18.2 不同用户 不同颜色光标 redis
上次,我们完成了 change 这个event 通过 collaborationsrvice 与 server 进行 sockrt io 将 client端的监听的 change 发给 server 然后广播给 同一 session内的其他人 从而实现同步
这次,我们要做一个 cusor的event 就是 光标的位置同步
和上一次原理是一模一样的
OK
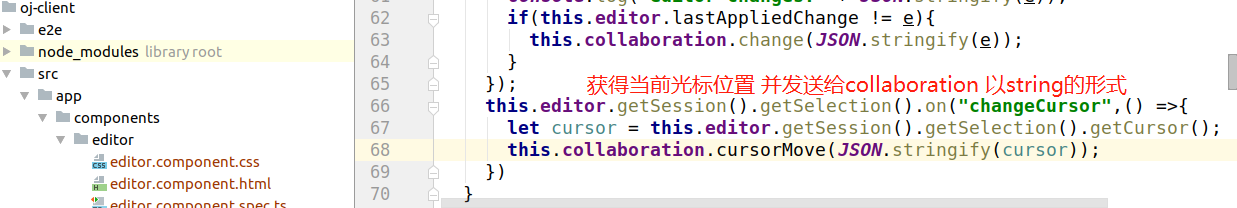
调用 ace 的API 获得cursor (获得的是一个Object类型的map,里面有‘row’ ‘column’等)



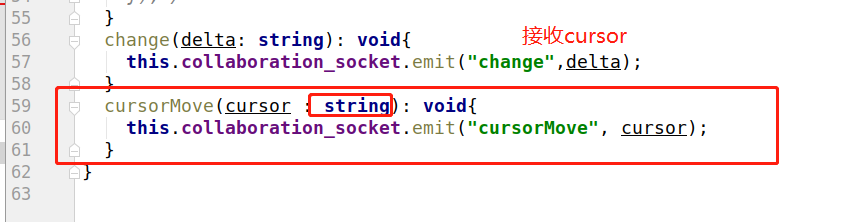
这里说的接收cursor是接收client端发来的 cursor信息
发送给server
发送端 写完了
我们还要写个接收端
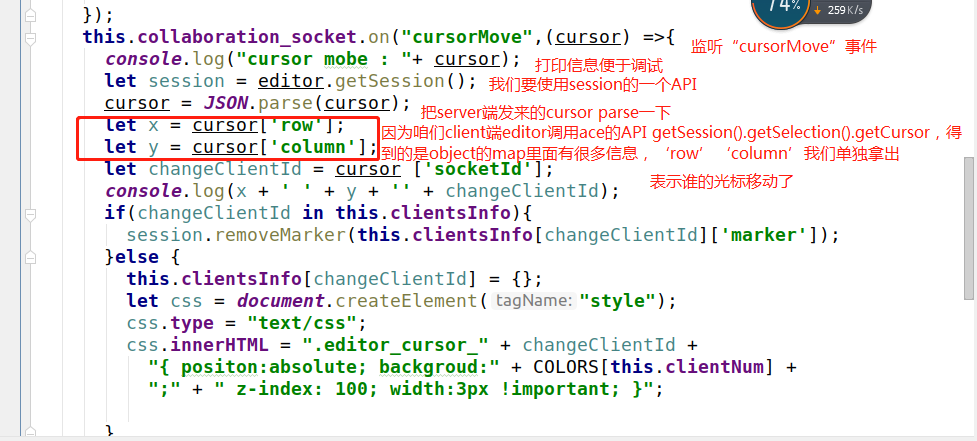
接收server发来的信息,监听“cursorMove”

changeClientId是光标变化的client的id ,因为我们在支持多人操作的时候,要区分每个人的光标(比如颜色啊)。
这个要我们自己定义
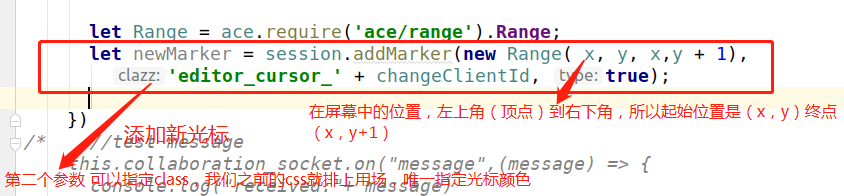
有了想x y changeClientId 我们就可以在我们cilent editor上
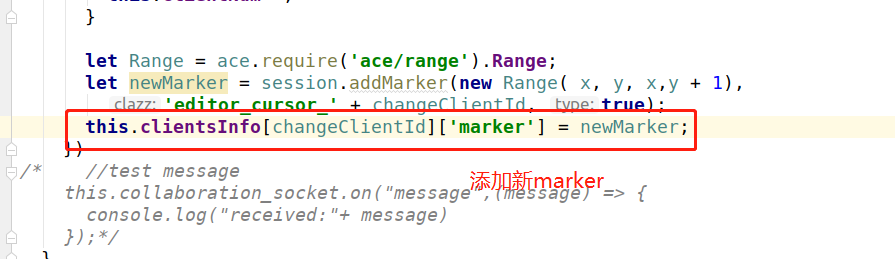
我们在本地存 所有人的光标信息 需要一个map
可以 存 名字 头像 颜色 等等
因为在ace里面操作光标是通过先把旧的光标删掉 再加入新的光标 他没有直接操作光标变化的方法
所以 我们需要维护有一个 保存用户光标信息的一个map

