Android开发--创建第一个Android项目
1.3 创建你的第一个Android项目
任何一个编程语言写出的第一个程序毫无疑问都会是Hello World,这已经是自20世纪70年代一直流传下来的传统,在编程界已成为永恒的经典,那我们当然也不会搞例外了。
1.3.1 创建HelloWorld项目
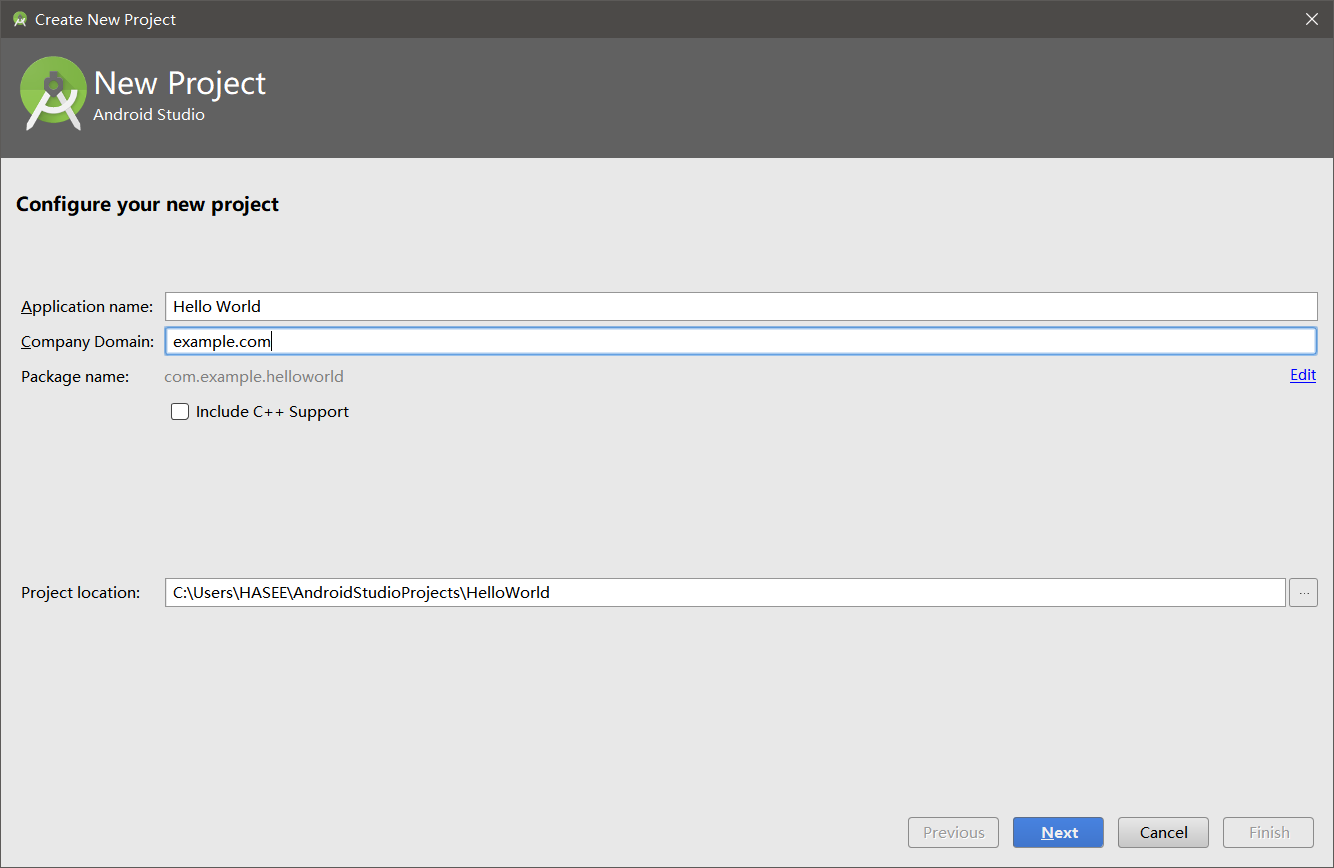
在Android Studio 的欢迎界面点击Start a new Android Studio project,会打开一个创建新项目的界面。

其中Application name表示应用名称,此应用安装到手机之后会在手机上显示该名称,这里我们填入HelloWorld。Company Domain 表示公司域名,如果是个人开发者,没有公司域名的话,那么就像我一样填example.com就可以了。Package name表示项目的包名,Android系统就是通过包名来区分不同应用程序的,因此包名一定要具有唯一性。Android Studio会根据应用名称和公司域名来自动帮我们生成合适的包名,如果你不想使用默认生成的包名,也可以点击右侧的Edit按钮自行修改。最后,Project location 表示项目代码存放的位置,如果没有特殊要求的话,这里保持默认就可以了。

