Mac 安装node npm cnpm vue 创建并启动vue项目的流程 以及清空npm缓存和卸载 node 和 npm 的方法
S01 安装node(内含npm)
首先,到官网下载长期支持版,截止目前,最新的长期支持版本号是10.16.3
https://nodejs.org/zh-cn/download/

下载完毕后,安装该文件

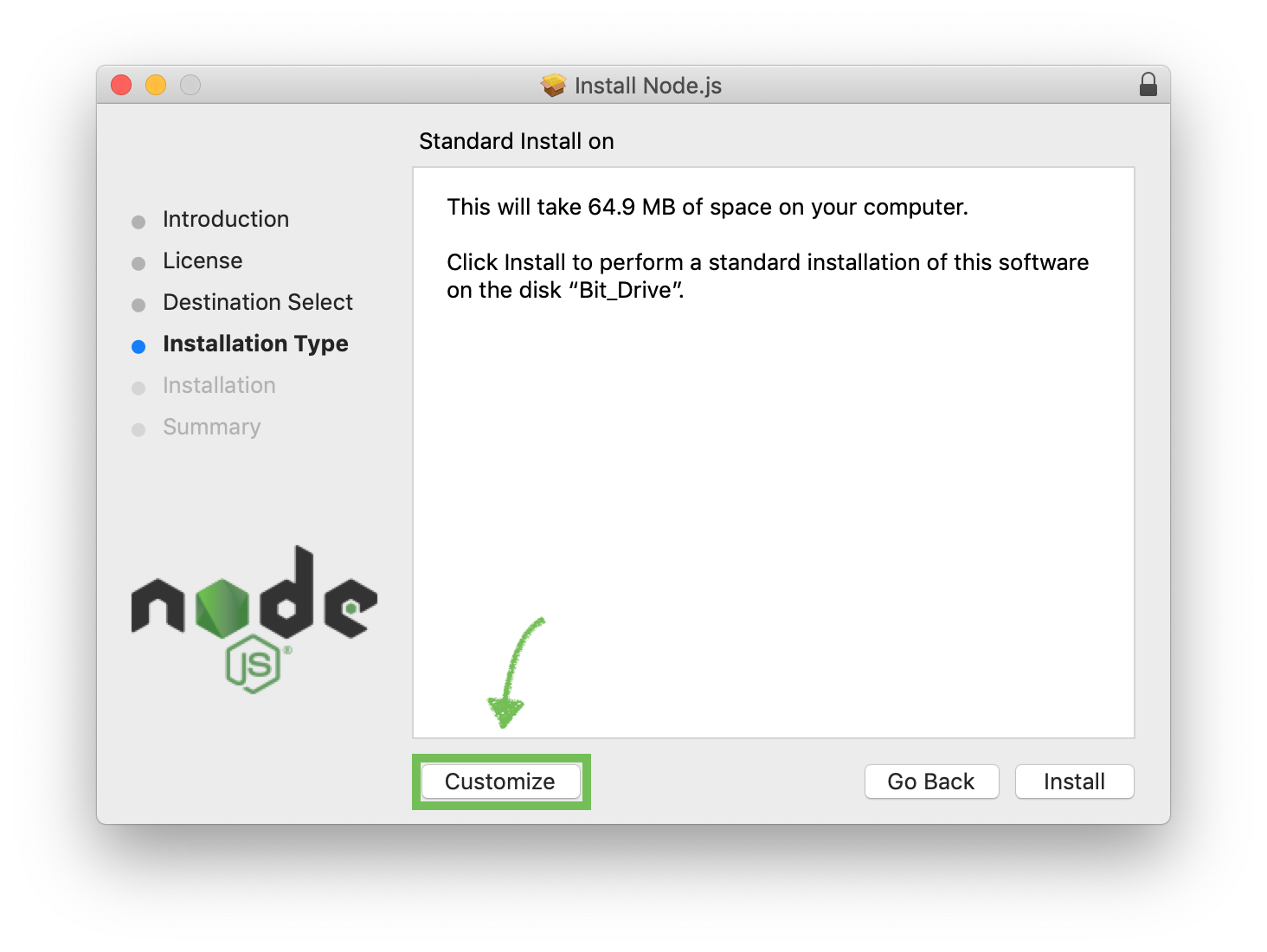
这里注明了安装位置,并且,除了node,默认还会安装npm
node安装位置:
/user/local/bin/node
npm安装位置:
/user/local/bin/npm

