CSS 商城项目 前端
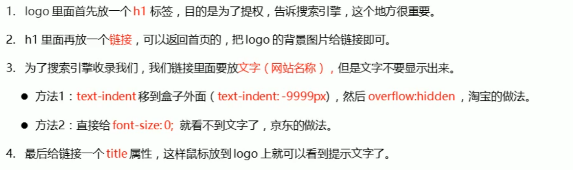
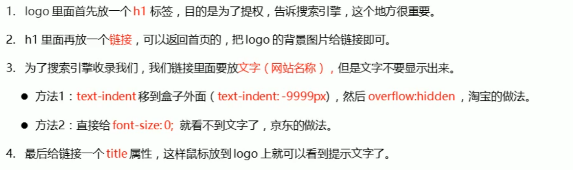
一、logoSEO优化

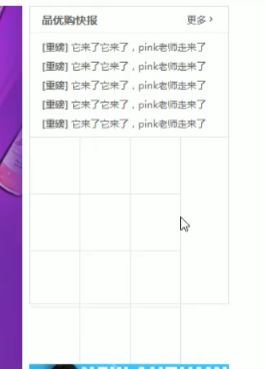
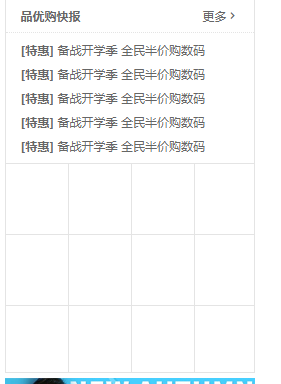
二、box一行放不下浮动元素
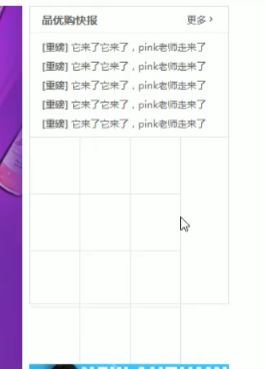
描述:一个box盒子。里面放了12个ul li项浮动元素,因为box宽度不足,无法实现一行放4个
问题:  解决:
解决:
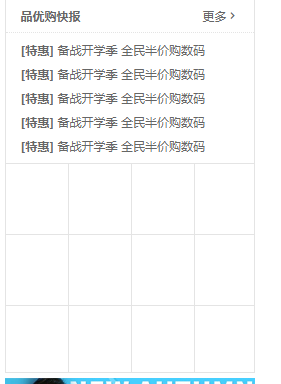
解决方法:设定 ul 的宽度为4个 li 的宽度 ,从而使一行放置了4个li项,溢出部分可以隐藏,方法是在box盒子样式设置 overflow: hidden
三、选项卡效果 tap栏切换
一、logoSEO优化

二、box一行放不下浮动元素
描述:一个box盒子。里面放了12个ul li项浮动元素,因为box宽度不足,无法实现一行放4个
问题:  解决:
解决:
解决方法:设定 ul 的宽度为4个 li 的宽度 ,从而使一行放置了4个li项,溢出部分可以隐藏,方法是在box盒子样式设置 overflow: hidden
三、选项卡效果 tap栏切换
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现