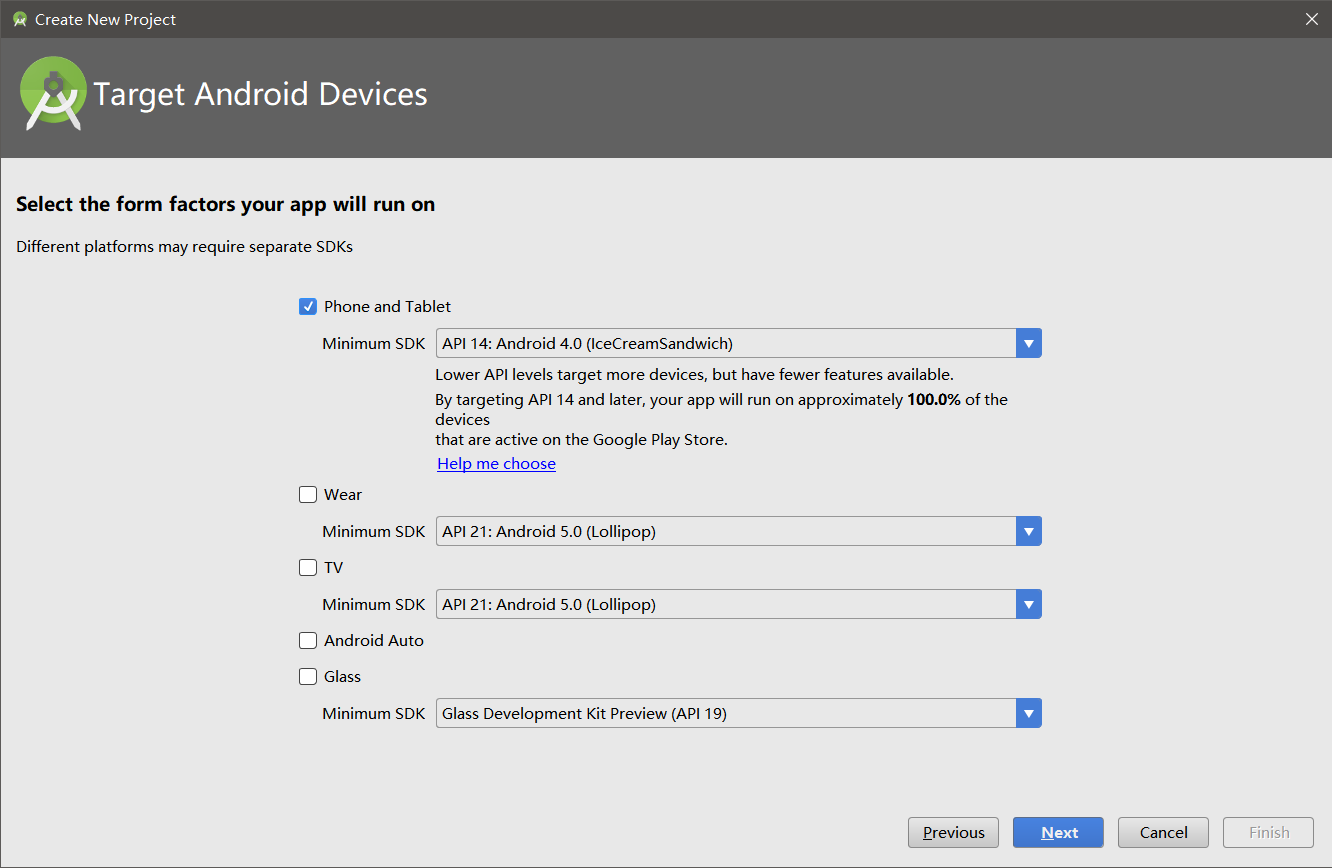
Android Auto是Google推出的专为汽车所设计之Android功能,其需要连接手机使用。Android Auto旨在取代汽车制造商之原生车载系统来执行Android应用与服务并访问与存取Android手机内容。
google glass一般指Project Glass。谷歌眼镜(Google Project Glass)是由谷歌公司于2012年4月发布的一款“拓展现实”眼镜,它具有和智能手机一样的功能,可以通过声音控制拍照、视频通话和辨明方向,以及上网冲浪、处理文字信息和电子邮件等。