在第四步你可以自定义安装内容

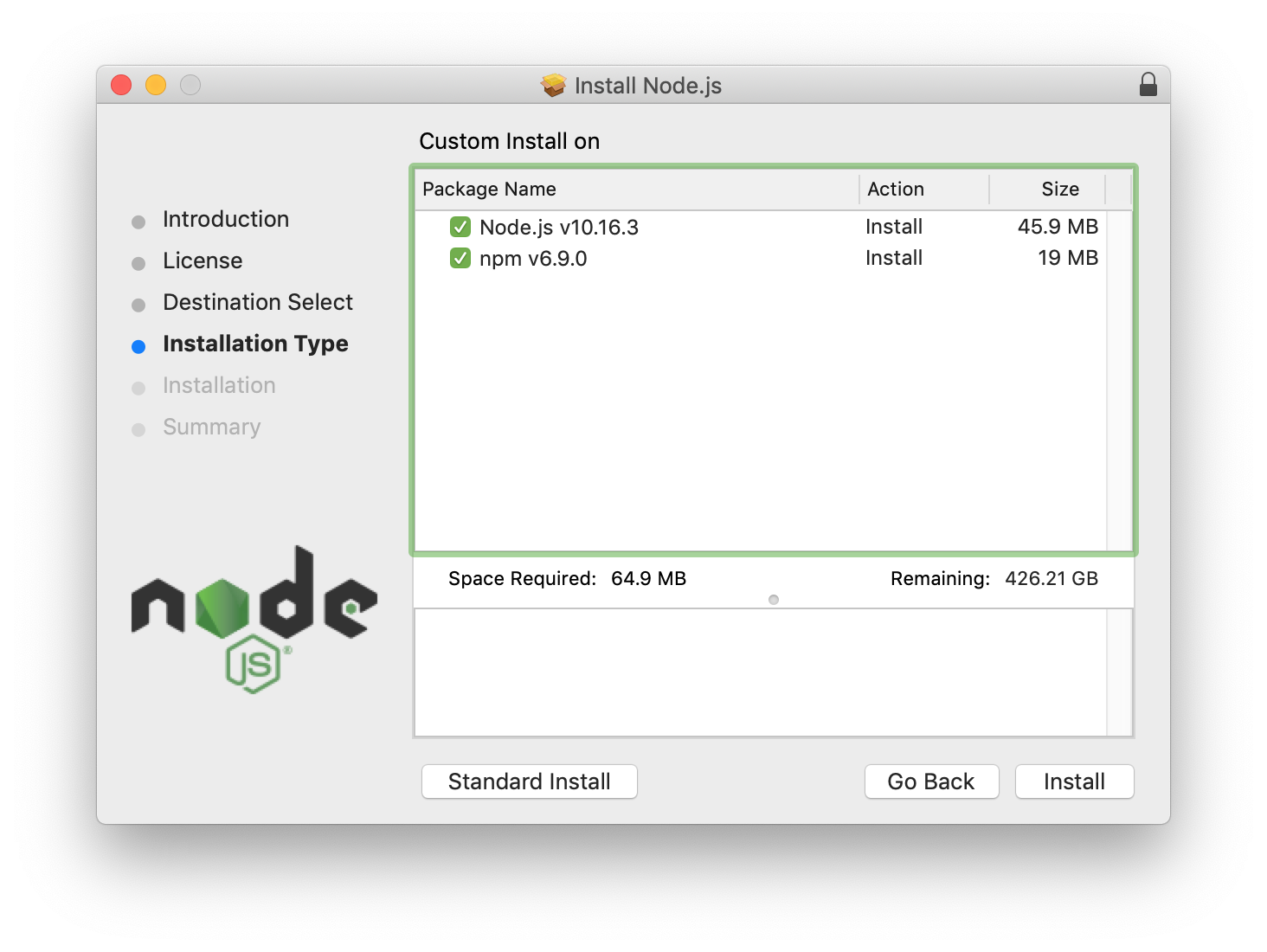
这里选择你要安装的内容

安装完毕

S02 安装cnpm
npm相当于node的应用商店,但是npm对国内网速不太友好,所以这里需要安装cnpm换成国内的。
