vs code 常用插件及一些配置
1、调整左侧缩略图滑块颜色
打开“设置”,然后修改配置JSON文件

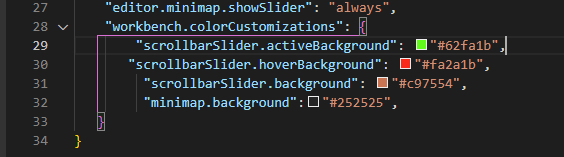
在最下面加上这段,其中颜色根据自己喜好修改
"workbench.colorCustomizations": {
"scrollbarSlider.activeBackground": "#62fa1b",
"scrollbarSlider.hoverBackground": "#fa2a1b",
"scrollbarSlider.background": "#c97554",
"minimap.background":"#252525",
}
修改完毕效果如下图所示:

2、.md文件编辑预览

3、大小写转换


4、书签

5、简体中文

6、取消保存文件默认进行格式化

使用 Prettier
- 打开 VS Code 的设置(可以通过
Ctrl + ,快捷键打开)。 - 搜索
format on save,勾选Editor: Format On Save选项。 - 搜索
default formatter,找到Editor: Default Formatter选项,选择esbenp.prettier-vscode。
使用 Beautify
- 打开 VS Code 的设置(可以通过
Ctrl + ,快捷键打开)。 - 搜索
format on save,勾选Editor: Format On Save选项。 - 搜索
beautify,找到Beautify: Language选项,确保包含html。
7、Git插件

8、单词拼写检查

9、Prettier - Code formatter

10、ESLint

11、Angular Language Service

12、C# Dev Kit
如果想用vscode开发C#则需要安装这个,我本机安装了vs2022(包括.net8),所以安装完这个插件就能直接开发及Debug调试。


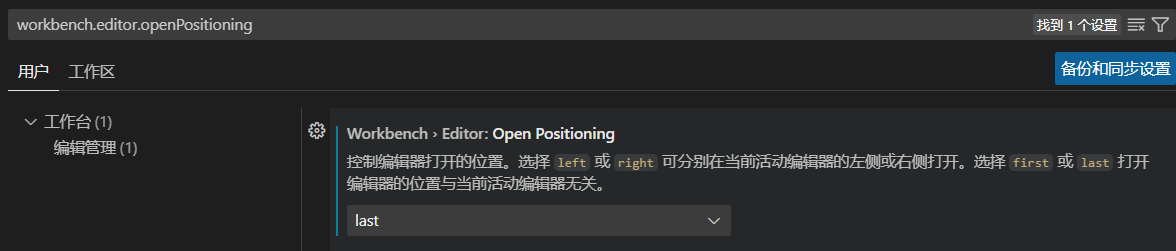
13、设置“打开Tab”永远显示在最后一个Tab的后面
默认的话新打开的tab是显示在当前活动的tab后面,个人觉得不太舒服
文件 -> 首选项 -> 设置 -> workbench.editor.openPositioning -> last

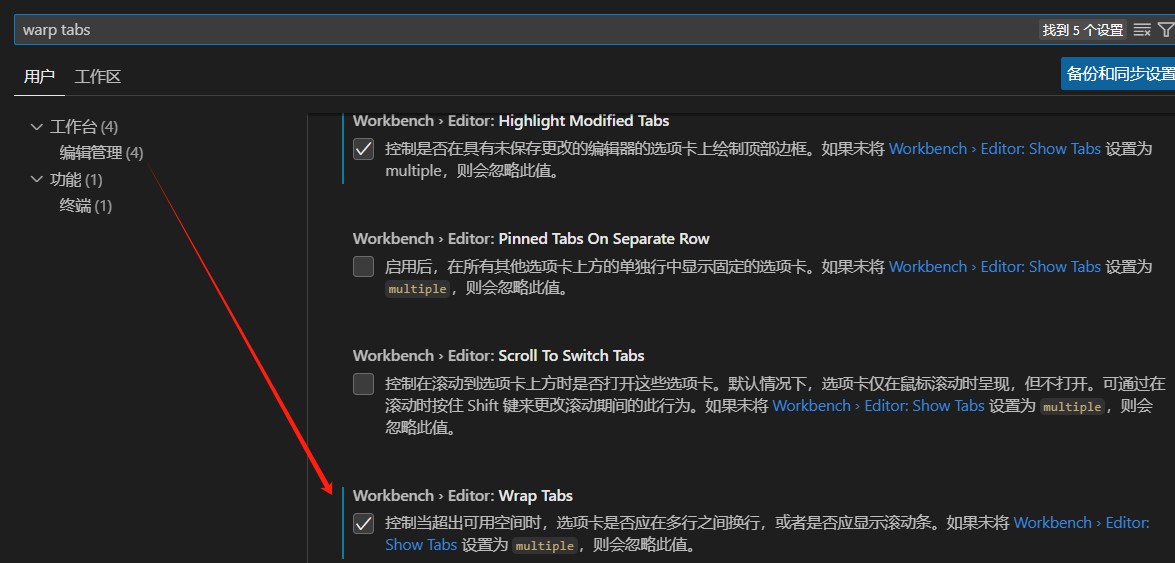
14、设置“Tabs多行显示”

15、设置活动Tab颜色
vs code顶部搜索“settings.json”,然后进行更改,颜色根据自己喜好改吧~ 然后更改json是有提示的。
也可以参考下:https://sitemaps.pcyo.cn/vscode/20200819/184.html
"workbench.colorCustomizations": {
"tab.activeBorder": "#1a7dc4",
"tab.activeBorderTop": "#1a7dc4",
"tab.activeModifiedBorder": "#f50707"
}