接下来点击Next可以对项目的最低兼容版本进行设置。

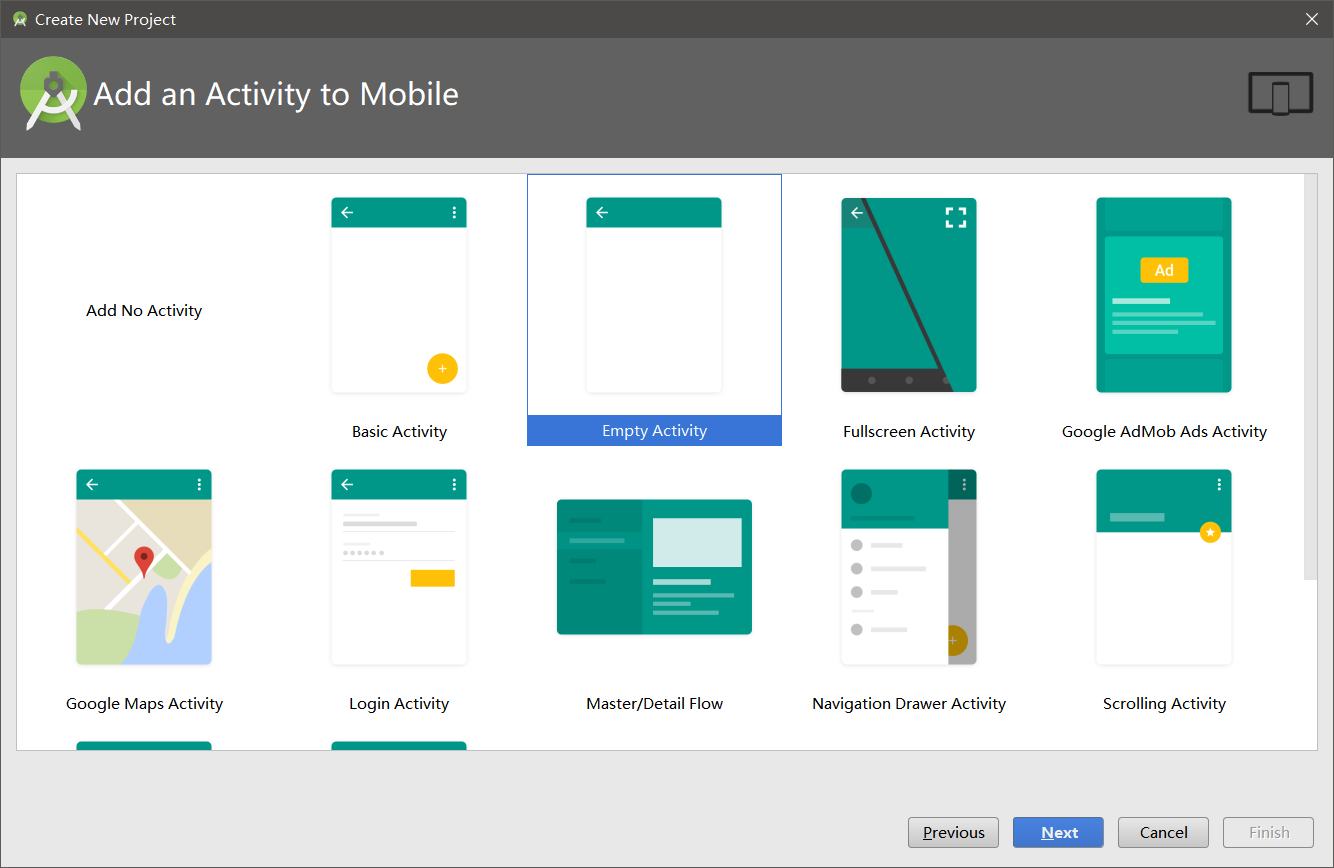
可以看到,Android Studio 提供了很多种内置模板,不过由于我们才刚刚开始学习,用不着这么多复杂的模板,这里直接选择Empty Activity来创建一个空的活动就可以了。
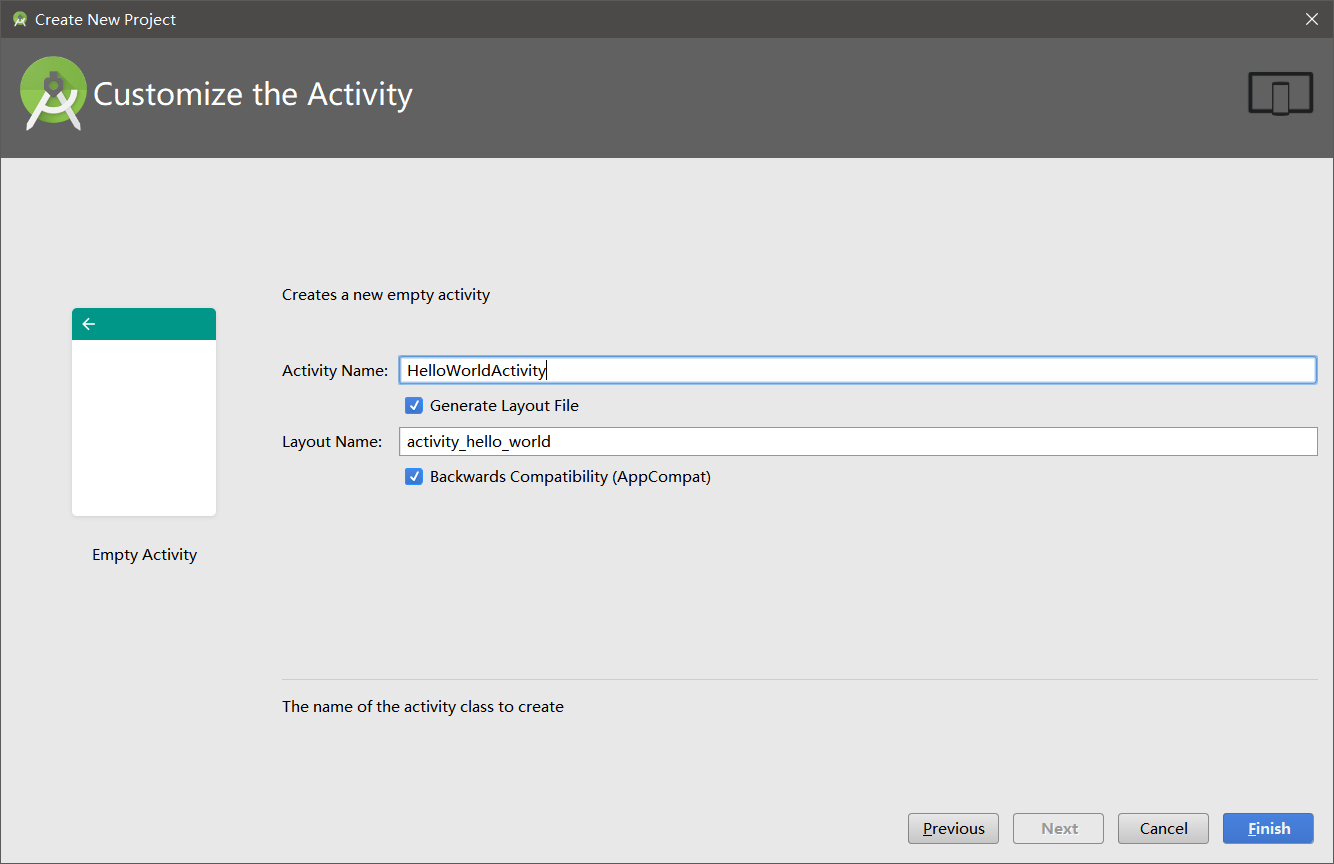
继续点击Next,可以给创建的活动和布局命名。