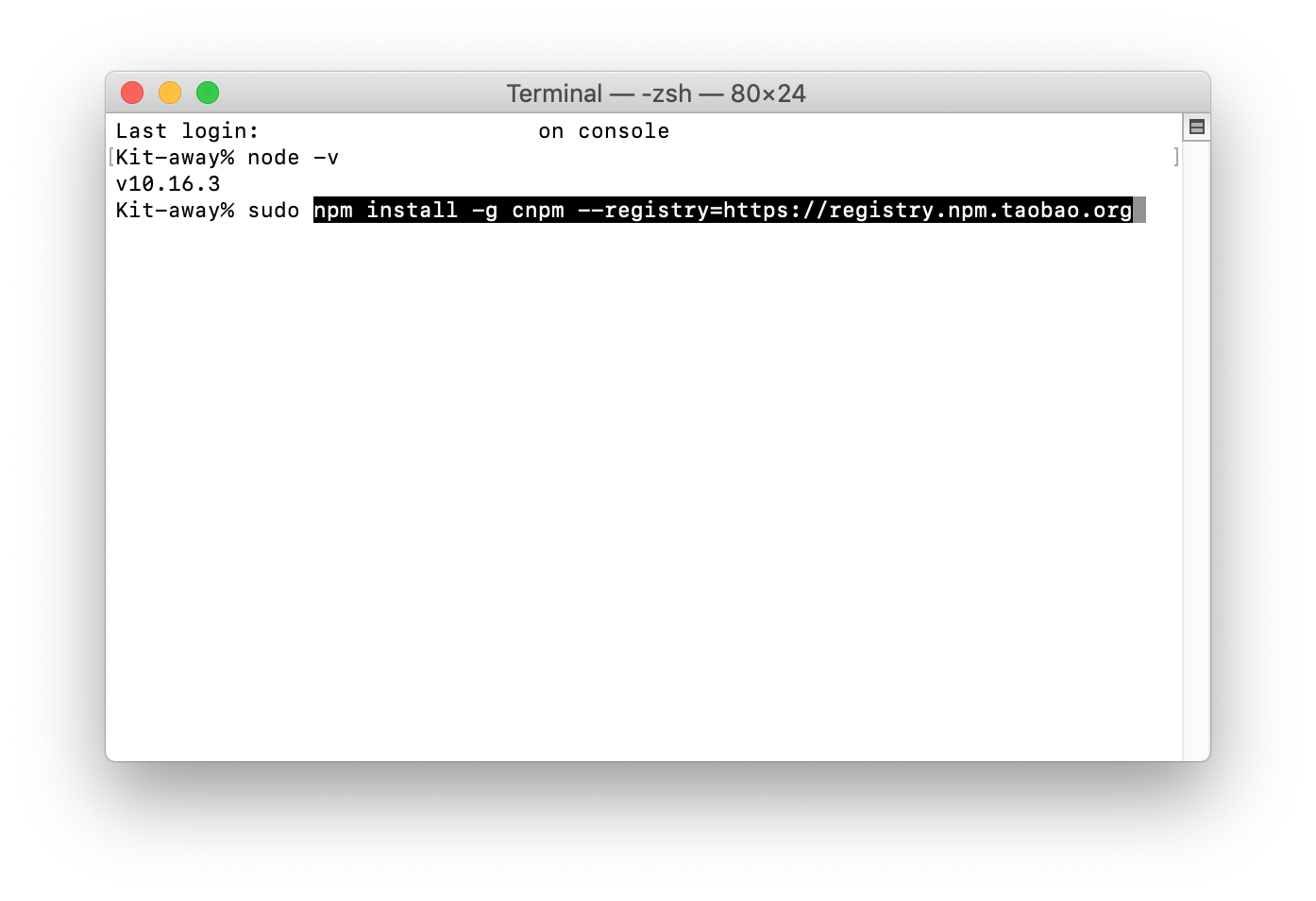
安装cnpm命令如下:
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org

