choice参数 Ajax的使用 MTV和MVC简介 Django的tests文件的书写
在MySQL里面建表与表关系
就是foreign_key
在Django里面就是 OneToOneField ManyToManyField
继承了父类 你不知道 父类里还有其他方法 就得
super

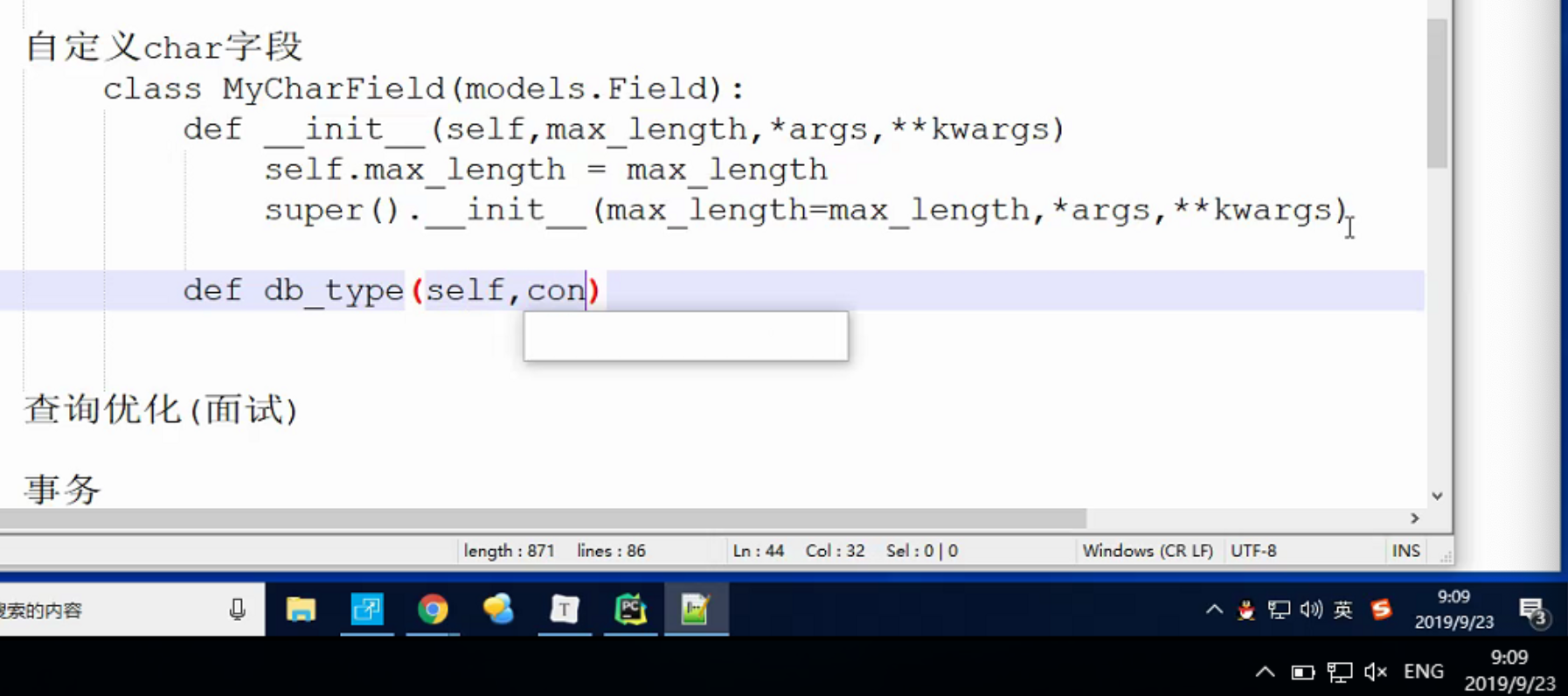
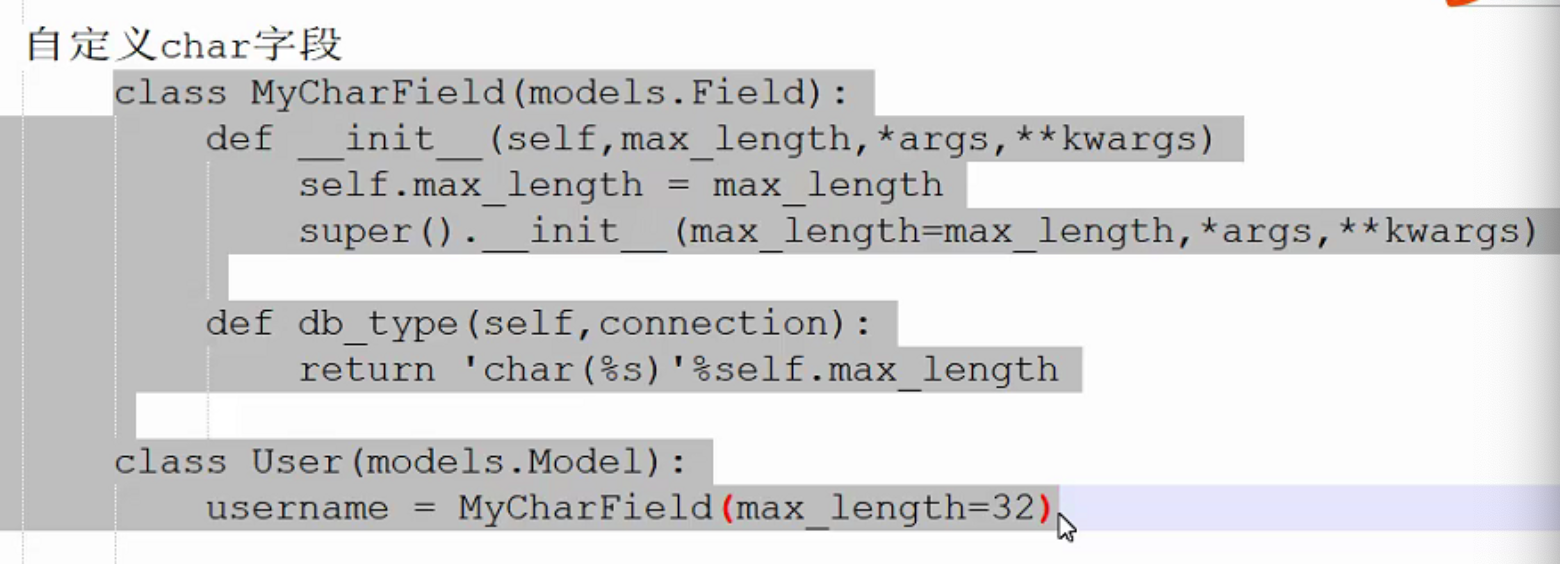
自定义字段方法

