angular 脚手架安装、项目创建、运行、部署到docker
开发环境
Windows 10 x64,已安装node和npm,其中node是通过nvm管理的,参考:https://www.cnblogs.com/PrintY/p/16892116.html

1、安装脚手架
npm install -g @angular/cli

2、测试安装结果
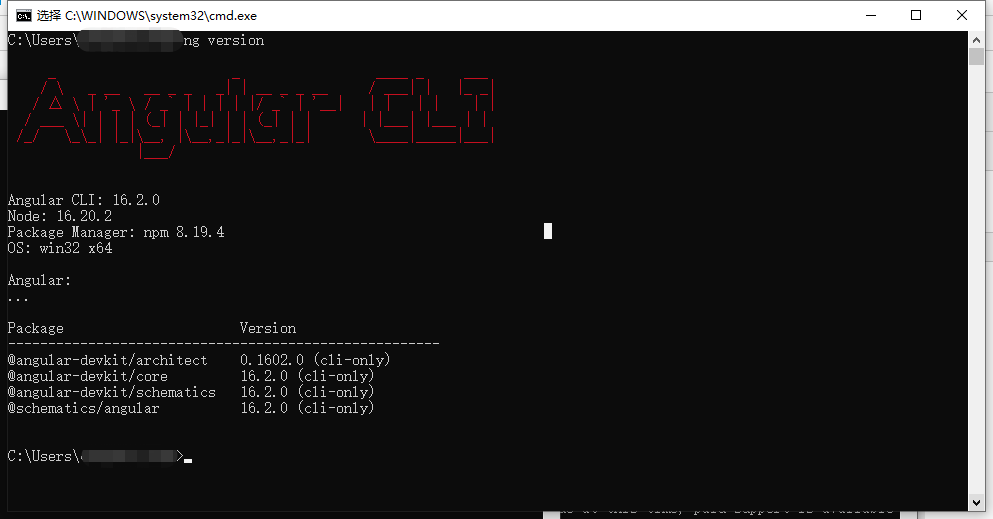
ng version

3、项目开发
# 创建项目 ng new project_name --routing # 项目\projects目录下创建项目 ng generate application management # 创建module ng g m finance --routing # 创建页面 ng g c home
3.1 创建项目
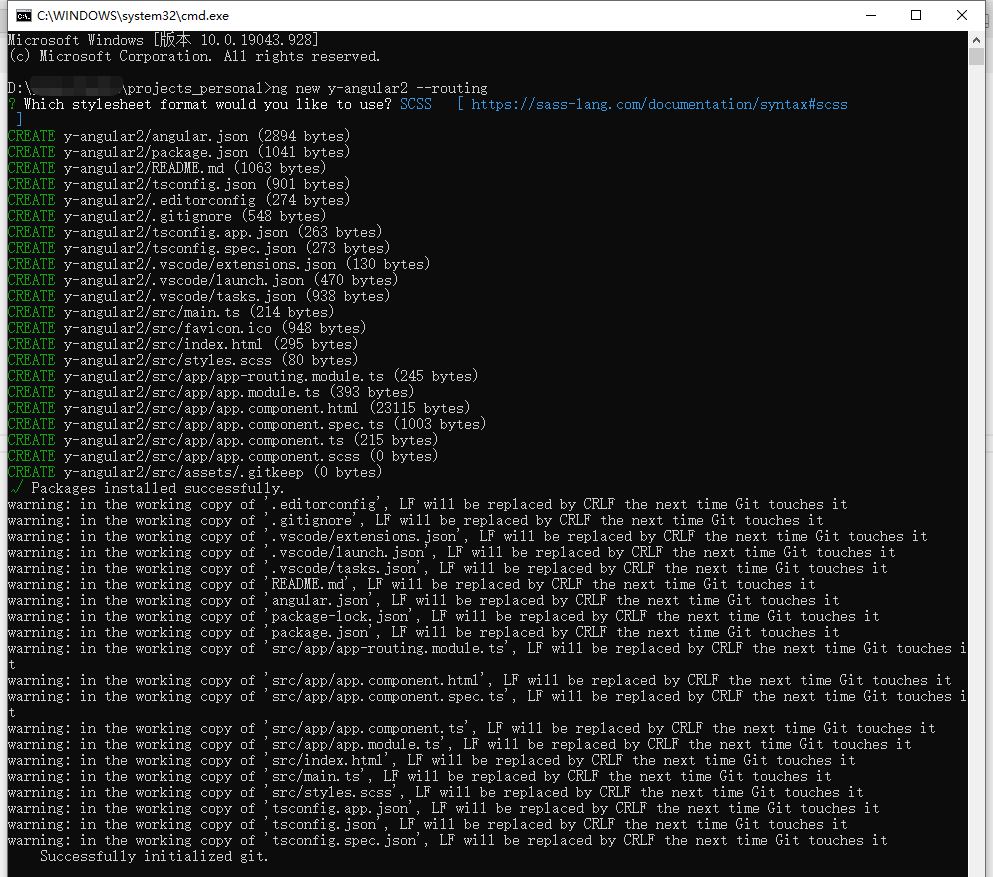
ng new project_name --routing

