移动端页面布局-flex布局
一、flex 弹性布局
设置为flex布局,子元素的float,clear和vertical-align 属性将失效
伸缩布局 = 弹性布局 = 伸缩盒布局 = flex布局
二、flex常用排列方式

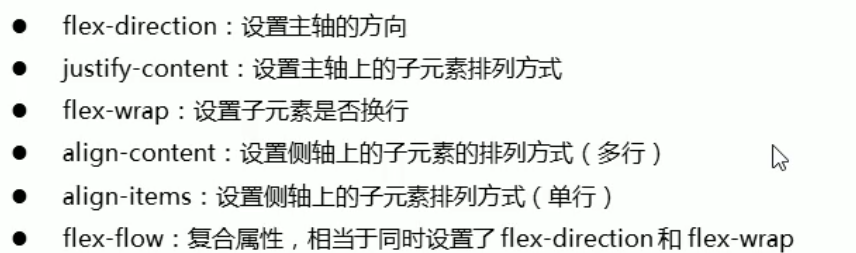
flex-direction 主轴方向 属性:row 从左到右 | row-reverse 从右到左 | column 从上到下 | column-reverse 从下到上
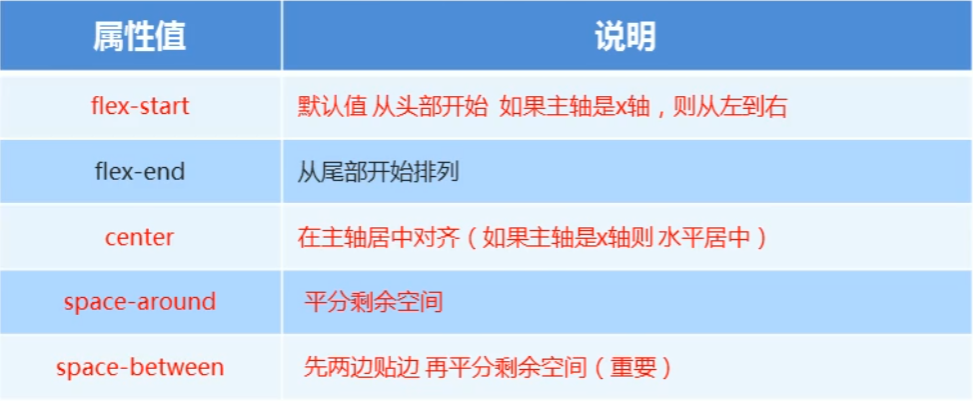
justify-content 设置主轴上的元素排列(主轴方向默认为row)

flex-wrap 换行 flex布局默认子元素不换行,如果一行排不开,会缩小子元素排列
align-items 设置侧轴上子元素排列方式(多行) 属性: flex-start 从上到下 | flex-end 从下到上 | center 居中 | stretch 拉伸、默认值
align-content 设置侧轴上子元素排列方式(单行) 属性:flex-start 从上到下 | flex-end 从下到上 | center 居中 | space-around 侧轴平分空间 | space-between 先分布两头,再平分剩余空间 | stretch 拉伸、默认值
flex-flow 是flex-direction和flex-wrap的集合
三、flex子元素
flex属性 表示占的份数
align-self 控制子项自己在侧轴的排列方式
order 定义属性的排列顺序 数值越小排列越靠前,默认为0




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现