我们从后台获取到数据后如何渲染到页面上!
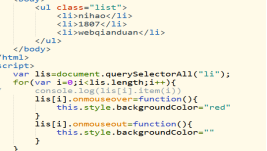
案例分析 原有的list中有三个li,并且每个li身上有onmouseover事件!

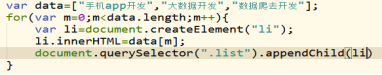
1.字符串拼接

优点:只进行了一次Dom回流
缺点:原有dom的事件都会丢失
原因:就在与innerHTML这个属性,这个属性是返回或设置Dom中的内容,以字符串形式返回,拼接完之后是string类型,而onmouse这些属性是Dom元素对象身上的,所以这些onmouse系列的属性就丢失了。
2.DOM循环

优点:原有的dom身上的事件不会丢失,不影响其他dom
缺点:dom回流次数过多,严重影响网页性能。
3.模板
模板的本质就是字符串
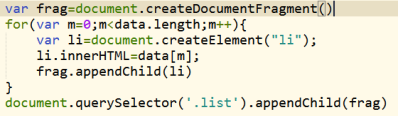
4.文档碎片

优点:不会影响到原有的DOM属性和事件,也只回流一次。
Dom回流
每当对dom元素进行增删改的时候,浏览器就会重新加载一个,把新的结果渲染出来。
无论上面的四种方法,新增的li没有onmouseover事件,如果保证新增的li也拥有添加的事件。用dom遍历添加事件是不行的,用事件委托。

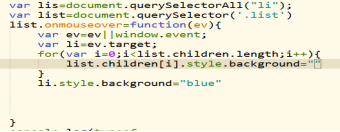
事件委托
利用的原理就是事件冒泡机制,但并不是所有的事件都有冒泡机制,比如mouseenter,
Mouseleave。


