微信小程序--自定义组件(二)弹窗组件
具体实现
要在小程序中实现一下弹窗组件,基本效果图如下。

Step1
新建一个
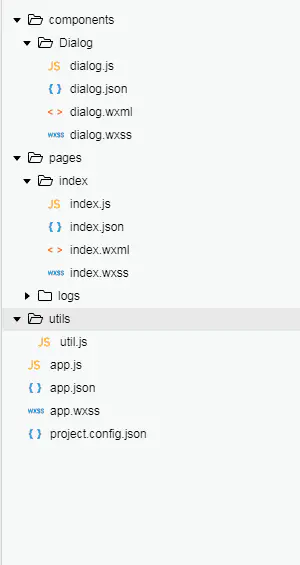
components 文件夹,用于存放以后开发中的所用组件,今天实现一个 弹框 组件,在 components 组件中新建一个 Dialog 文件夹来存放弹窗组件,在 Dialog 下右击新建 Component 并命名为 dialog 后,会生成对应的 json wxml wxss js 4个文件,也就是一个自定义组件的组成部分,此时你的项目结构应该如下图所示:
Step2
组件初始化工作准备完成,接下来就是组件的相关配置,首先我们需要声明自定义组件,也就是将 dialog.json 中 component 字段设为 true :
{ "component": true, // 自定义组件声明 "usingComponents": {} // 可选项,用于引用别的组件 }
dialog.wxml :
<view class='wx_dialog_container' hidden="{{!isShow}}"> <view class='wx-mask'></view> <view class='wx-dialog'> <view class='wx-dialog-title'>{{ title }}</view> <view class='wx-dialog-content'>{{ content }}</view> <view class='wx-dialog-footer'> <view class='wx-dialog-btn' catchtap='_cancelEvent'>{{ cancelText }}</view> <view class='wx-dialog-btn' catchtap='_confirmEvent'>{{ confirmText }}</view> </view> </view> </view>
dialog.wxss :
.wx-mask{ position: fixed; z-index: 1000; top: 0; right: 0; left: 0; bottom: 0; background: rgba(0, 0, 0, 0.3); } .wx-dialog{ position: fixed; z-index: 5000; width: 80%; max-width: 600rpx; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); background-color: #FFFFFF; text-align: center; border-radius: 3px; overflow: hidden; } .wx-dialog-title{ font-size: 18px; padding: 15px 15px 5px; } .wx-dialog-content{ padding: 15px 15px 5px; min-height: 40px; font-size: 16px; line-height: 1.3; word-wrap: break-word; word-break: break-all; color: #999999; } .wx-dialog-footer{ display: flex; align-items: center; position: relative; line-height: 45px; font-size: 17px; } .wx-dialog-footer::before{ content: ''; position: absolute; left: 0; top: 0; right: 0; height: 1px; border-top: 1px solid #D5D5D6; color: #D5D5D6; -webkit-transform-origin: 0 0; transform-origin: 0 0; -webkit-transform: scaleY(0.5); transform: scaleY(0.5); } .wx-dialog-btn{ display: block; -webkit-flex: 1; flex: 1; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); position: relative; } .wx-dialog-footer .wx-dialog-btn:nth-of-type(1){ color: #353535; } .wx-dialog-footer .wx-dialog-btn:nth-of-type(2){ color: #3CC51F; } .wx-dialog-footer .wx-dialog-btn:nth-of-type(2):after{ content: " "; position: absolute; left: 0; top: 0; width: 1px; bottom: 0; border-left: 1px solid #D5D5D6; color: #D5D5D6; -webkit-transform-origin: 0 0; transform-origin: 0 0; -webkit-transform: scaleX(0.5); transform: scaleX(0.5); }
step3
在 dialog.wxml 文件中的会有一些比如 {{ isShow }} 、 {{ title }} 这样的模版变量,还定义了 _cancelEvent 和 _confirmEvent 两个方法,其具体实现就是在 dialog.js 中。
dialog.js 是自定义组件的构造器,是使用小程序中 Component 构造器生成的,调用 Component 构造器时可以用来指定自定义组件的属性、数据、方法等,具体的细节可以参考一下官方的文档
Component({ options: { multipleSlots: true // 在组件定义时的选项中启用多slot支持 }, /** * 组件的属性列表 * 用于组件自定义设置 */ properties: { // 弹窗标题 title: { // 属性名 type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型) value: '标题' // 属性初始值(可选),如果未指定则会根据类型选择一个 }, // 弹窗内容 content :{ type : String , value : '弹窗内容' }, // 弹窗取消按钮文字 cancelText :{ type : String , value : '取消' }, // 弹窗确认按钮文字 confirmText :{ type : String , value : '确定' } }, /** * 私有数据,组件的初始数据 * 可用于模版渲染 */ data: { // 弹窗显示控制 isShow:false }, /** * 组件的方法列表 * 更新属性和数据的方法与更新页面数据的方法类似 */ methods: { /* * 公有方法 */ //隐藏弹框 hideDialog(){ this.setData({ isShow: !this.data.isShow }) }, //展示弹框 showDialog(){ this.setData({ isShow: !this.data.isShow }) }, /* * 内部私有方法建议以下划线开头 * triggerEvent 用于触发事件 */ _cancelEvent(){ //触发取消回调 this.triggerEvent("cancelEvent") }, _confirmEvent(){ //触发成功回调 this.triggerEvent("confirmEvent"); } } })
step4
引入
index.json 中引入组件
{ "usingComponents": { "dialog": "/components/Dialog/dialog" } }
index.wxml
<view class="container"> <dialog id='dialog' title='我是标题' content='恭喜你,学会了小程序组件' cancelText='知道了' confirm='谢谢你' bind:cancelEvent="_cancelEvent" bind:confirmEvent="_confirmEvent"> </dialog> <button type="primary" bindtap="showDialog"> ClickMe! </button> </view>
index.js
//获取应用实例 const app = getApp() Page({ /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { //获得dialog组件 this.dialog = this.selectComponent("#dialog"); }, showDialog(){ this.dialog.showDialog(); }, //取消事件 _cancelEvent(){ console.log('你点击了取消'); this.dialog.hideDialog(); }, //确认事件 _confirmEvent(){ console.log('你点击了确定'); this.dialog.hideDialog(); } })
完成。
参考:https://www.jianshu.com/p/4a2e8ca47ded



