CSS 优先级 box border float 属性书写顺序 position 隐藏
一、CSS优先级
!important > 行内样式style="" > ID选择器 > 类选择器/伪类选择器 > 元素选择器 > 继承或者*
权重叠加:复合选择器由权重叠加的问题,虽然可以叠加但是永远不会有进位
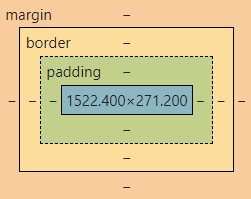
二、盒子 box

border: border-width || border-style || border-color
border-width:定义边框粗细,单位是px border-style:边框的样式 border-color:边框颜色
border-collapse: collapse 合并相邻边框
border-radius=length 定义圆角边框
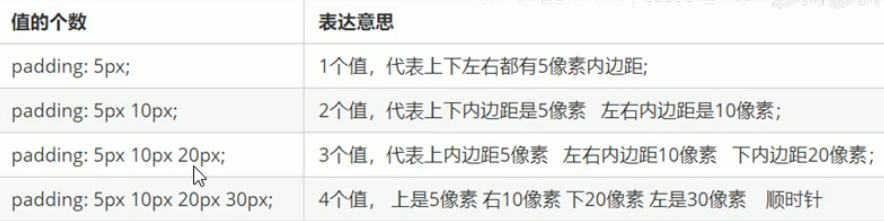
padding: 填充

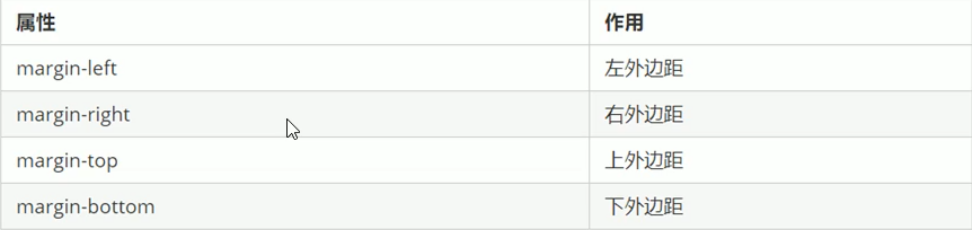
margin:外边距 控制盒子与盒子之间的距离

margin左右外边距设置为auto,可以实现居中
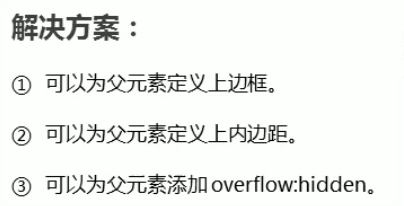
嵌套块元素塌陷:父元素和子元素同时设定上外边距时,父元素会塌陷外边距值
解决方案:

清除内外边距: * { padding = 0; margin = 0 }
<box-shadow> 定义盒子阴影

四、浮动 适合横向排列块元素
float : 属性:left | right | none
设置浮动值的元素相对标准流会脱标
设置浮动后的元素具有行内块元素的特征
浮动元素和标准父级搭配使用 :先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,复合网页布局第一准则
clear: 属性值; 属性:left | right |both
清除浮动的本质是父盒子没有设置高度,所以需要清除浮动,这样父盒子才能根据浮动的盒子自动检测高度
清除浮动的另外三种方法:父级添加overflow属性 父级添加after伪元素 父级添加双伪元素
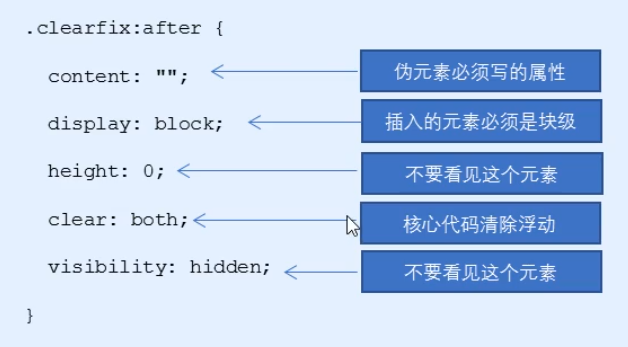
伪元素清除浮动:

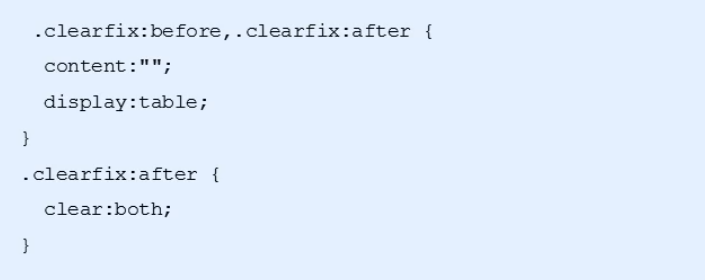
双伪元素清除:

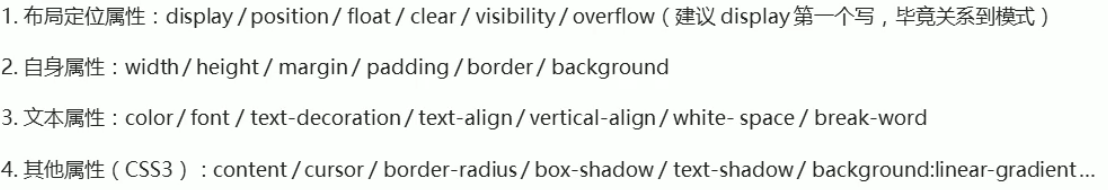
五、CSS属性书写顺序

六、定位
为什么要定位?
七、定位叠放次序
定位叠放次序(z轴) z-index 属性:默认auto,可以取-1,0,1或更大
八、绝对定位会压住下面标准流所有的内容
浮动元素会压住盒子,但不会压住下面标准流的文字
绝对定位会压住下面标准流所有的内容
九、隐藏
display 隐藏 : none 隐藏对象,不再占有原位置 | block 显示
visibility 可见性 : visible 可见的 | hidden 隐藏,继续占有原来的位置
overflow 溢出 特点:定义如果内容溢出一个元素的框时,会发生的事
属性:①visible 不剪切也不添加滚动条 ②不显示超出尺寸的内容,超出的部分隐藏
③scroll 总是显示滚动条 ④auto 超出自动显示滚动条,不超出则不显示




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现