其中,Activity Name表示活动的名字,这里填入HelloWorldActivity,Layout Name表示布局的命名,这里填入hello_world_layout。然后点击Finish按钮,并耐心等待一会儿,项目就会创建成功了
Generate Layout File 生成布局文件
Backwards Compatibility(AppCompat) 向后兼容性(AppCompat)

1.3.2 启动模拟器
由于Android Studio 自动为我们生成了很多东西,你现在不需要编写任何代码,HelloWorld项目就已经可以运行了。但是在此之前还必须要一个运行的载体,可以是一部Android手机,也可以是Android模拟器。这里我们暂时先使用模拟器来运行程序。

那么我们现在就来创建一个Android模拟器,观察Android Studio顶部工具栏中的图标。

其中,最左边的按钮就是用于创建和启动模拟器的,点击该按钮。
Hardware Profiles 硬件配置文件
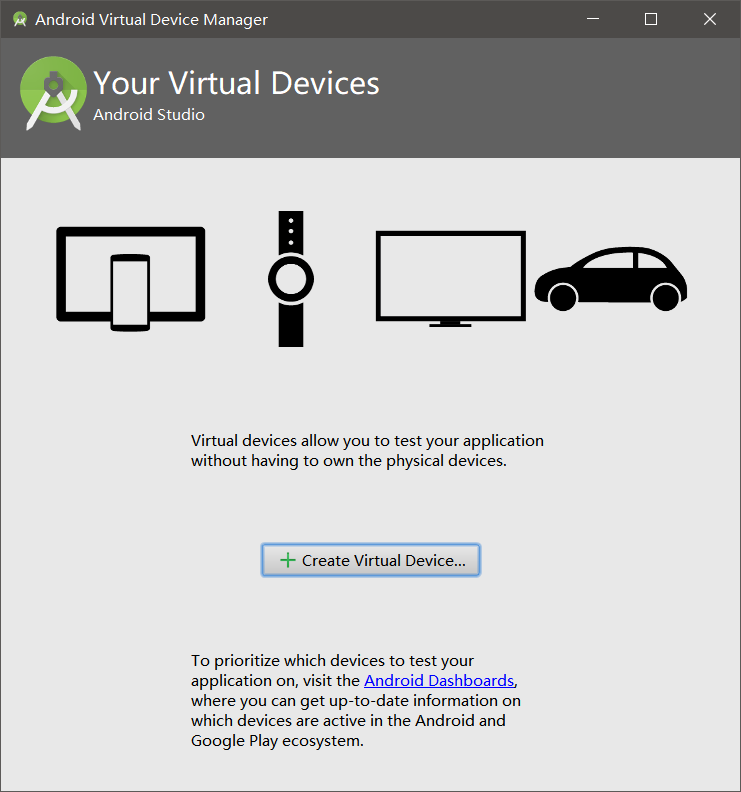
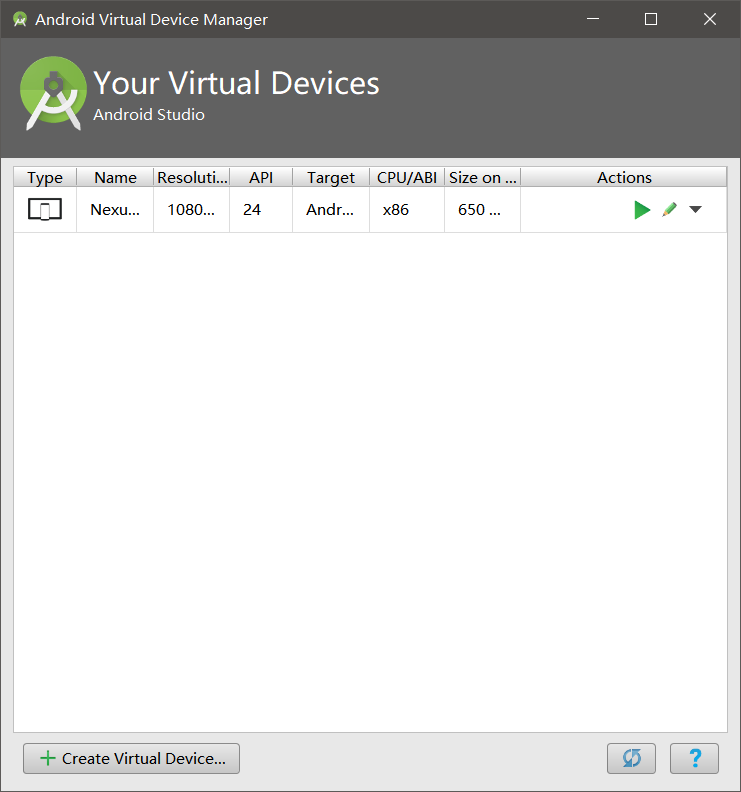
可以看到,目前我们的模拟器列表中还是空的,点击Create Virtual Device按钮就可以立刻开始创建了。

这里有很多种设备可供我们选择,不仅能创建手机模拟器,还可以创建平板、手表、电视等模拟器。
那么我就选择创建Nexus 5X这台设备的模拟器了,点击Next。
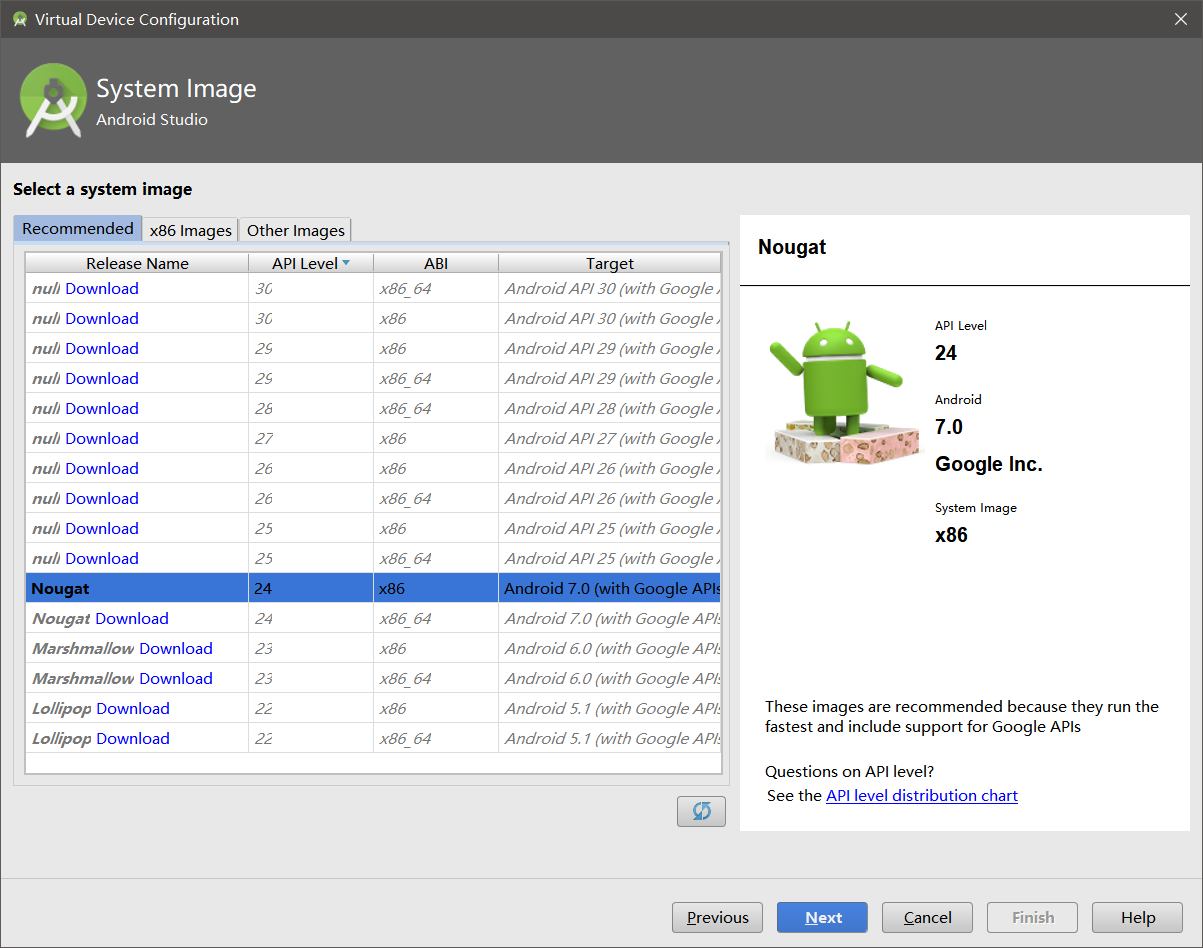
这里可以选择模拟器所使用的操作系统版本,毫无疑问,我们肯定要选择最新的Android7.0系统。
(These images are recommended because they run the fastest and include support for Google APIs.
推荐使用这些图片是因为它们运行速度最快,并且包含对googleapi的支持。)