Django的tests文件的书写
from django.test import TestCase
# Create your tests here.
import os # 包括这行和下面一共四行内容是copy自manage.py的
import sys
if __name__ == "__main__":
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "BBS.settings")
import django # 这行和下面一行是要自己写的
django.setup()
choice 参数
代码说明
存choice里面罗列的数字和中文的对应关系
class User(models.Model):
username = models.CharField(max_length=32)
choices = (
(1,'男'),(2,'女'),(3,'其他')
)
gender = models.IntegerField(choices=choices)
取的时候
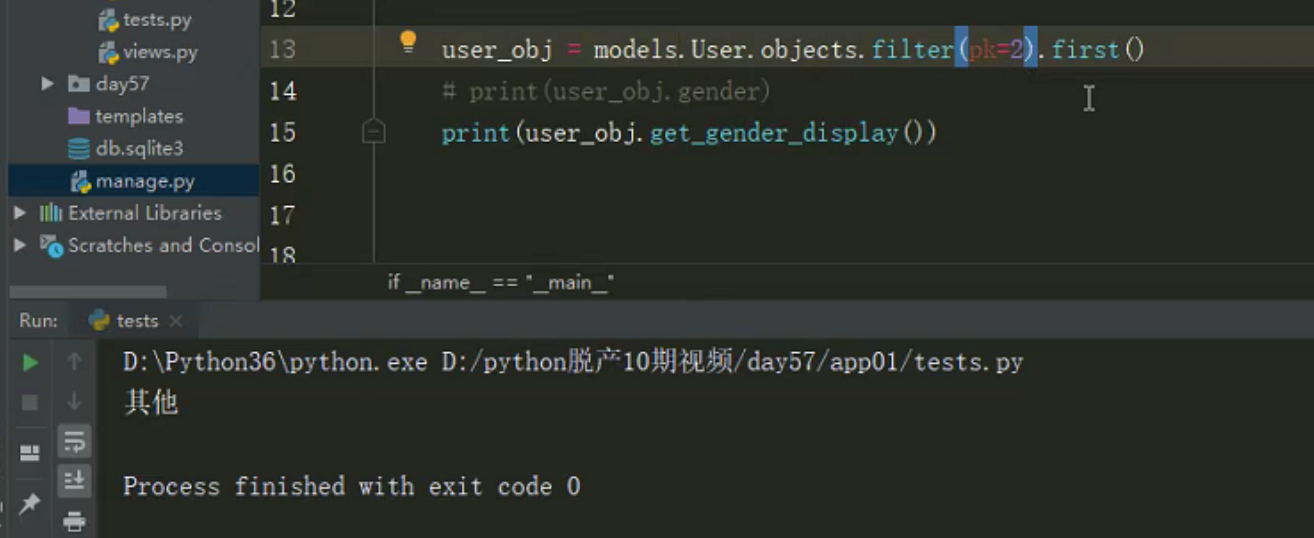
user_obj = models.User.objects.filter(pk=4).first()
print(user_obj.get_gender_display())
取没有罗列出来的数字
不会报错,还是展示数字
实例说明
只要是choice字段 在获取数字对应的数字 固定语法
get_choices字段名_display()

如果没有对应关系 那就展示数字
user_obj = models.User.objects.filter(pk=4).first()
# 这里pk=4对应的是数据库中id为4 的字段 他的gender对应的id是4
# 但是gender=4并没有对应的choices字段的关系
# 秉持着前端尽量不报错的原则,显示的就是pk的数字
print(user_obj.get_gender_display())

在实际应用中,choice 用的还是很多的 只要是能引用的 都会使用
因为当用户量达到一定数量的时候,用数字代替字符串存储,
能在一定程度上缓解存储数据的压力。

MTV 与 MVC模型
Django 框架 自称为是MTV框架
MTV
M: models
T: templates
V: views
MVC
M:models
V:views
C:controller
MTV本质也是MVC
Ajax
异步提交 局部刷新
请求方式 GET POST
| 应用场景 | 请求方式 |