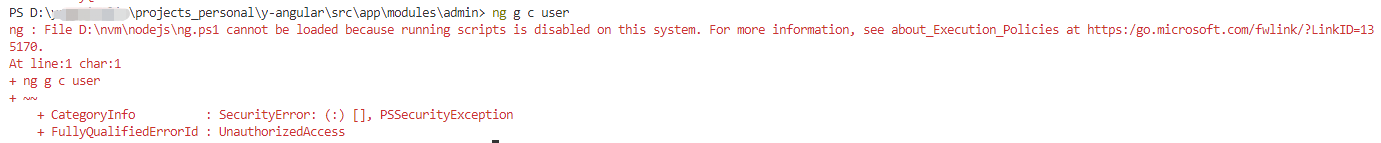
3.2 创建页面报错

解决方案:

Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy Unrestricted
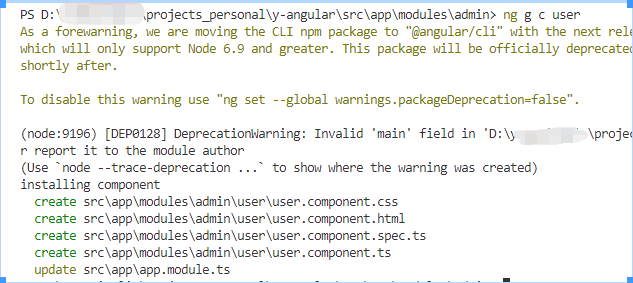
执行上面命令以后再次创建页面,结果为创建成功


3.3 运行项目
1. 修改package.json
//加上--open,启动项目打开浏览器,非必须 "start": "ng serve --open",
2. vscode中运行
npm run start
3. cmd窗口运行
//打开项目目录 cd project_name //启动服务并打开浏览器 ng serve --open
4. 报错如下

5. 解决如下

6. 启动成功

4、部署
4.1 部署到Nginx
参考:https://aihongxin.com/6096.html
1. 项目打包
// 打包prd环境 ng build --configuration production --deploy-url /angular2/ --base-href /angular2/ // 打包qa环境 ng build --configuration qa --deploy-url /angular2/ --base-href /angular2/
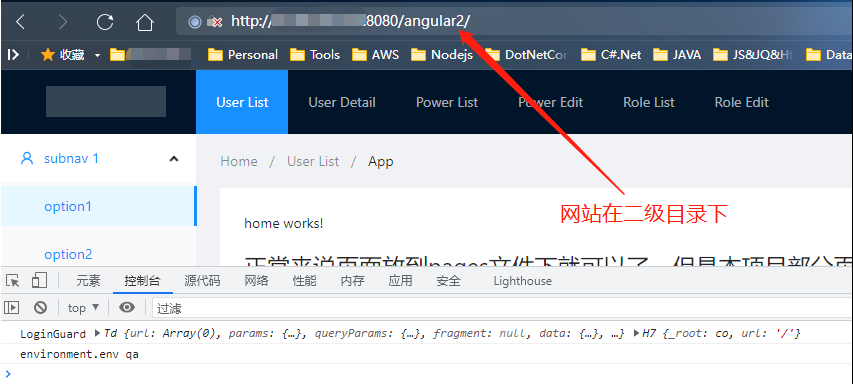
这块说明下--deploy-url /angular2/ --base-href /angular2/ 这部分代码,是因为要挂在到二级目录,所以打包的时候要这么写,否则生成的静态资源文件js等会提示找不到。
2. 上传到服务器
打包完成以后,将文件(正常是在dist目录下)上传到nginx目录下。我这边nginx是部署在docker,然后网站目录挂载在宿主机上,所以将文件上传到宿主机的挂载目录即可。

3. 访问站点

4.2 和.Net6 WebApi一起部署
1. 创建wwwroot文件夹
.net6项目是weapi类型,需要创建.netcore默认静态资源文件夹wwwroot,当然也可以创建其它文件夹,但是需要在program.cs中设置StaticFileOptions。