这里可以选择模拟器所使用的操作系统版本,毫无疑问,我们肯定要选择最新的Android7.0系统。

在这里我们可以对模拟器的一些配置进行确认,比如说指定模拟器的名字、分辨率、横竖屏等信息,如果没有特殊需求的话,全部保持默认就可以了。点击Finish完成模拟器的创建。
show Advanced Settings 显示高级设置

可以看到,现在模拟器列表中已经存在一个创建好的模拟器设备了,点击Actions栏目中最左边的三角形按钮即可启动模拟器。模拟器会像手机一样,有一个开机过程,启动完成之后的界面。

1.3.3 运行HelloWorld
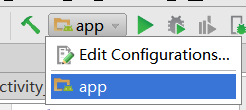
现在模拟器已经启动起来了,那么下面我们就开始讲HelloWorld项目运行到模拟器上。观察Android Studio顶部工具栏中的图标。其中左边的锤子按钮是用来编译项目的,中间的下拉列表是用来选择运行哪一个项目的,通常app就是当前的主项目,右边的三角形按钮是用来运行项目的。

现在点击右边的运行按钮,会弹出一个选择运行设备的对话框。

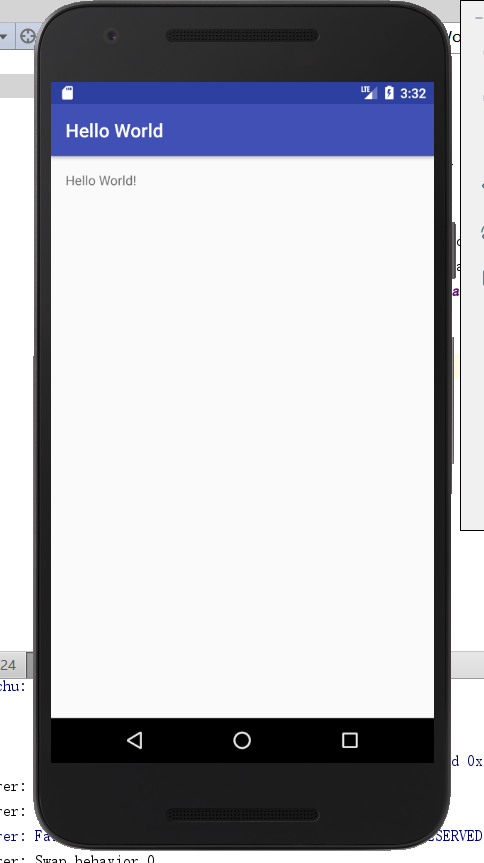
可以看到,我们刚刚创建的模拟器现在是在线的,点击OK按钮,稍微等待一会儿,HelloWorld项目就会运行到模拟器上了。
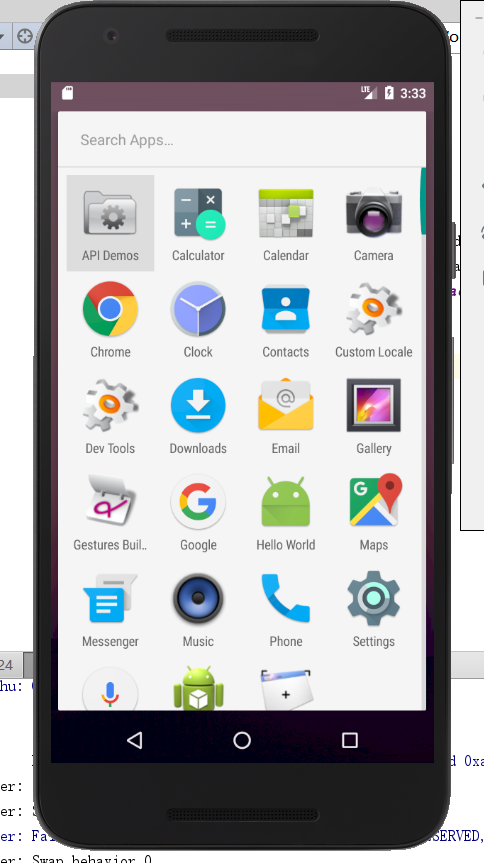
Hello World项目运行成功!并且你会发现,模拟器上已经安装上HelloWorld这个应用了。打开启动器列表。


这个时候你可能会说我坑你了,说好的第一行代码呢?怎么一行还没写,项目就已经运行起来了?这个只能说是因为Android Studio太智能了,已经帮我们把一些简答内容都自动生成了。

1.3.4 分析你的第一个Android程序
回到Android Studio当中,首先展开HelloWorld项目。任何一个新建的项目都会默认使用Android模式的项目结构,但这并不是项目真实的目录结构,而是被Android Studio转换过的。这种项目结构简洁明了,适合进行快速开发,但是对于新手来说可能并不易于理解。

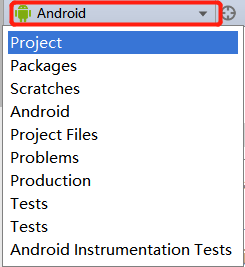
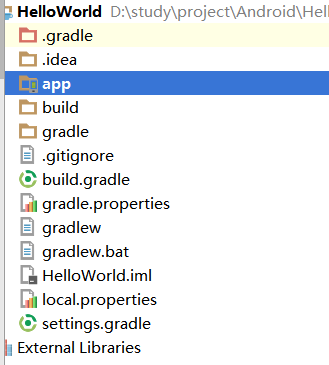
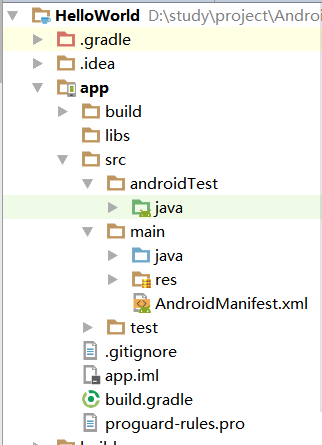
这里我们将项目结构模式切换成Project,这就是项目真实的目录结构了。