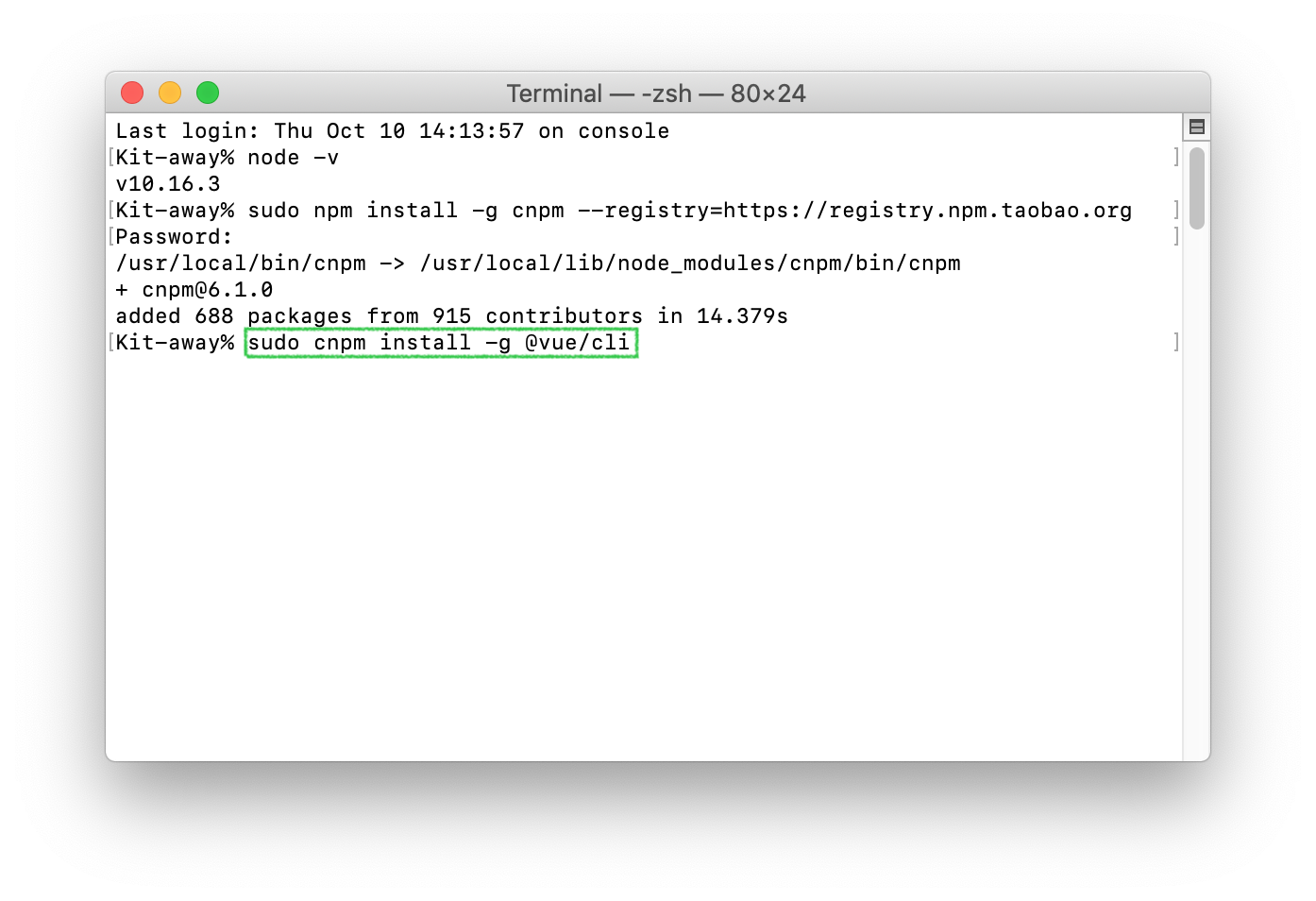
cnpm安装完毕

S03 安装vue项目脚手架
vue安装命令如下:
sudo cnpm install -g @vue/cli

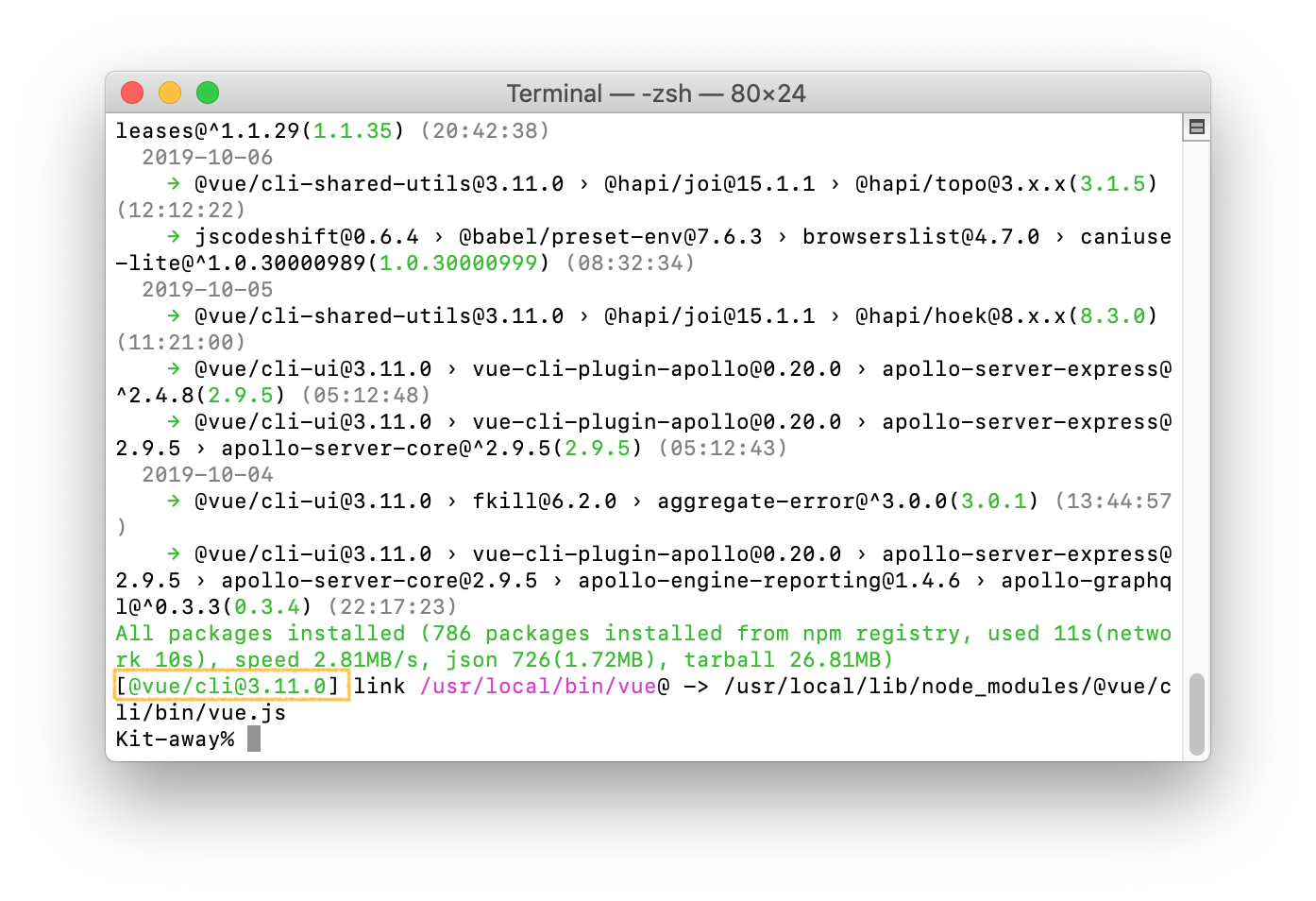
这里安装完毕

需要说明的是,截止目前,这里默认安装的版本是3.11.0
建议安装3.x的版本,不太建议使用2.x的版本
注
如果安装失败,可以使用以下命令清空 npm缓存
npm cache clean --force