|---|---|
| a标签 href属性 | get请求 |
| 浏览器窗口输入url | get请求 |
| form表单 | get/post |
| ajax | get/post |
首先ajax这门技术 是js中的
但是原生的js操作ajax比较繁琐,我们这里为了提高效率
直接使用jQuery封装版本的ajax
ajax是 使用JavaScript语言 基于jQuery的 基础上封装的
最大优点:
异步提交 局部刷新
是在不重新加载整个页面的情况下,可以与服务器交换数据
并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
form就是同步交互
ajax可以异步交互
is_ajax()方法 不管html里的传送的数据的方式是post还是get 返回的都是True


上面👆的data是发送到 request.POST里面的
加法小例子
页面上有三个input框
在前两个input框中输入数字
点击按钮 发送ajax请求 不刷新页面的情况下
第三个框中自动算出两数之和
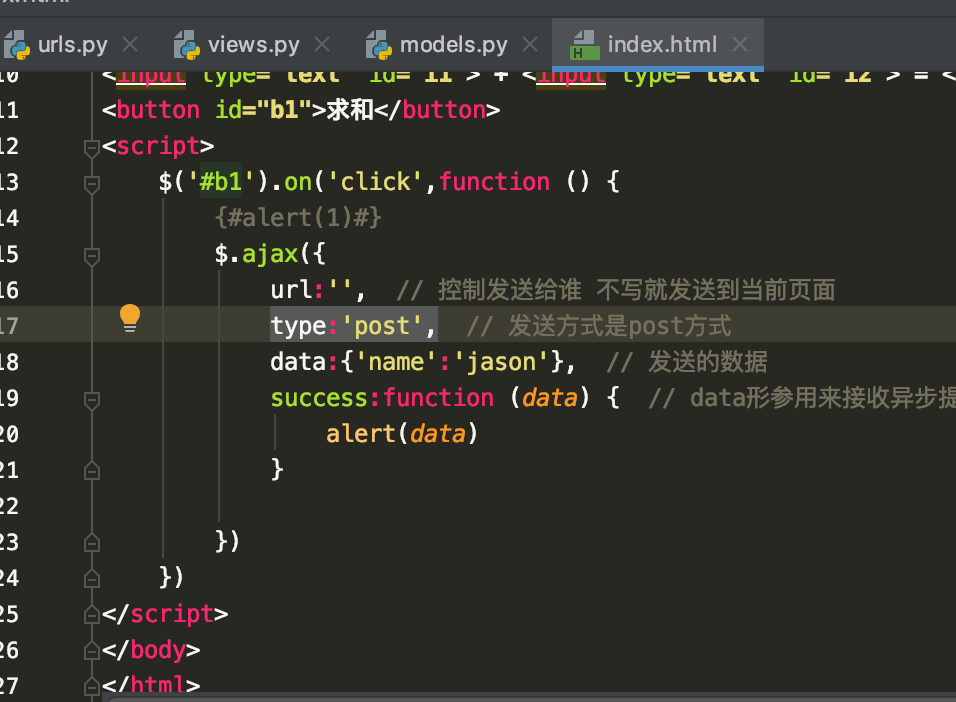
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--jQuery-->
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<input type="text" id="i1"> + <input type="text" id="i2"> = <input type="text" id="i3">
<button id="b1">求和</button>
<script>
$('#b1').on('click',function () {
{#alert(1)#}
$.ajax({
url:'', // 控制发送给谁 不写就发送到当前页面
type:'post', // 发送方式是post方式
data:{'i1':$('#i1').val(),'i2':$('#i2').val()}, // 发送的数据
success:function (data) { // data形参用来接收异步提交的结果
// 将后端计算好的结果 通过dom操作 渲染到第三个input框中
$('#i3').val(data)
}
})
})
</script>
</body>
</html>
views.py
from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
