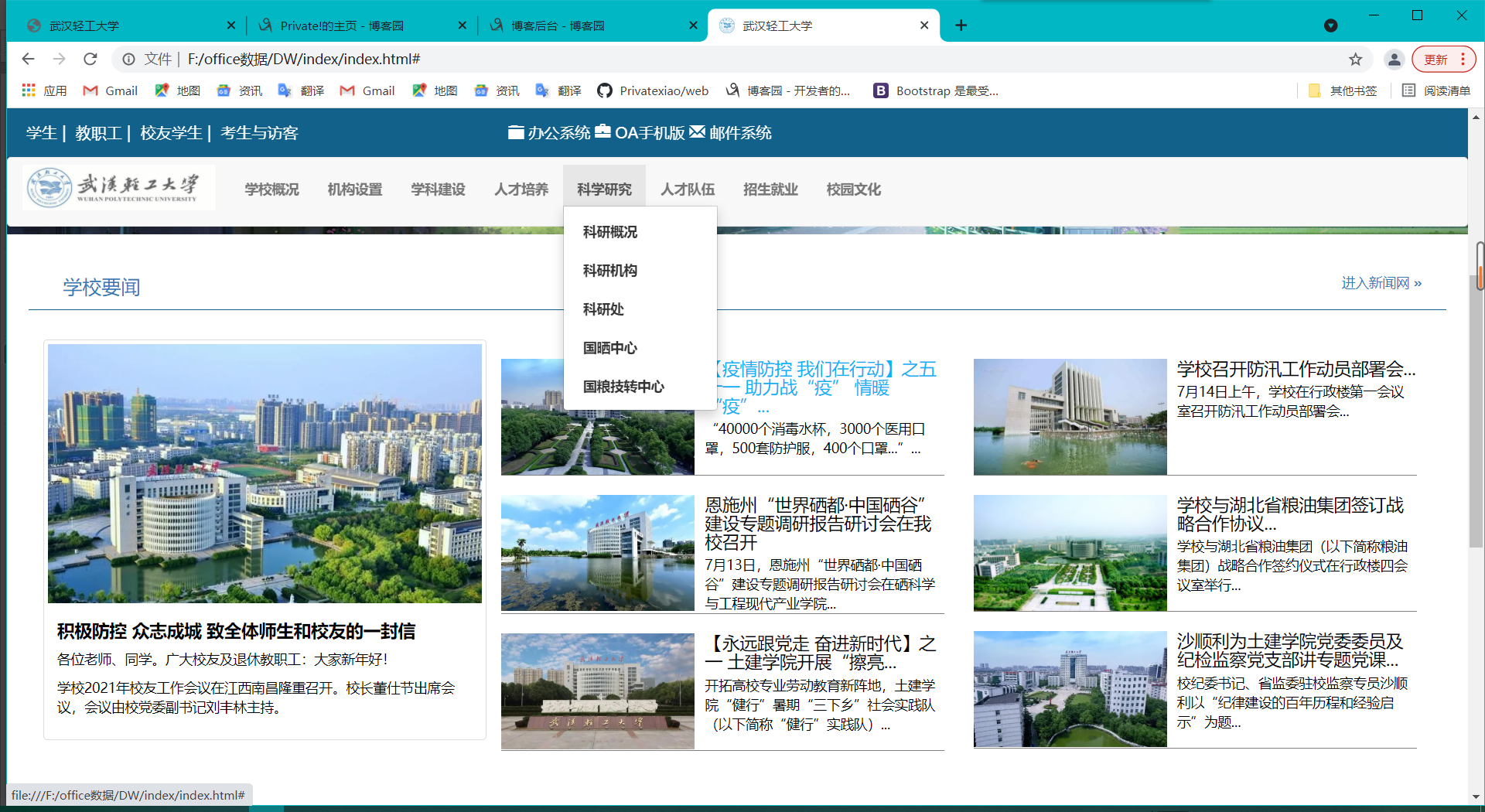
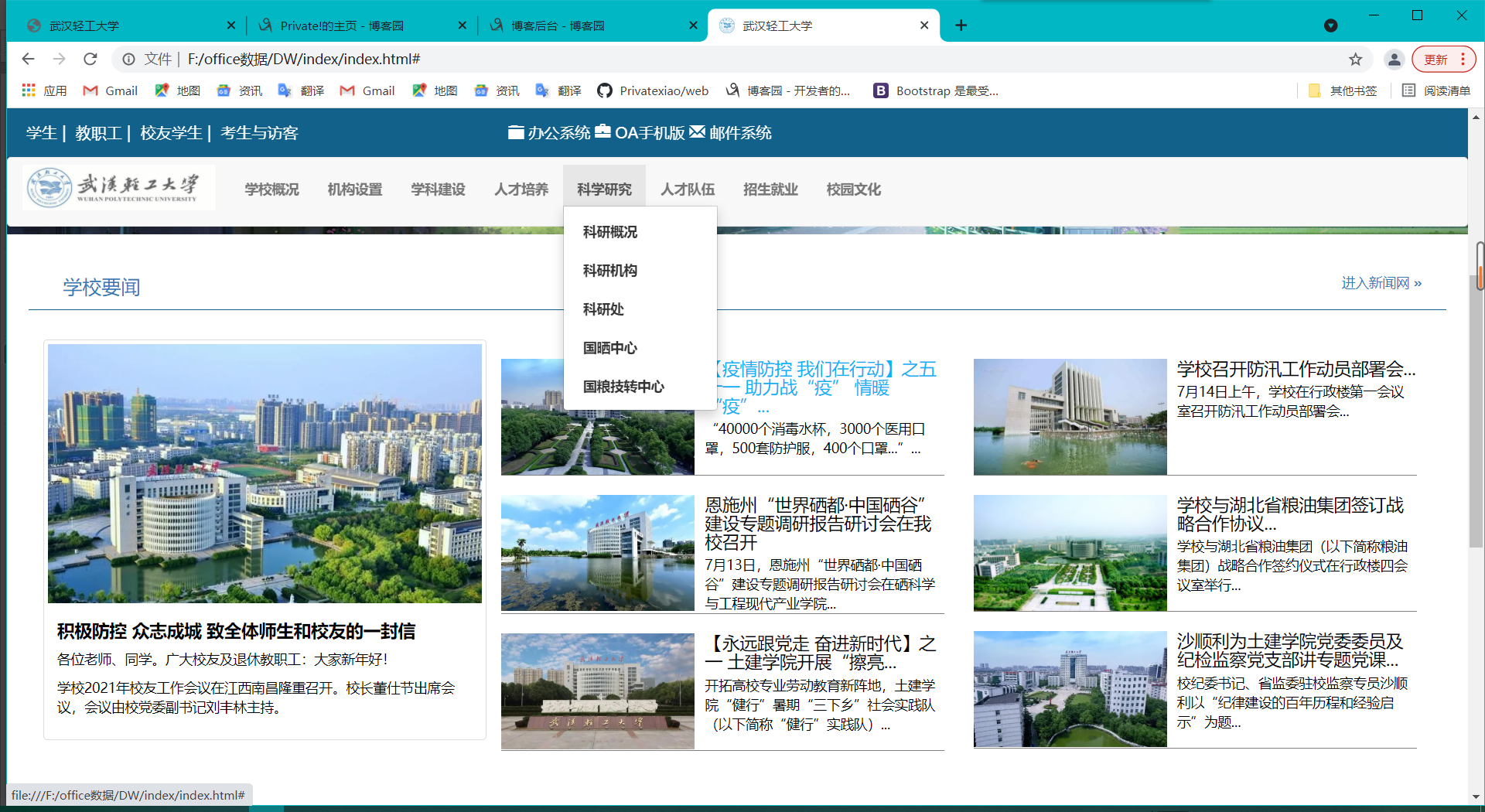
这个网页的主体结构是logo导航、轮播图、学校新闻、综合内容、友情链接、版权页。
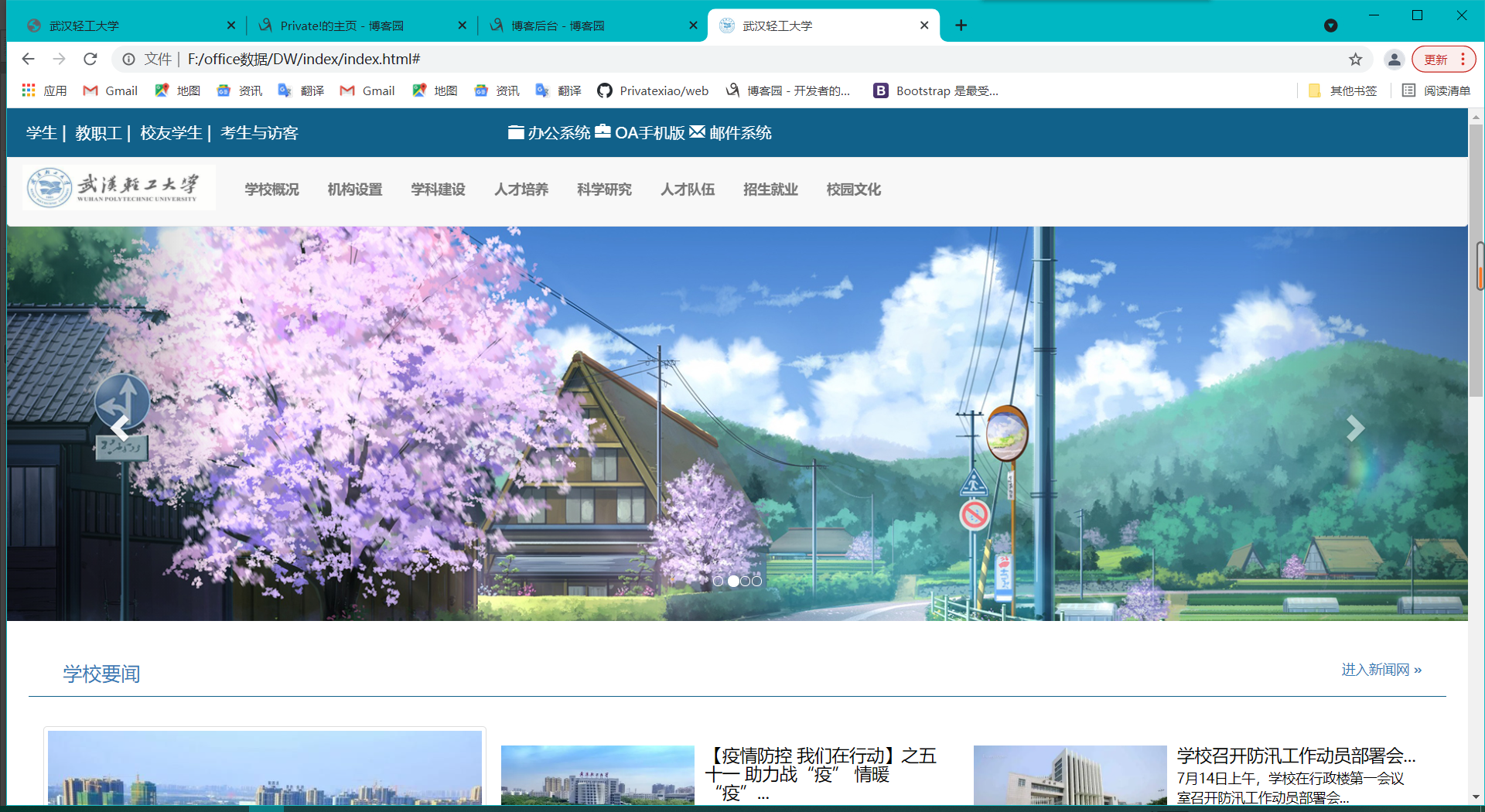
