事件:
事件:浏览器客户端上客户触发的行为都称之为事件!
所有的事件都是天生自带的,不需要我们去绑定,只需要我们去触发。
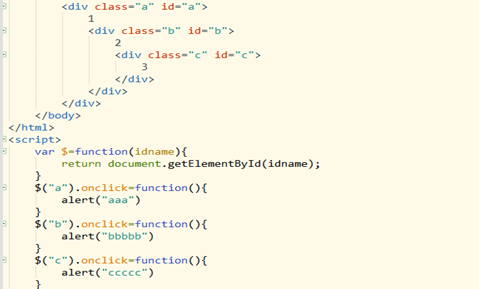
通过obj.事件名=function(){}
事件名:
onmouseover,onmouseout,onmousedown,onmousemove,onmouseup
onclick,onchange,onfocus,onblur.等等
当用户触发一个事件时,浏览器的所有详细信息都存在一个叫event的对象上。
我们把他叫事件对象。
所有事件在绑定方法的时候,天生自带一个参数就叫event。
鼠标的坐标:
event.clientX:
event.clientY:
Event的兼容性:
在Chrome下event是undefined,在IE低版本下是null;
undefined是人为的,null是天生自带的,火狐浏览器会报错;
在函数里:document.onclick=function(e){
var ev=e||window.event
}
事件冒泡机制:
当给父子元素的同一事件绑定方法时,触发了子元素身上的事件,执行完毕之后,
也为触发父级的事件,这种传播机制叫做事件冒泡。

取消冒泡机制:
Event对象有个属性叫cancelBubble默认值是false,改为true就可以取消冒泡机制。
事件捕获:
给一个元素绑定事件{
普通写法:Obj.onclick=function(){}这就相当于给obj的onclick属性赋值。
这种写法有点不好,后者会将前者覆盖掉。
}
事件绑定的第二种写法:
标准浏览器用:addEventListener()这个方法;
IE低版本用attachEvent()这个方法;
addEventListener(参数1,参数2,参数3)
参数1=事件名;
参数2=事件函数;
参数3=布尔值; {
代表捕获不捕获,默认是false,不捕获但是冒泡,true,捕获但是不冒泡;
}
1.IE浏览器没有事件捕获。
2.普通事件绑定写法没有捕获。
给父子元素用addEventListener()绑定同一事件,当触发子元素的事件时,
先触发父元素,然后在传递子元素,这种传播机制叫事件捕获;
attachEvent()和addEventListener()两者的区别;
1.attachEvent只用在IE7以下;addEventListener适合标准浏览器;
2.attachEvent的事件名带on,而addEventListener的事件名不带on;
3.attachEvent函数里面的this是window;
addEventListener函数里面的this是指当前函数(对象);
· attachEvent只有冒泡没有捕获;而addEventListener有冒泡也有捕获;
4.call()和apply():
call和apply,就是改变函数里边的this指向的方法;
Xxx.call()或Xxx.apply()
特别强调Xxx必须是function,(普通函数,类,构造函数);
call()中第一个参数是null的时候
所有事件都是异步的;