if request.is_ajax():
if request.method == 'POST':
i1 = request.POST.get('i1')
i2 = request.POST.get('i2')
res = int(i1) + int(i2)
return HttpResponse(res)
return render(request,'index.html')
urls.py
from django.conf.urls import url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
]
异步提交结果 得用 回调函数 来拿
contentType前后端传输数据编码格式
前后端传输数据编码格式
1.urlencoded
2.formdata
3.json
data形参用来接收异步提交的结果

form表单
默认使用的编码格式是urlencoded
数据格式:name=jason&pwd=123
Django后端针对urlencoded编码格式的数据会自动解析并放到request.POST中供用户获取
可以修改为formdata 传文件
django后端针对只要是符合urlencoded编码格式的数据(name=jason&pwd=123)都会自动解析并放到request.POST中供用户获取
如果是文件 只要你指定的编码是formdata 就会自动解析并放到request.FILES中
总结:前后端传输数据的时候 一定要保证数据格式和你的编码格式是一致的
ajax提交数据
ajax默认数据提交方式也是urlencoded
ajax发送json格式数据
Django后端针对json格式的数据 并不会自动解析放到request.POST或者request.FILES里面
它并不会解析json格式数据 而是将它原封不动的放在request.body中了
$('#b1').on('click',function () {
alert(123)
// 点击按钮 朝后端发送post请求
$.ajax({
url:'', // 控制发送给谁 不写就是朝当前地址提交
type:'post', // 发送方式是post请求
data:JSON.stringify({'username':'jason','password':123}), // 发送的数据
contentType:'application/json', // 告诉后端你这次的数据是json格式
success:function (data) { // data形参用来接收异步提交的结果
alert(data)
