(function(){})(jQuery)与$.fn的使用
(function(){})(jQuery)
(function($){})(jQuery)常在开发插件时使用,与jQuery(function(){})不同,(function($){})(jQuery)相当于一个匿名函数,在DOM节点加载完成时就已开始执行,所以在效率上要比jQuery(function(){})高。
但是值得注意的是因为是在页面加载完成之前执行,需要注意在使用DOM节点时要保证html里面包含节点。
$.fn.method()
什么时prototype?
每个函数就是一个对象(Function),函数对象都有一个子对象 prototype对象,类是以函数的形式来定义的。prototype表示该函数的原型,也表示一个类的成员的集合。例如:
function People(name)
{
this.name=name;
//对象方法
this.Introduce=function(){
alert("My name is "+this.name);
}
}
//类方法
People.Run=function(){
alert("I can run");
}
//原型方法
People.prototype.IntroduceChinese=function(){
alert("我的名字是"+this.name);
}
//测试
var p1=new People("Windking");
p1.Introduce();
People.Run();
p1.IntroduceChinese();
$.fn.method()是什么?
$.fn.method()是把方法扩展到了对象的prototype上,所以实例化一个jQuery对象的时候,它就具有了这些方法。这就是我们常在使用js插件时为什么可以通过选择器调用一个陌生的jquery方法,例如下方的$('.test').testsetting({} 方法
示例
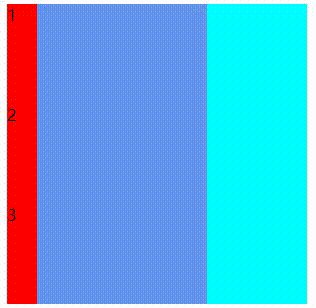
下面示例实现了一个类似设置主题的功能

test.js
(function($){
$.fn.testsetting = function(options){
var setting = $.extend({
settingCss: {
background : "green",
width : '200px',
height : '300px'
},
dtCss :{
width:'30px',
height: '100px',
background : "red"
},
theme:'testbody'
},options);
return this.each(function(){
var target = $(this);
var testdiv = $('#testdiv');
var dt = $(testdiv).find('div');
dt.css(setting.dtCss);
target.addClass(setting.theme);
testdiv.css(setting.settingCss);
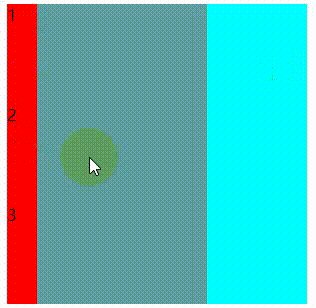
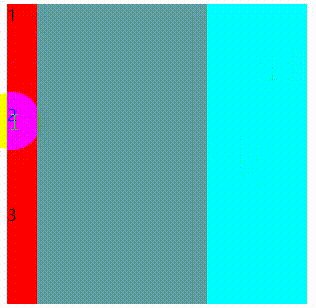
$(dt).mouseenter(function(){
if($(testdiv).hasClass('divbg')){
return
}
$(testdiv).addClass('divbg')
});
$(Window).click(function (e) {
if ($(e.target).closest(dt).length) {
return;
}
$(testdiv).removeClass("divbg");
});
});
}
})(jQuery)
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--jQuery-->
<script src="https://blog-static.cnblogs.com/files/PoetryAndYou/jquery.min.js"></script>
<link rel="stylesheet" href="test.css">
<script src="test.js"></script>
</head>
<body>
<div class = "test">
<div id = "testdiv">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</div>
</body>
<script>
$('.test').testsetting(
{
settingCss: {
background : "cornflowerblue",
width : '200px',
height : '300px'
},
dtCss :{
width:'30px',
background : "red",
height: '100px'
},
theme:'testbody'
}
);
</script>
</html>
test.css
.testbody{
background-color: aqua;
width: 300px;
}
.testbody01{
background-color: red;
width: 300px;
}
.divbg{
background-color: cadetblue!important;
}