如果你想卸载node以及卸载npm 可以使用以下命令
sudo npm uninstall npm -g
sudo rm -rf /usr/local/lib/node /usr/local/lib/node_modules /var/db/receipts/org.nodejs.*
sudo rm -rf /usr/local/include/node /Users/$USER/.npm
sudo rm /usr/local/bin/node
sudo rm /usr/local/share/man/man1/node.1
sudo rm /usr/local/lib/dtrace/node.d
如果你不放心,可以关机,重启启动以下
分别输入执行node和npm,如果卸载成功,会显示command not found
Vue项目创建
1) 进入存放项目的目录
>: cd ***
2) 创建项目
>: vue create 项目名
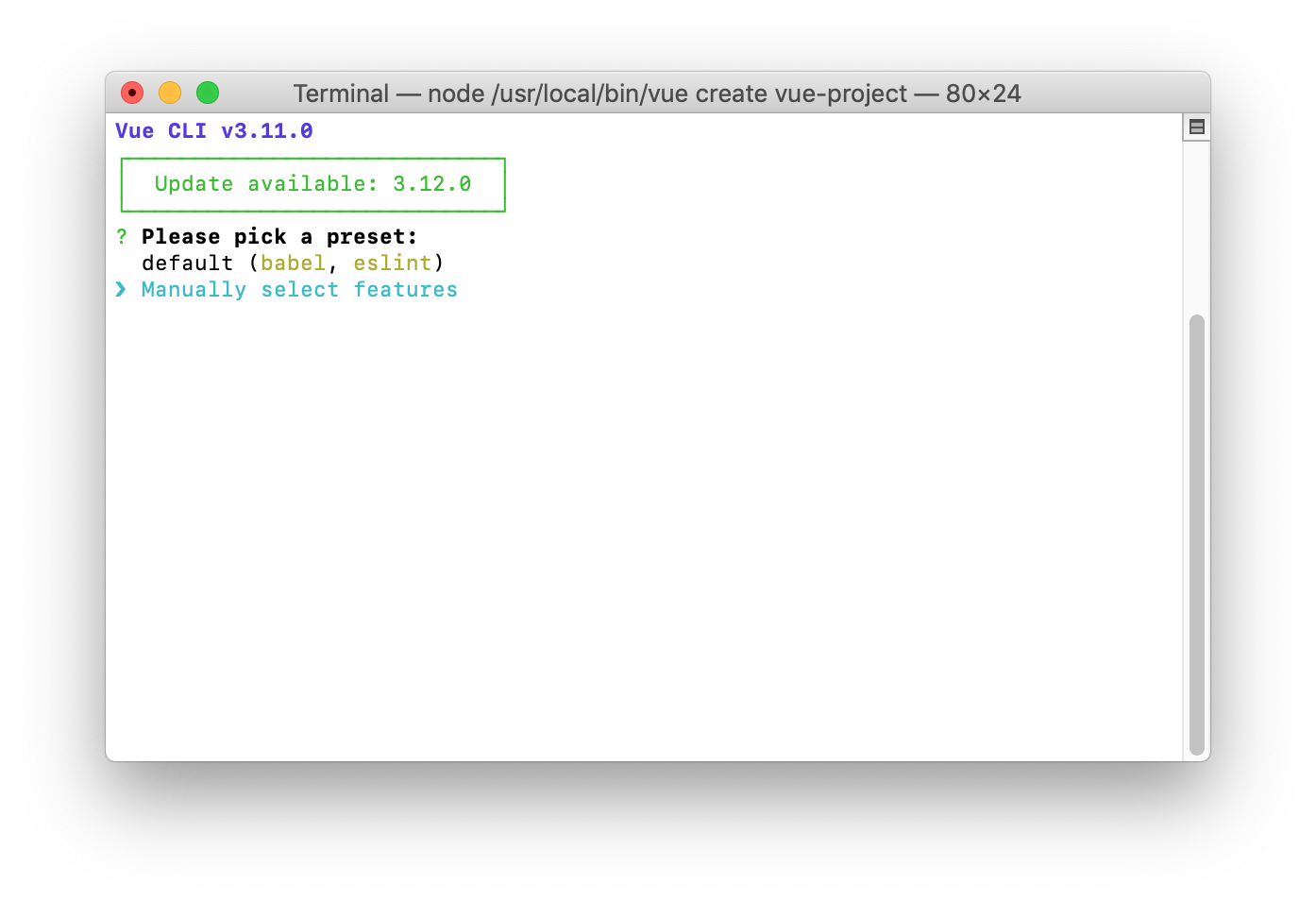
然后就会显示如下界面:
首先,按↓ 然后↩︎Enter ,选择手动配置。

