HTML5 新增特性 CSS3新增特性 浏览器私有前缀
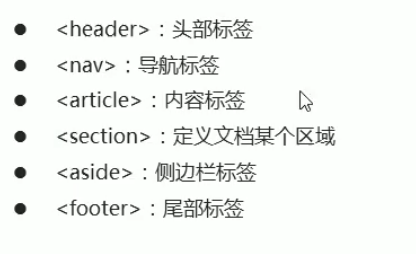
一、新增语义化标签

二、新增多媒体标签
![]()
三、新增input类型

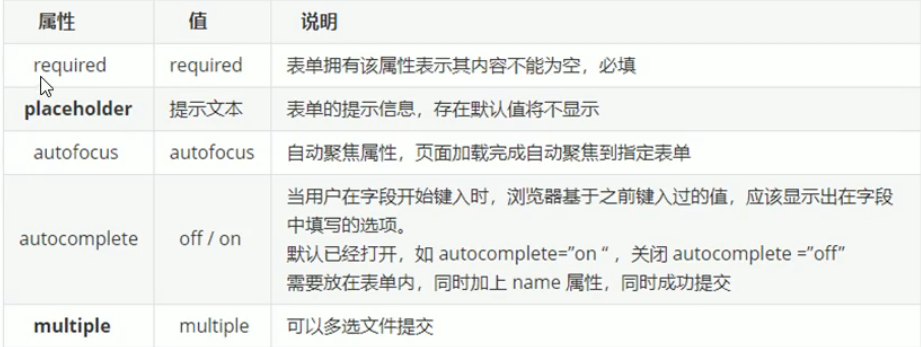
四、新增的表单属性

一、CSS3新增属性选择器

二、CSS3 结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素,常用于根据父级选择器里面的子元素

nth-child(n)与nth-of-type(n)的区别:nth-child(n)先根据子元素排列,然后再看指定的元素
nth-of-type(n)根据指定的元素,然后再排列子元素
三、伪元素选择器
可以利用CSS创建新标签元素,而不需要HTML页面,减少html标签

特点:伪元素选择器和标签选择器权重都是1 |创建的伪元素在文档树上找不到 | 必须具有 content 属性
三、box-sizing 盒模型大小
box-sizing 盒模型大小 属性:content-box | border-box
四、filter 滤镜 calc() 计算 transition 过渡
filter 属性:blur 模糊
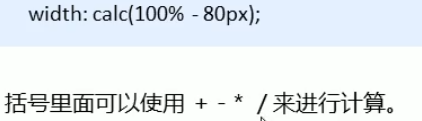
calc() 
transition 过渡 经常和:hover搭配使用 ![]()
五、进度条
进度条 两个盒子 bar和bar_in
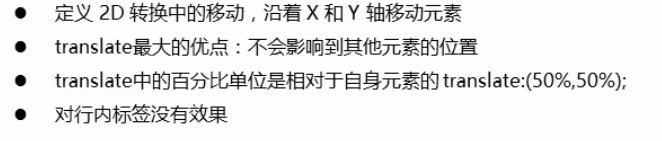
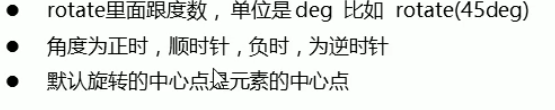
六、2D转换
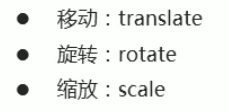
transform 转换: 


transform-origin 2D转换中心点 语法 transform-origin: x y;
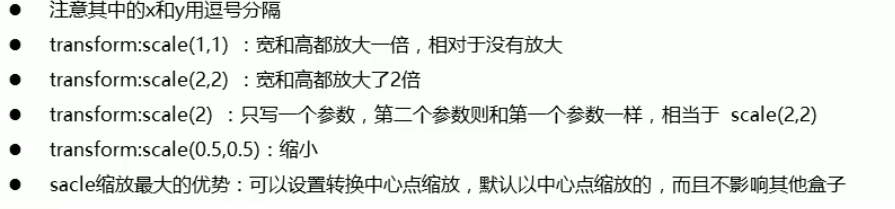
scale 缩放 语法:transform:scale(x,y)