2. 修改program.cs
在program.cs文件中加入app.UseStaticFiles();来允许访问项目静态文件(wwwroot文件夹)。
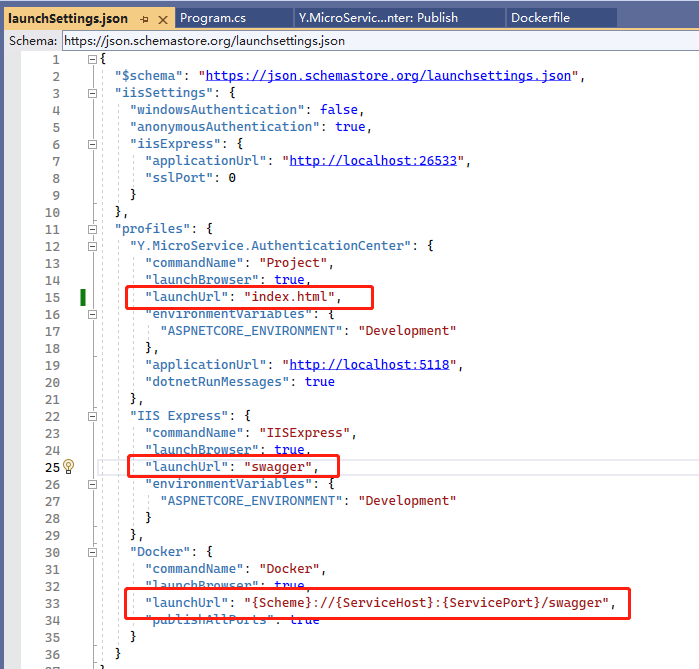
3. 修改launchSettings.json
修改launchSettings.json文件,将launchUrl改成web项目首页地址,这个是设置项目启动后默认首页。这块亲测,仅仅修改第一个就行,IIS 和 Docker不改也行,我理解docker中启动项目也是通过命令行,所以走的第一个配置。

4. 修改program.cs
设置项目默认首页,这个是避免用户直接访问域名会白页,这块设置默认页为web首页
DefaultFilesOptions options = new DefaultFilesOptions(); options.DefaultFileNames.Clear(); options.DefaultFileNames.Add("index.html"); app.UseDefaultFiles(options);
5. 再次build angular
将angular项目build完毕的文件copy到.net项目的wwwroot文件夹,这次build直接运行npm run build:qa就行了,因为这次网站是部署在一级域名下。
6. 运行.net项目
可以成功启动,并且angular前端页面正常访问。

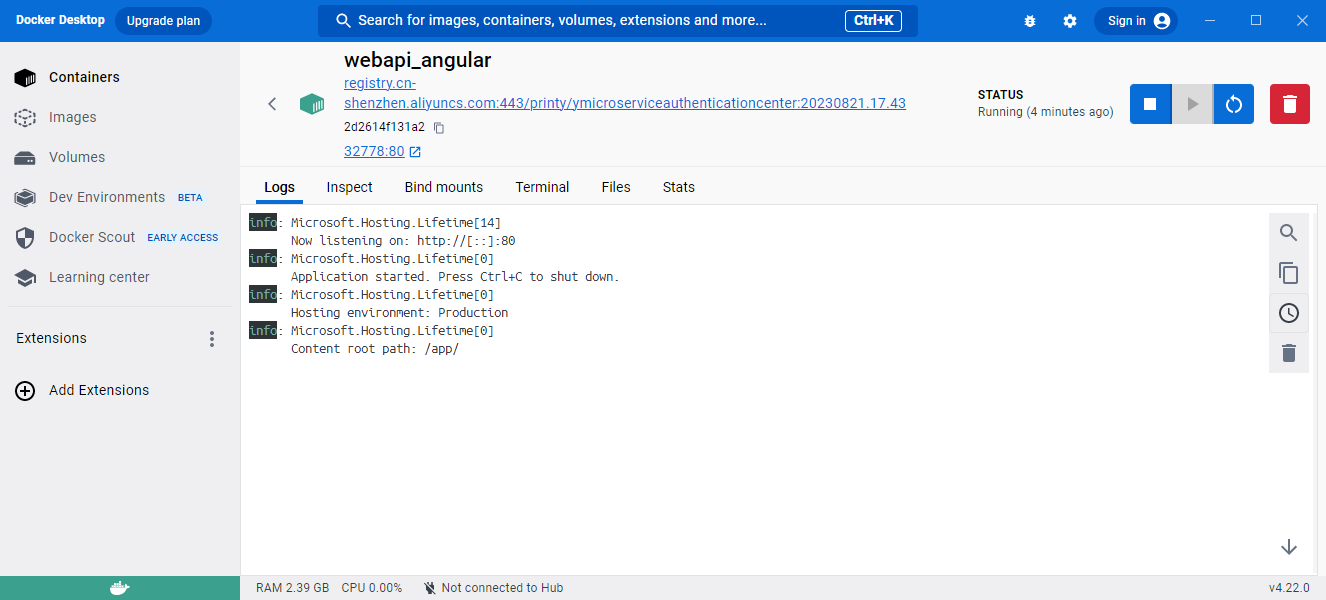
7. 部署到docker
本机docker运行没问题,部署到阿里云docker也没问题。之前项目未修改前已经生成了dockerfile文件,增加了wwwroot后并未修改dockerfile文件。下图是本机Docker Desktop截图,运行成功。

4.3 部署到IIS
这个比较简单,就和真正常网站部署一样,无需任何特殊设置,就不赘述了。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!