( 🔼 🔽 切换 ) ( 空格 选中 ) ( ↩︎Enter 继续 )
Windows中的界面如下:

Mac中的界面如下:

按照下面
3) 项目初始化
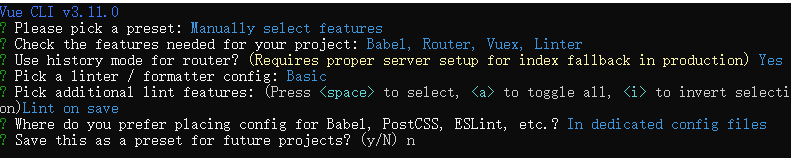
1.选择 Manually select features
2.选择 Babel,Router,Vuex,Linter
3.选择 Y
4.选择 ESLint with error prevention only (不用严格代码规范)
5.选择 Lint on save
6.选择 In dedicated config files
7.选择 N. (不保留)
注意 : 如果 4.你选择严格模式,项目能运行,但是会飘红,甚至都不能写注释。
项目创建成功后 :

vue项目目录结构分析
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router.js // 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store.js // 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── **配置文件
项目创建之后,可以通过pycharm打开改文件根目录。
为了能够正确识别.vue文件需要安装插件Vue.js,安装之后,按钮变成重新启动IDE,点击后会重新启动pycharm。