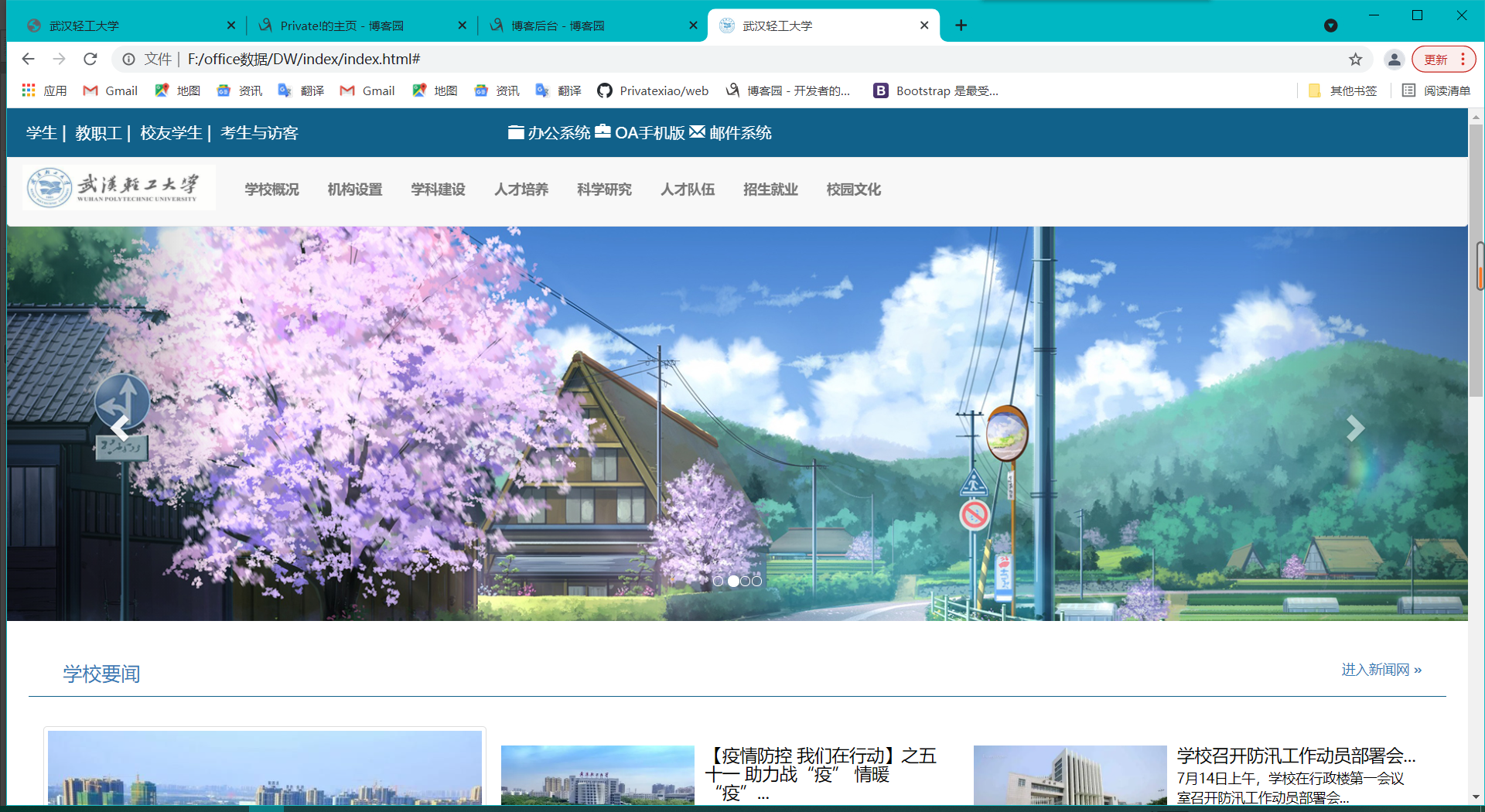
下面是主页logo导航与轮播图。

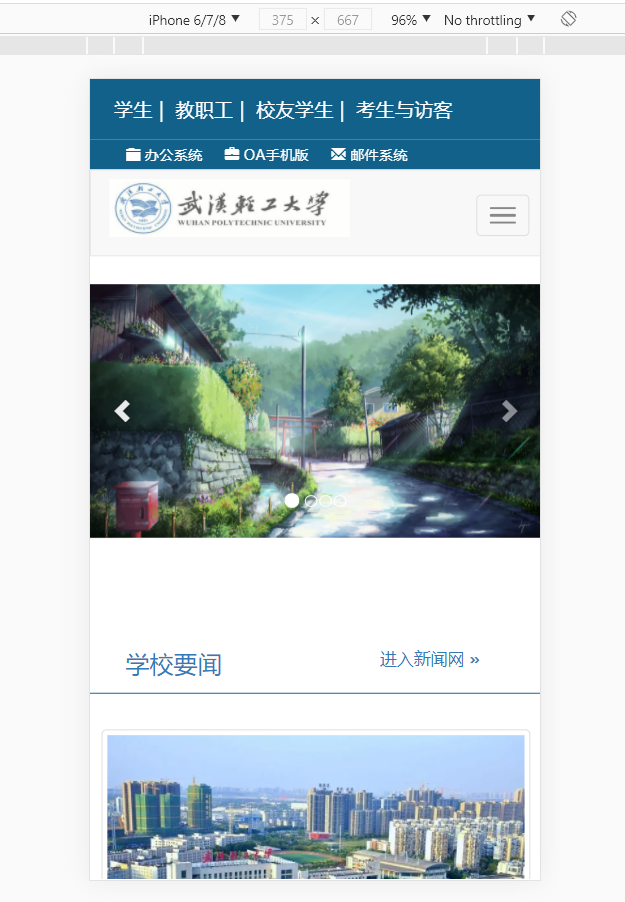
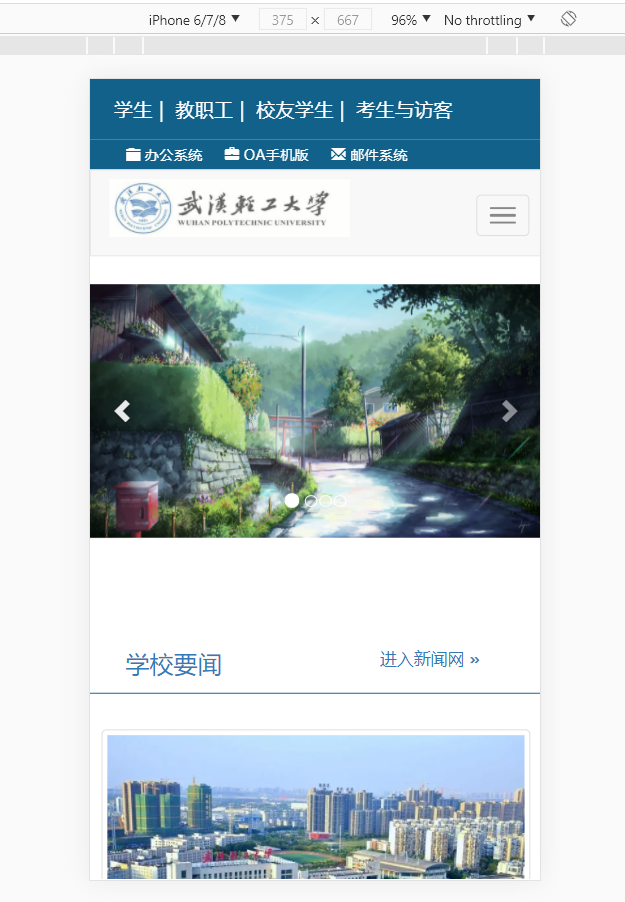