一开始看到这么多陌生的东西,你一定会感到有点头晕吧。
1. .gradle和.idea
这两个目录下放置的都是Android Studio自动生成的一些文件,我们无须关心,也不要去手动编辑。
2. app
项目中的代码、资源等内容几乎都是放置在这个目录下的,我们后面的开发工作也基本都是在这个目录下进行的,待会儿还会对这个目录单独展开进行讲解。
3. build
这个目录你也不需要过多关心,它主要包含了一些在编译时自动生成的文件。
4.gradle
这个目录下包含了gradle wrapper的配置文件,使用gradle wrapper的方式不需要提前将gradle下载好,而是会自动根据本地的缓存情况决定是否需要联网下载gradle。Android Studio默认没有启用gradle wrapper的方式,如果需要打开,可以点击Android Studio导航栏→File→Settings→Build,Execution,Deployment→Gradle,进行配置更改。
5. .gitignore
这个文件是用来将指定的目录或文件排除在版本控制之外的。
6. build.gradle
这是项目全局的gradle构建脚本,通常这个文件中的内容是不需要修改的。
7. gradle.properties
这个文件是全局的gradle配置文件,在这里配置的属性将会影响到项目中所有的gradle编译脚本。
8. gradlew和gradlew.bat
这两个文件是用来在命令行界面中执行gradle命令的,其中gradlew是在Linux或Mac系统中使用的,gradlew.bat是在Windows系统中使用的。
9.HelloWorld.iml
iml文件是所有IntelliJ IDEA项目都会自动生成的一个文件,用于标识这个一个IntelliJ IDEA项目,我们不需要修改这个文件中的任何内容。
10.local.properties
这个文件用于指定本机中的Android SDK路径,通常内容都是自动生成的,我们并不需要修改。除非你本机中的Android SDK位置发生了变化,那么就将这个文件中的路径改成新的位置即可。
11. settings.gradle
这个文件用于指定项目中所有引入的模块。由于HelloWorld项目中就只有一个app模块,因此该文件中也就只引入了app这一个模块。通常情况下模块的引入都是自动完成的,需要我们手动去修改这个文件的场景可能比较少。

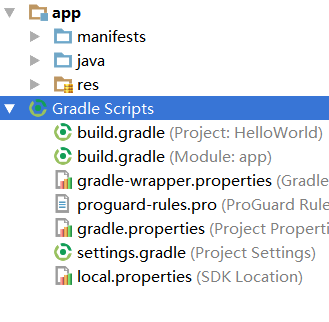
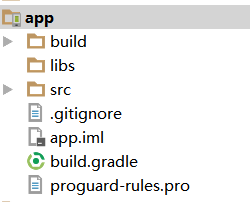
那么下面我们就来对app目录下的内容进行更为详细的分析。
1.build
这个目录的和外层的build目录类似,主要也是包含了一些在编译时自动生成的文件,不过它里面的内容会更多更杂,我们不需要过多关心。
2.libs
如果你的项目中使用到了第三方jar包,就需要把这些jar包都放在libs目录下,放在这个目录下的jar包都会被自动添加到构建路径里去。
3. androidTest
此处是用来编写AndroidTest测试用例的,可以对项目进行一些自动化测试。
4.java
毫无疑问,java目录是放置我们所有Java代码的地方,展开该目录,你将看到我们刚才创建的HelloWorldActivity文件就在里面。
5.res
这个目录下的内容就有点多了。简单点说,就是你在项目中使用到的所有图片、布局、字符串等资源都要存放在这个目录下。当然这个目录下还有很多子目录,图片放在drawable目录下,布局放在layout目录下,字符串放在values目录下,所以你不用担心会把整个res目录弄得乱糟糟的。
6.AndroidManifest.xml
这是你整个Android项目的配置文件,你在程序中定义的所有四大组件都需要在这个文件里注册,另外还可以在这个文件中给应用程序添加权限声明。
7.test
此处是用来编写Unit Test测试用例的,是对项目进行自动加测试的另一种方式。
8. .gitignore
这个文件用于将app模块内的指定的目录或文件排除在版本控制之外,作用和外层的.gitignore文件类似。
9. app.iml
IntelliJ IDEA项目自动生成的文件,我们不需要关心或修改这个文件中的内容。
10. build.gradle
这是app模块的gradle构建脚本,这个文件中会指定很多项目构建相关的配置,我们稍后将会详细分析gradle构建脚本中的具体内容。