// 将后端计算好的结果 通过DOM操作 渲染到第三个input矿中
$('#i3').val(data)
}
})
ajax传输文件
$('#b1').on('click',function () {
// ajax传输文件 建议使用内置对象formdata
var formData = new FormData(); // 既可以传普通的键值对 也可以传文件
// 添加普通键值
formData.append('username','jason');
formData.append('password','123');
// 传文件
// 如何获取文件标签所存储的文件对象? 固定语法
// 1.先用jQery查找到存储文件的input标签
// 2.将jQuery对象转成原生js对象
// 3.利用原生js对象的方法 .files[0]获取到标签内部存储的文件对象
// 4.一定要指定两个参数都为false
formData.append('my_file',$('#d1')[0].files[0]);
$.ajax({
url:'', // 控制发送给谁 不写就是朝当前地址提交
type:'post', // 发送方式是post请求
data:formData, // 发送的数据
// ajax发送文件需要指定两个额外的参数
processData:false, // 告诉前端不要处理数据
contentType:false, // 不适用任何编码 因为formdata对象自身自带编码 django后端也能够识别formdata对象
success:function (data) { // data形参用来接收异步提交的结果
{#alert(data)#}
// 将后端计算好的结果 通过DOM操作 渲染到第三个input矿中
$('#i3').val(data)
}
})
})
序列化组件
from django.core import serializers # django自带的一个小型的序列化工具
def reg(request):
user_list = models.User.objects.all()
res = serializers.serialize('json',user_list)
return render(request,'index.html',locals())
[{
"model": "app01.user",
"pk": 1,
"fields": {
"username": "jason",
"age": 18,
"gender": 1
}
}, {