下面是手机界面的适配图


左边是采用bootstrap的缩略图组件实现,中间和右边使用了bootstrap的媒体对象组件。

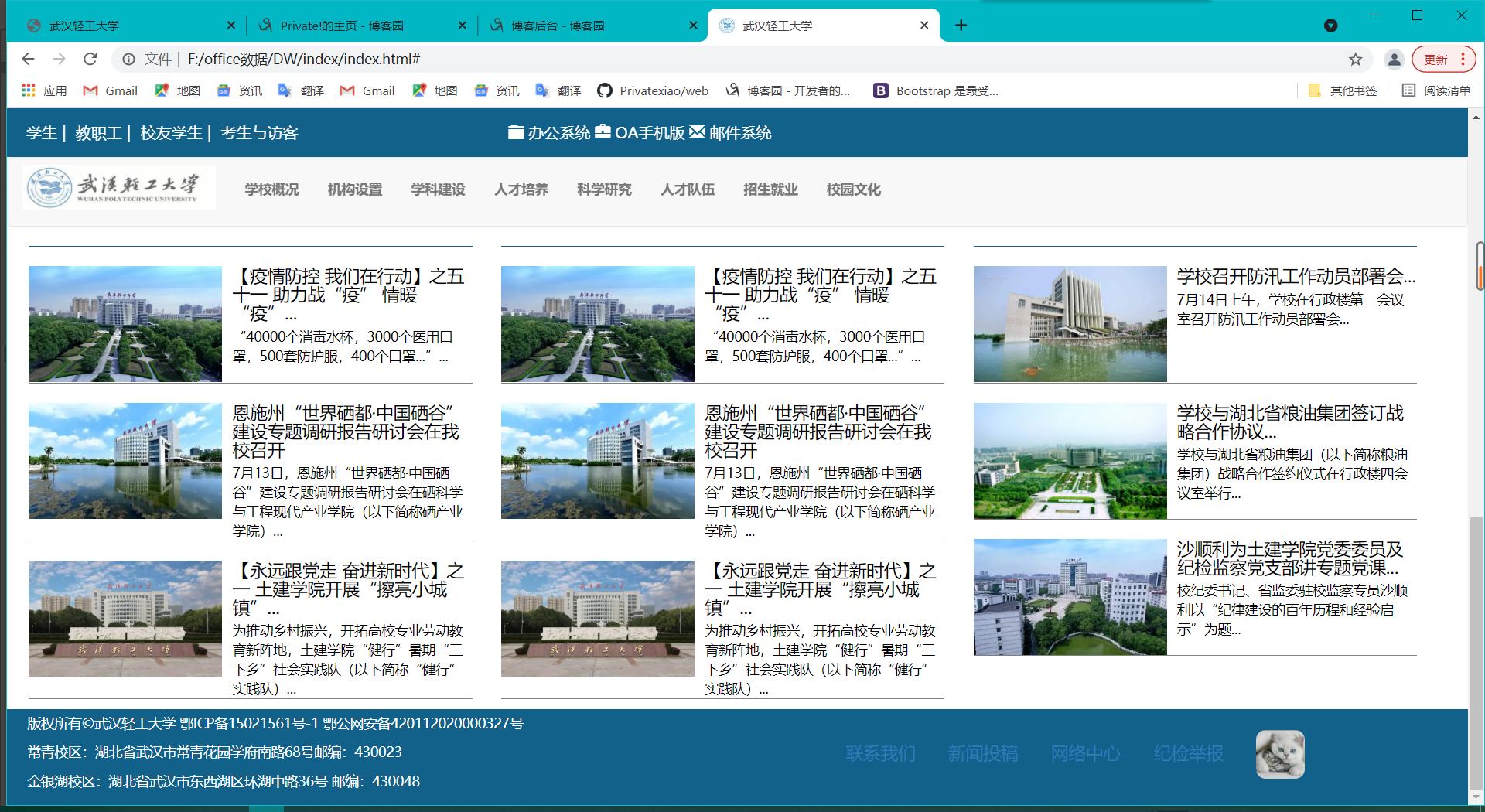
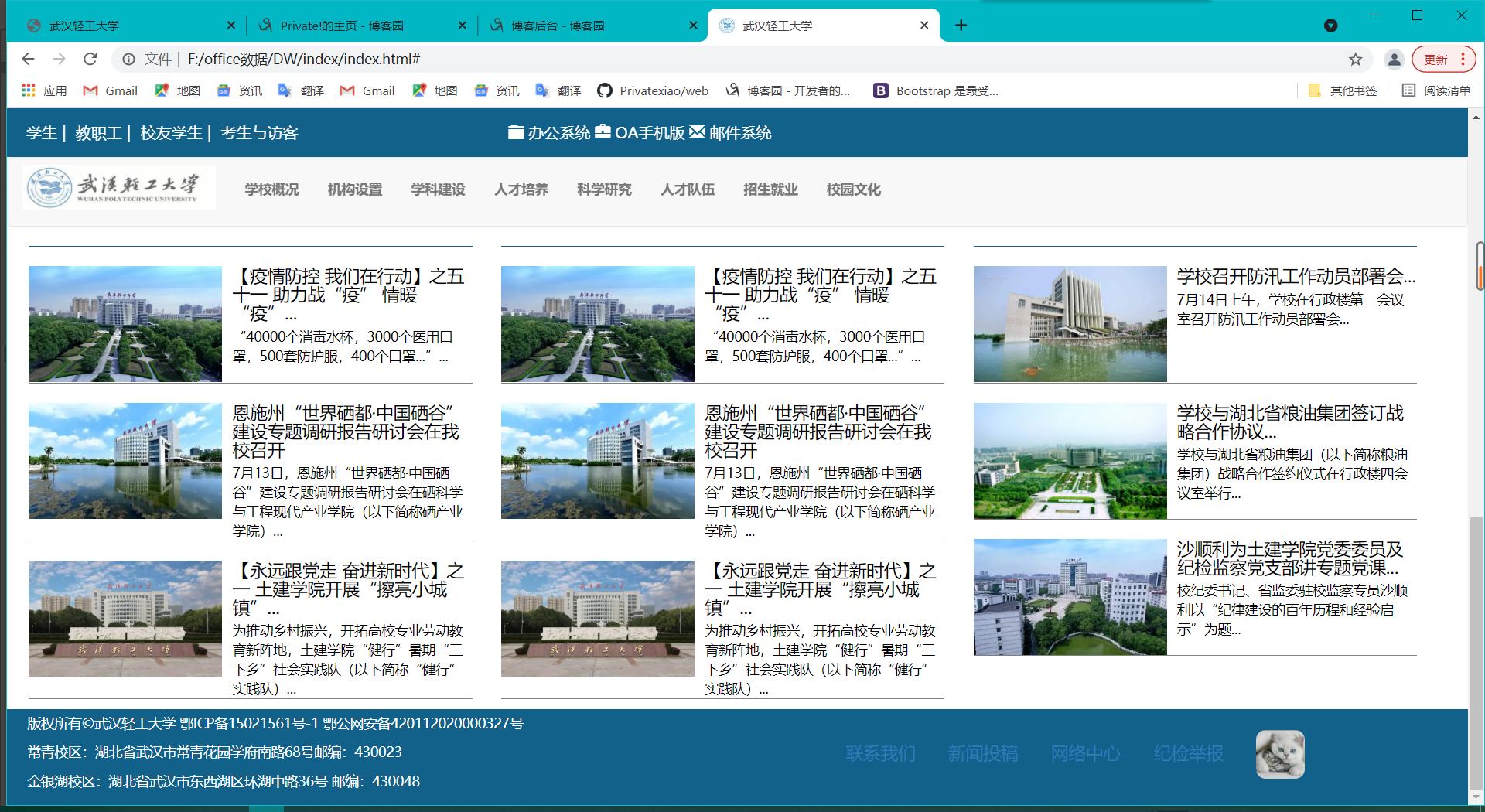