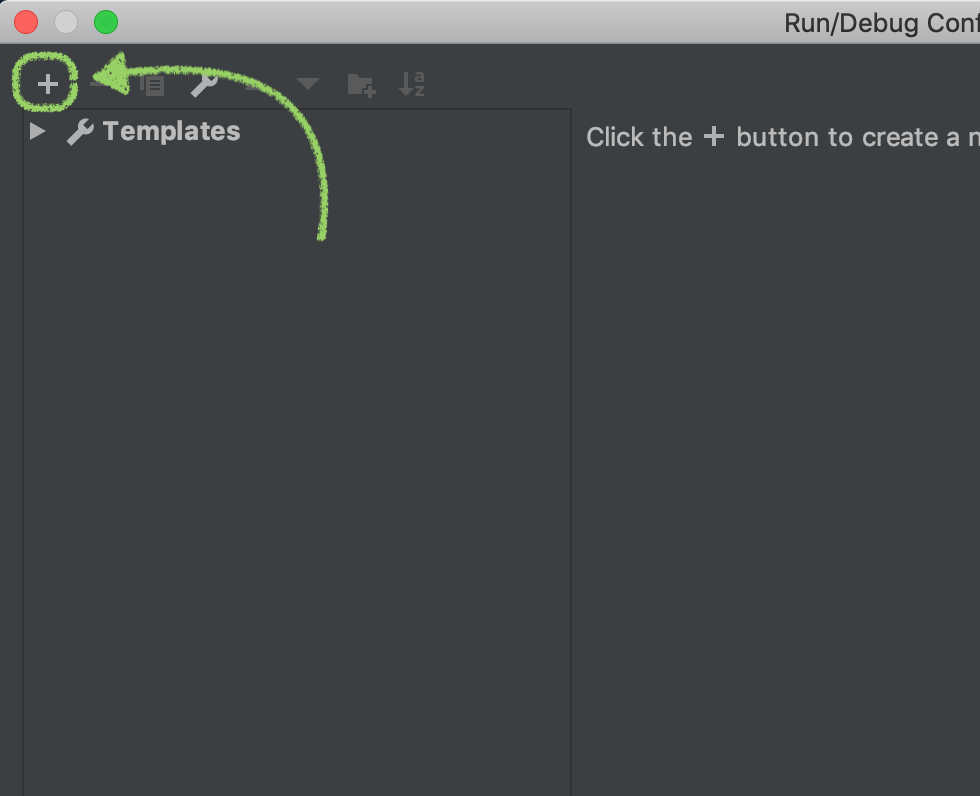
等待文件加载完毕后,左上角,新增配置。

不要点击Templates列表,点击+号

按照如下选择:

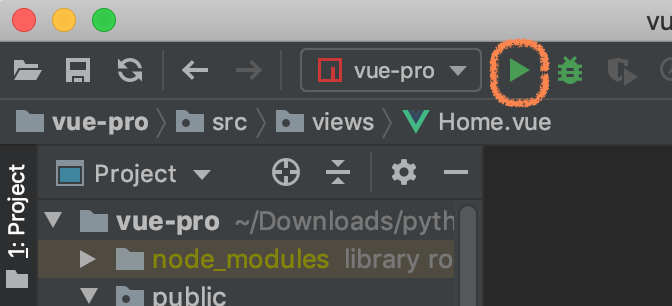
之后,点击启动项目

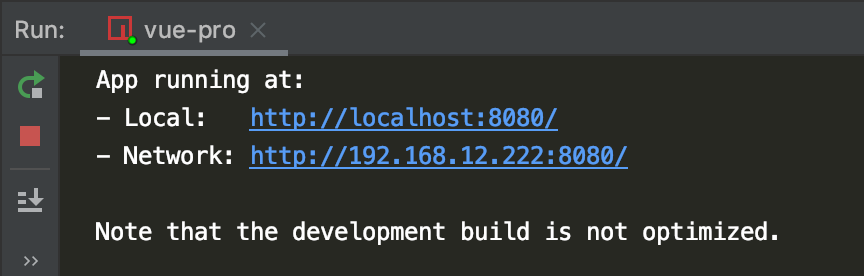
就能从如下地址,访问

vue项目,启动成功后:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号