11. proguard-rules.pro
这个文件用于指定项目代码的混淆规则,当代码开发完成后打开安装包文件,如果不希望代码被别人破解,通常会将代码进行混淆,从而让破解者难以阅读。
这样整个项目的目录结构就都介绍完了,如果你还不能完全理解的话也很正常,毕竟里面有太多的东西你都还没接触过。
接下来我们一起分析一下HelloWorld项目究竟是怎么运行起来的吧。首先打开AndroidManifest.xml文件,从中可以找到如下代码:
<activity android:name=".HelloWorldActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity>
这段代码表示对HelloWorldActivity这个活动进行注册,没有在AndroidManifest.xml里注册的活动是不能使用的。其中intent-filter里的两行代码非常重要,<action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" />表示HelloWorldActivity是这个项目的主活动,在手机上点击应用图标,首先启动的就是这个活动。
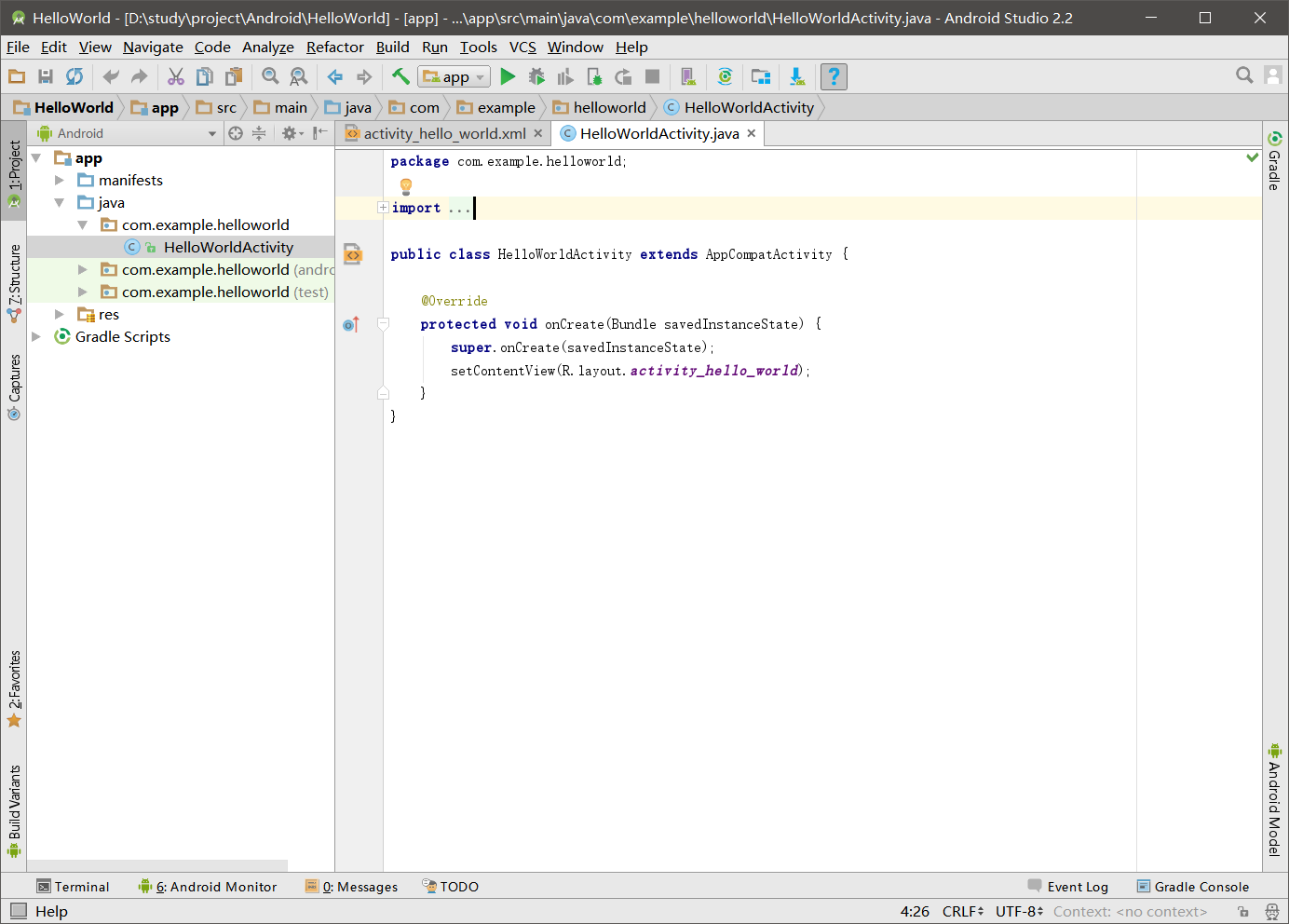
那HelloWorldActivity具体又有什么作用呢?我在介绍Android四大组件的时候说过,活动是Android应用程序的门面,凡是在应用中你看得到的东西,都是放在活动中的。看一下HelloWorldActivity这个活动它的代码,打开HelloWorldActivity。
public class HelloWorldActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_hello_world); } }
首先我们可以看到,HelloWorldActivity是继承自AppCompatActivity的,这是一种向下兼容的Activity,可以将Activity在各个系统版本中增加的特性和功能最低兼容Android2.1系统。Activity是Android系统提供的一个活动基类,我们项目中所有的活动都必须继承它或者它的子类才能拥有活动的特性(AppCompatActivity是Activity的子类)。然后可以看到HelloWorldActivity中有一个onCreate()方法,这个方法是一个活动被创建时必定要执行的方法,其中只有两行代码,并且没有HelloWorld!的字样。那么app中的显示的Hello World!是在哪里定义的呢?
其实Android程序的设计讲究逻辑和视图分离,因此是不推荐在活动中直接编写界面的,更加通用的一种做法是,在布局文件中编写界面,然后在活动中引入进来。可以看到,在onCreate()方法的第二行调用了setContentView()方法,就是这个方法给当前的活动引入了一个hello_world_layout布局,那Hello World!一定就是在这里定义的了!我们快打开这个文件看一看。
布局文件都是定义在res/layout目录下的,当你展开layout目录,你会看到hello_world_layout.xml这个文件。打开该文件并切换到Text视图,代码如下
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_hello_world" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.helloworld.HelloWorldActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" /> </RelativeLayout>
现在还看不懂?没关系,后面我会对布局进行详细讲解的,你现在只需要看到上面代码中有一个TextView,这是Android系统提供的一个控件,用于在布局中显示文字的。然后你终于在TextView中看到了Hello World!的字样!哈哈!终于找到了,原来就是通过android:text="Hello World!"这句代码定义的。
这样我们就将HelloWorld项目的目录结构以及基本的执行过程都分析完了,相信你对Android项目已经有一个初步的认识,下一小节中我们就来学习一下项目中所包含的资源。