下面是学术讲座与版权页,学术讲座内容还未进行修改,后续把图片与文字在布局里面修改,CSS样式表添加一些属性。

今天
------------恢复内容开始------------
实操制作高校网站首页
了解网站创建流程
网站的制作步骤
1、网站策划
2、网站素材收集
3、网站规划
4、网站目录设计
5、网站制作
网页内容主要包括:导航栏、轮播图、学校要闻、学术讲座、综合新闻、通知通告、友情链接、版权信息。
首先得了解网页的主体结构,分成一部分一部分的来制作。
这个网页的主体结构是logo导航、轮播图、学校新闻、综合内容、友情链接、版权页。
下面是主页logo导航与轮播图。

下面是手机界面的适配图


左边是采用bootstrap的缩略图组件实现,中间和右边使用了bootstrap的媒体对象组件。

下面是学术讲座与版权页,学术讲座内容还未进行修改,后续把图片与文字在布局里面修改,CSS样式表添加一些属性。

今天收获很大,了解了基本制作网页的大概步骤。资料只给了部分重点的代码,还有一部分是自己补全,在过程中也学到了许多,过程中也会有很多错误,还好的是可以去搜索来完善。很大的不足是好多bootstrap的代码都记不住和JavaScript代码一复杂就看不懂了。现在CSS页面代码常用的基本都能记住。后续会继续努力。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了