CSS 精灵图(sprites)字体图标(iconfont )
一、精灵图
原理:把许多张小图片拼成大图片
作用:为了减少服务器接收和发送请求的次数,提高页面的加载速度
实现:backgroud-position
二、字体图标
iconfont 字体图标 特点:展示的是图标,实际上是文字
字体图标下载:icomoon 字体库:http://icomoon.io/
阿里 iconfont 字库 http://www.iconfont.cn/
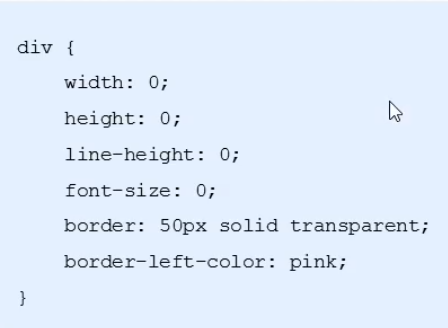
三、三角形

四、鼠标样式
cursor :鼠标样式

五、vertical-align 垂直对齐
vertical-align 垂直对齐 特点:用于设置一个元素的垂直对齐方式,只对行内元素和行内块元素有效
属性:①baseline 默认 ②top 元素顶端与行中最高元素的顶端对齐 ③middle 此元素放置在父元素的中部 ④bottom 元素顶端与行中最低元素的顶端对齐
六、溢出的文字用省略号显示
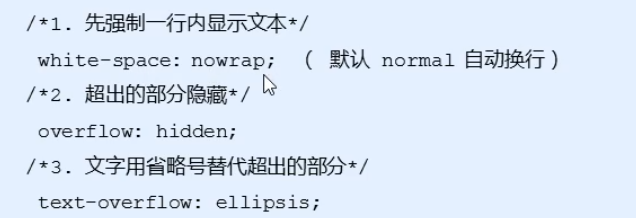
1.单行内溢出显示省略号

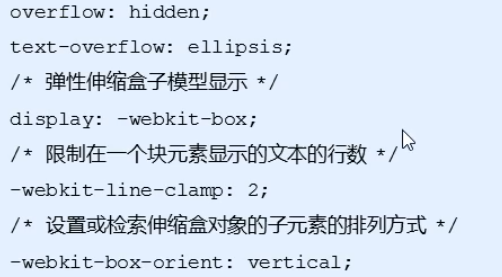
2、多行文本溢出显示省略号

七、CSS初始化
CSS初始化:指重设浏览器的样式 (CSS reset)
分类:
前端基础




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现