buildscript中的声明是gradle脚本自身需要使用的资源。可以声明的资源包括依赖项、第三方插件、maven仓库地址等。
而在build.gradle文件中直接声明的依赖项、仓库地址等信息是项目自身需要的资源。
1.3.5 详解项目中的资源
如果你展开res目录看一下,其实里面的东西还是挺多的,很容易让人看得眼花缭乱
drawable开头的文件夹都是用来放图片的,
所有以mipmap开头的文件夹都是用来放应用图标的,
所有以values开发的文件夹都是用来放字符串、样式、颜色等配置的
layout文件夹是用来放布局文件的。
之所以有这么多mipmap开头的文件夹,其实主要是为了让程序能够更好地兼容各种设备。drawable文件夹也是相同的道理,虽然Android Studio没有帮我们自动生成,但是我们应该自己创建drawable-hdpi、drawable-xhdpi、drawable-xxhdpi等文件夹。在制作程序的时候最好能够给同一张图片提供几个不同分辨率的版本,分别放在这些文件夹下,然后当程序运行的时候,会自动根据当前运行设备分辨率的高低选择加载哪个文件夹下的图片。当然这只是理想情况,更多的时候美工只会提供给我们一份图片,这时你就把所有图片都放在drawable-xxhdpi文件夹下就好了。
知道了res目录下每个文件夹的含义,我们再来看一下如何去使用这些资源吧。
打开 res/values/strings.xml文件
<resources> <string name="app_name">Hello World</string> </resources>
可以看到,这里定义了一个应用程序名的字符串,我们有以下两种方式来引用它。
在代码中通过R.string.hello_world可以获得该字符串的引用。
在XML中通过@string/hello_world可以获得该字符串的引用。
基本的语法就是上面这两种方式,其中string部分是可以替换的,
引用图片资源换成drawable
应用图标替换成mipmap
布局文件替换成layout,以此类推。
打开AndroidManifest.xml文件
<application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> </application>
其中,HelloWorld项目的应用图标就是通过android:icon属性来指定的,应用的名称则是通过android:label属性指定的。可以看到,这里对资源引用的方式正是我们刚刚学过的在XML中引用资源的语法。
1.3.6 详解build.gradle文件
不同于Eclipse,Android Studio是采用Gradle来构建项目的。Gradle是一个非常先进的项目构建工具,它使用了一种基于Groovy的领域特定语言(DSL)来声明项目设置,摒弃了传统基于XML(如Ant和Maven)的各种繁琐配置。
HelloWorld项目中有两个build.gradle文件,一个是在最外层目录下的,一个是在app目录下的。这两个文件对构建Android Studio项目都起到了至关重要的作用,下面我们就来对两个文件中的内容进行详细的分析。
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:2.2.0'
}
}
allprojects {
repositories {
jcenter()
}
}
这些代码都是自动生成的,虽然语法结构看上去可能有点难以理解,但是如果我们忽略语法结构,只看最关键的部分,其实还是很好懂的。
首先,两处repositories的闭包中都声明了jcenter()这行配置,那么这个jcenter是什么意思呢?其实它是一个代码托管仓库,很多Android开源项目都会选择将代码托管到jcenter上,声明了这行配置之后,我们就可以在项目中轻松引用任何jcenter上的开源项目了。
接下来,dependencies闭包中使用classpath声明了一个Gradle插件。为什么要声明这个插件呢?因为Gradle并不是专门为构建Android项目而开发的,Java、C++等很多种项目都可以使用Gradle来构建。因此如果我们要想使用它来构建Android项目,则需要声明com.android.tools.build:gradle:2.2.0 这个插件。其中,最后面的部分是插件的版本号,我在写作本书时最新的插件版本是2.2.0。
这样我们就将最外层目录下的build.gradle文件分析完了,通常情况下你并不需要修改这个文件中的内容,除非你想添加一些全局的项目构建配置。
下面我们再来看一下app目录下的build.gradle文件
android {
compileSdkVersion 24
buildToolsVersion "30.0.2"
defaultConfig {
applicationId "com.example.helloworld"
minSdkVersion 14
targetSdkVersion 24
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:24.2.1'
testCompile 'junit:junit:4.12'
}
这个文件中的内容就要相对复杂一些了,下面我们一行行地进行分析。首先第一行应用了一个插件,一版有两种值可选:com.android.application表示这是一个应用程序模块,com.android.library表示这是一个库模块。应用程序模块和库模块的最大区别在于,一个是可以直接运行的,一个只能作为代码库依附于别的应用程序模块来运行。
接下来是一个大的android闭包,在这个闭包中我们可以配置项目构建的各种属性。其中,compileSdkVersion用于指定项目的编译版本,这里指定成24表示使用Android7.0系统的SDK编译。buildToolsVersion用于指定项目构建工具的版本,目前最新的版本就是24.0.2,如果有更新的版本时,Android Studio会进行提示。
然后我们看到,这里在android闭包中又嵌套了一个defaultConfig闭包,defaultConfig闭包中可以对项目的更多细节进行配置。其中,applicationId用于指定项目的包名,前面我们在创建项目的时候其实已经指定过包名了,如果你想在后面对其进行修改,那么就是在这里修改的。minSdkVersion用于指定项目最低兼容的Android系统版本,这里指定成15表示最低兼容到Android4.0系统。targetSdkVersion指定的值表示你在该目标版本上已经做过了充分的测试,系统将会为你的应用程序启用一些最新的功能和特性。比如说Android6.0系统中引入了运行时权限功能,而如果你将targetSdkVersion指定成22,那么就说明你的程序最高只在Android5.1系统上做过充分的测试,Android6.0系统中引入的新功能自然就不会启用了。剩下的两个属性都比较简单,versionCode用于指定项目的版本号,versionName用于指定项目的版本名,这两个属性在生成安装文件的时候非常重要,我们在后面都会学到。
分析完了defaultConfig闭包,接下来我们看一下buildTypes闭包。buildTypes闭包中用于指定生成安装文件的相关配置,通常只会有两个子闭包,一个是debug,一个是release。debug闭包用于指定生成测试版安装文件的配置,release闭包用于指定生成正式版安装文件的配置。另外,debug闭包是可以忽略不写的,因此我们看到上面的代码中就只有一个release闭包。下面来看一下release闭包中的具体内容吧,minifyEnabled用于指定是否对项目的代码进行混淆,true表示混淆,false表示不混淆。proguardFiles用于指定混淆时使用的规则文件,这里指定了两个文件,第一个proguard-android.txt是在Android SDK目录下的,里面是所有项目通用的混淆规则,第二个proguard-rules.pro是在当前项目的根目录下的,里面可以编写当前项目特有的混淆规则。需要注意的是,通过Android Studio直接运行项目生成的都是测试版安装文件,关于如何生成正式版安装文件将在后面学习。
这个整个android闭包中的内容就都分析完了,接下来还剩一个dependencies闭包。这个闭包的功能非常强大,它可以指定当前项目所有的依赖关系。通常Android Srudio项目一共有3中依赖方式:本地依赖、库依赖和远程依赖。本地依赖可以对本地的jar包或目录添加依赖关系,库依赖可以对项目中的库模块添加依赖关系,远程依赖则可以对jcenter库上的开源项目添加依赖关系。观察一下dependencies闭包中的配置,第一行的compile fileTree就是一个本地依赖声明,它表示将libs目录下所有.jar后缀的文件都添加到项目的构建路径当中。而第二行的compile则是远程依赖声明,com.android.support:appcompat-v7:24.2.1就是一个标准的远程依赖库格式,其中com.android.support是域名部分,用于和其他公司的库做区分;appcompat-v7是组名称,用于和同一个公司中不同的库做区分;24.2.1是版本号,用于和同一个库不同的版本做区分。加上这句声明后,Gradle在构建项目时会首先检查一下本地是否已经有这个库的缓存,如果没有的话则会去自动联网下载,然后再添加到项目的构建路径当中。至于库依赖声明这里没有用到,它的基本格式是compile project后面加上要依赖的库名称,比如说有一个库模块的名字叫helper,那么添加这个库的依赖关系只需要加入compile project(':helper')这句声明即可。另外剩下的一句testCompile是用于声明测试用例库的,这个我们暂时用不到,先忽略它就可以了。
1、 buildscript里是gradle脚本执行所需依赖,分别是对应的maven库和插件
2、 allprojects里是项目本身需要的依赖,比如我现在要依赖我自己maven库的toastutils库,那么我应该将maven {url 'https://dl.bintray.com/calvinning/maven'}写在这里,而不是buildscript中,不然找不到。