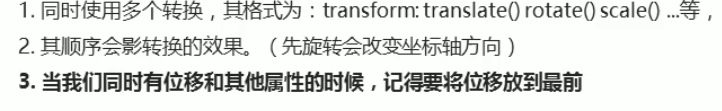
transform 可以同时使用多个转换

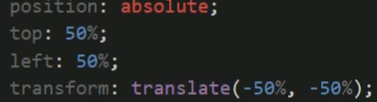
保证水平垂直居中:

六、animation 动画
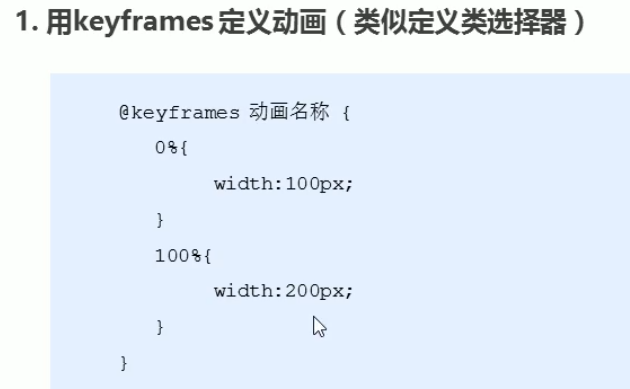
animation 制作动画分为两步:先定义动画,再使用(调用)动画

2、元素使用动画
调用动画: animation-name: 动画名称;
持续时间: animation-duration:持续时间;
七、3D转换
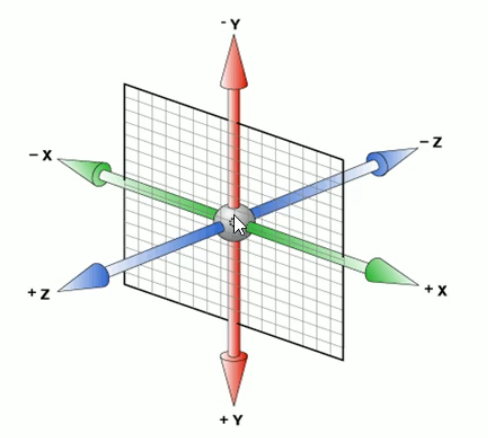
1.三维坐标系

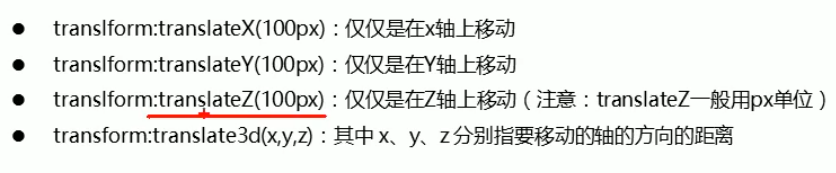
2.translate3d(x,y,z) 3d移动

3.perspective 透视
perspective : 特点:透视=视距,透视越小,图像越大
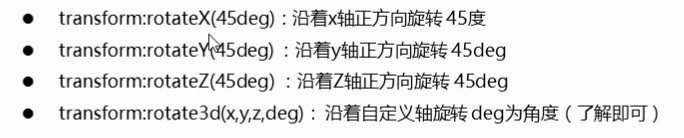
4.rotate3d 3D旋转

左手定则:关于x轴:左手的拇指指向x轴的正方向,其余弯曲的手指指向元素沿着x轴旋转
关于y轴:左手的拇指指向y轴的正方向,其余弯曲的手指指向元素沿着y轴旋转
5、transform-style 3D呈现
特点:控制子元素是否开启三维立体环境
transform-style: preserve-3d 子元素开启3d立体空间
transform-style:flat 默认值,子元素不开启3d立体空间
注意:需要设置好 perspetive 视距 值
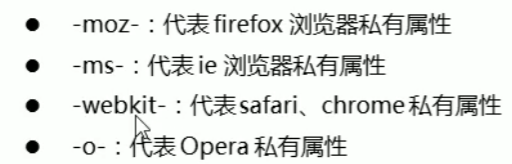
三、私有前缀





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现