"model": "app01.user",
"pk": 2,
"fields": {
"username": "tank",
"age": 24,
"gender": 3
}
}, {
"model": "app01.user",
"pk": 3,
"fields": {
"username": "egon",
"age": 73,
"gender": 2
}
}, {
"model": "app01.user",
"pk": 7,
"fields": {
"username": "kevin",
"age": 29,
"gender": 4
}
}]
sweetalert搭建界面
自定义分页器
1 bulk_create() 批量插入数据
# for i in range(1000):
# models.Book.objects.create(title='第%s本书'%i)
# 上面这种方式 效率极低
l = []
for i in range(10000):
l.append(models.Book(title='第%s本书'%i))
models.Book.objects.bulk_create(l) # 批量插入数据
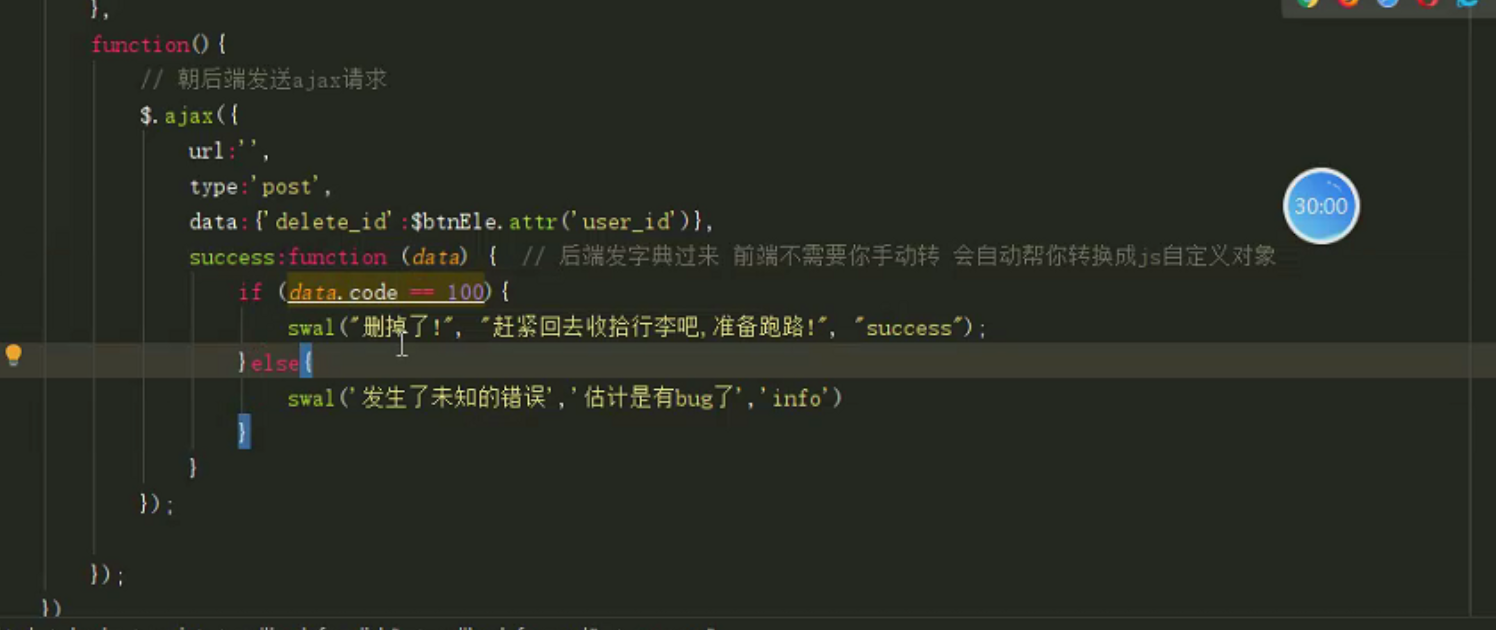
一般情况选 针对ajax请求 后端通常都是返回一个字典
他传过来的字典不是二进制 而是 自动帮你转过的

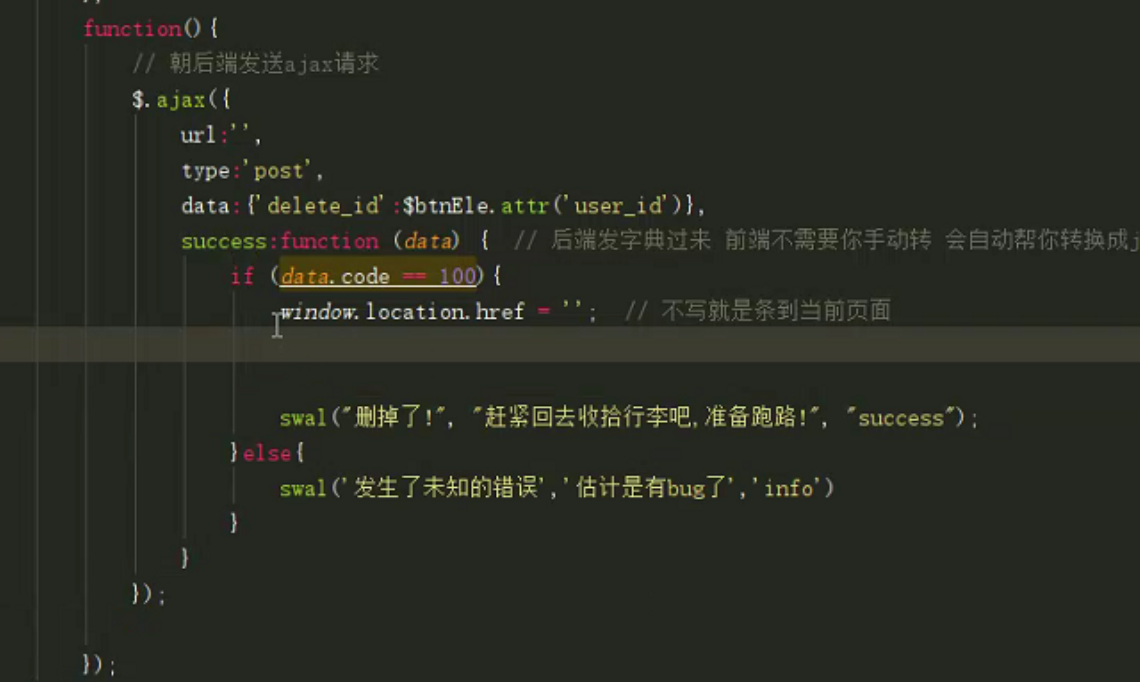
第一种:这种方法比较low 刷新页面

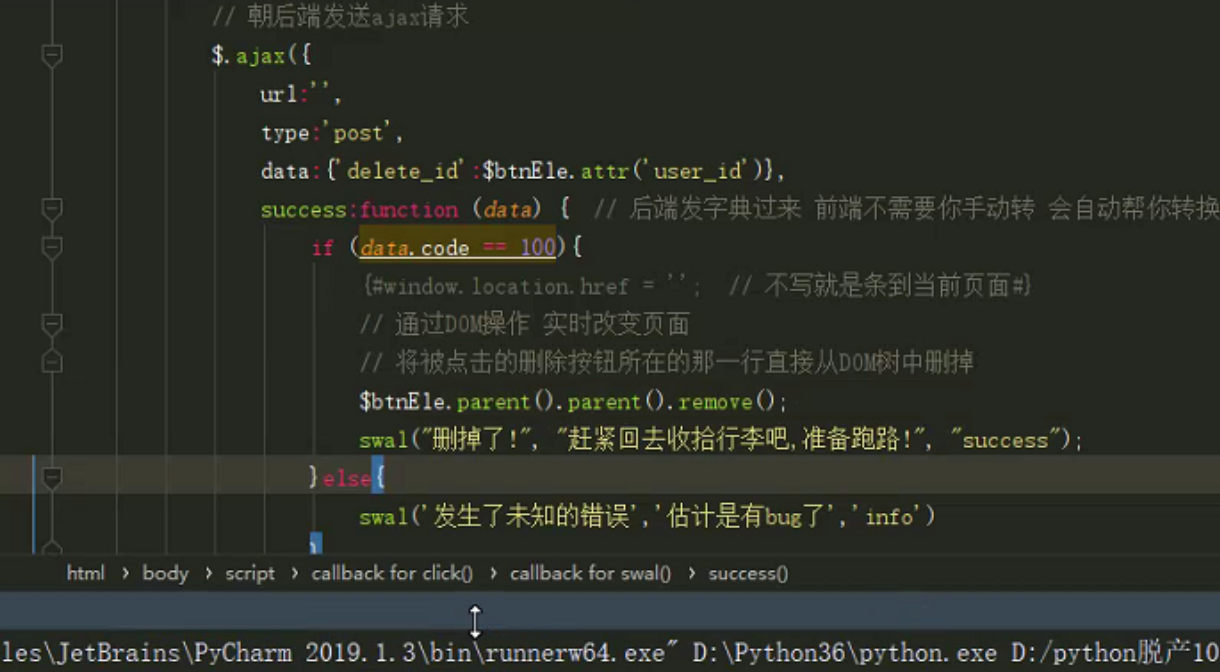
第二种:将被点击哪一行从dom树中删

自定义分页器的使用 需要掌握
自定义分页器的使用
后端代码
book_list = models.Book.objects.all()
current_page = request.GET.get("page",1)
all_count = book_list.count()
page_obj = Pagination(current_page=current_page,all_count=all_count,per_page_num=10,pager_count=5)
page_queryset = book_list[page_obj.start:page_obj.end]
前端代码
{% for book in page_queryset %}
<p>{{ book.title }}</p>
{% endfor %}
{{ page_obj.page_html|safe }}


