week5 03 continus loading news
1.server-side : Rest API
2. client-side
想要持续不断的下拉获取新闻
有两种做法
一种是在UI
我们调用API 获取所有的新闻
然后在UI 拉下的时候显示新闻
其实一开始就全部获取到所有新闻了
只不过展示的时候显示一部分
给人感觉是下拉时从后端获取新闻的效果
这种做法不推荐
因为一次获取所有新闻的话 response很多
第一次loade很卡 时间很长去下载新闻
第二种做法是
我们持续不断的发送API从后端拿去新闻
获取到新闻添加到NEWS DATA中去
这是推荐的做法
这样第一次load不会卡
只有下拉时请求才会调用API从后边拿新闻
下面我们就按第二种做法做
首先呢
和Angular类似
我们也分成client和server端来做

将tapnews放入web——server并改名为client
 ‘’
‘’

还需要一个server端(放nodejs内容)


server端我们还是node server选用express
我们不像前面一样一步一步做
我们用一个工具
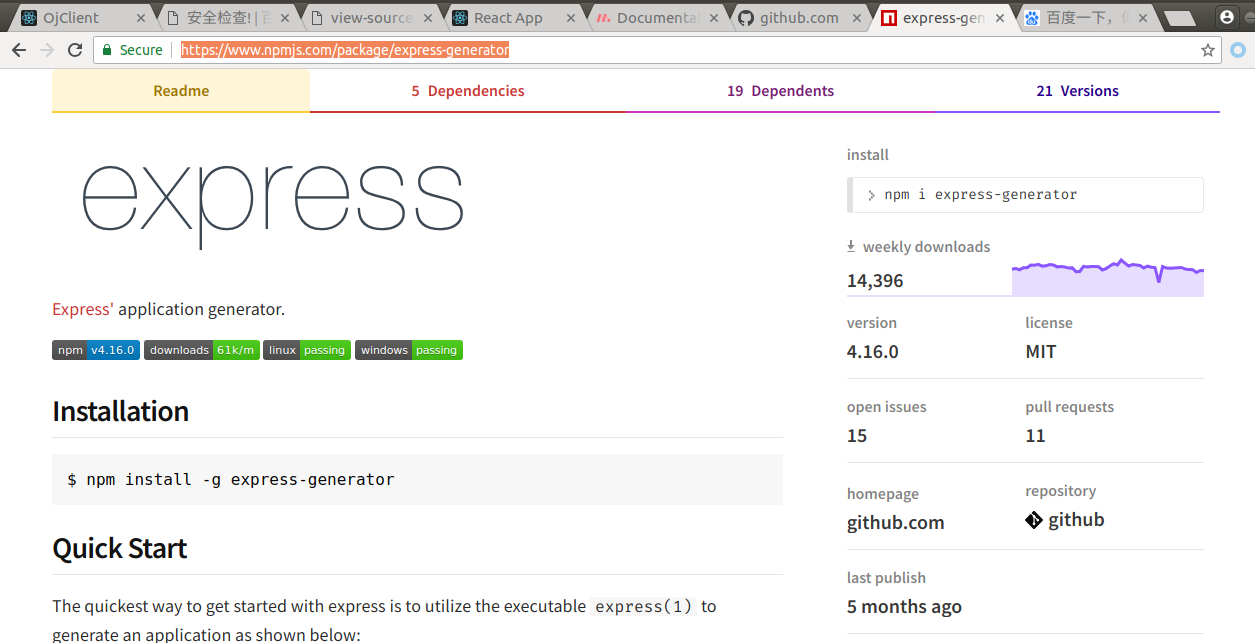
叫做 express generator(官方推荐 说白了就是脚手架和 那个 create react app 类似)

https://www.npmjs.com/package/express-generator

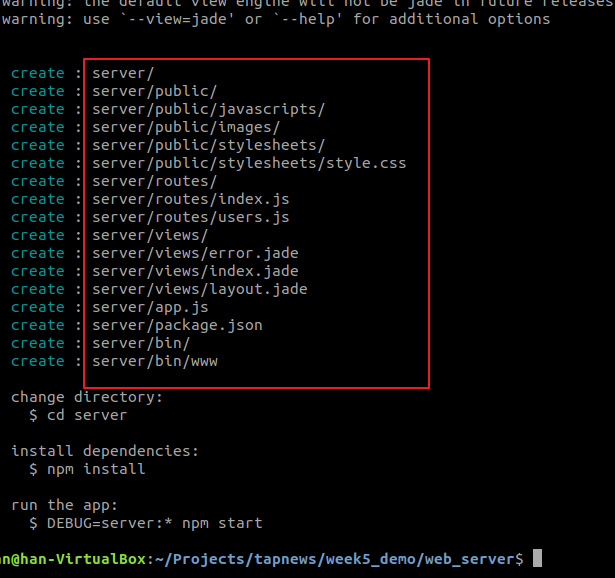
他帮助我们生成一个express的项目

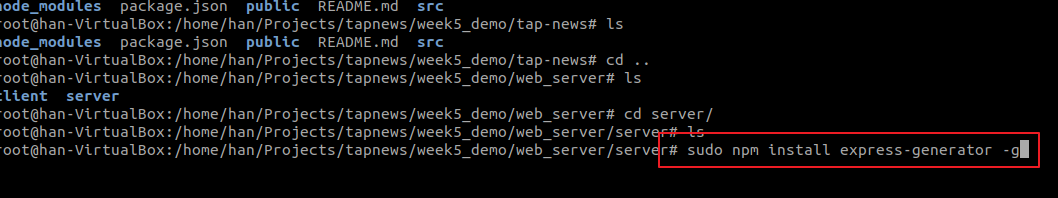
我们全局安装

我们将server文件夹删掉
然后用express gennerator 创建项目的时候 我们直接取名项目名 为server即可





我们安装依赖package.json中的内容
然后start

然后我们打开网站

说明工作了
posted on 2018-08-25 22:26 PoeticalJustice 阅读(163) 评论(0) 编辑 收藏 举报