当我们收到server端发来的光标变化信息changeClientId
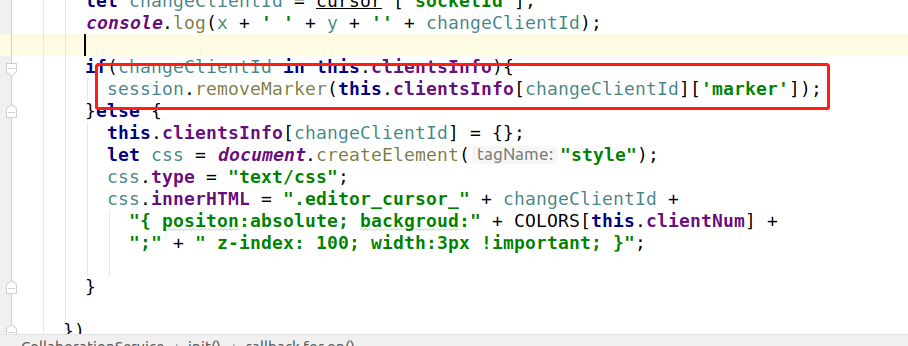
我们首先应该去我们的本地的clentsInfo的map里面查一下。
做一个判断
是 那么就需要 我们删掉旧的光标
marker是什么?
在ace里maker就是我们选择文本时背景颜色变灰色的那个范围,我们把他设置成很细,这样看着就像是一个竖线的光标,。
用marker模拟光标

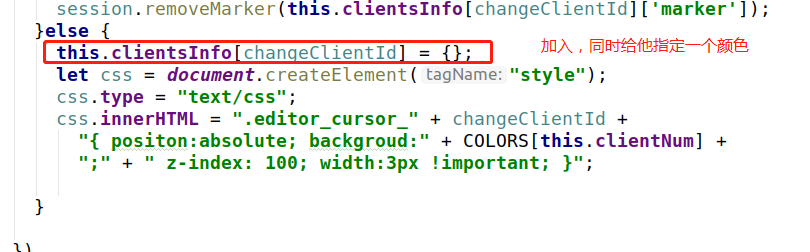
否 第一次 那么把他加入 clentsInfo中来

每加一个人 就分给他一个颜色 来区分
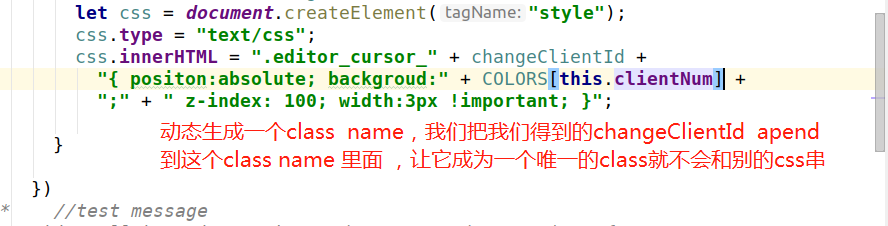
这就需要js来动态的改变css

CSS代码

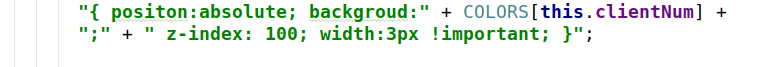
z-index:100 设置100 就不会editor自己遮挡掉,width:3px 这样我们的选中的文本背景颜色范围就很小,就能模拟光标。!important这样不被他的父级或者上上级CSS覆盖
里面的clientNum是我定义的一个计数器,我们需要知道我们clentInfo里面有多少编辑者,这样下次有人再加入的时候我们好分配颜色,不至于相同混淆。

我们把初始值设为0





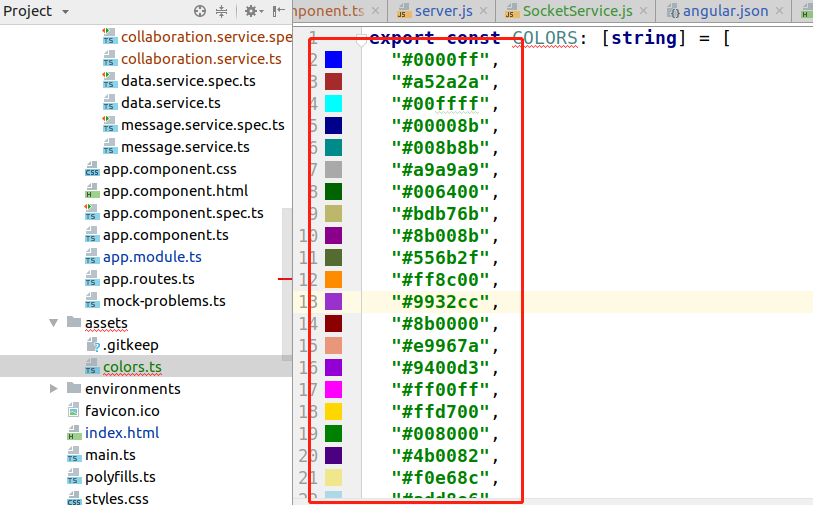
指定光标的(marker)的位置 颜色(动态随机一个RGB值,但是呢 颜色都很丑,所以我们就自己存了一个40多个比较明显好看的RGB值到一个TS文件中,你美添加一个人,我们就在我们的颜色列表里面选一个值)

一般这种静态文件(什么照片啦等等)都存在这里

OK,我们完成了 预定义的光标颜色选取。
我们下面去完成server端
我们server端的service
SockService建立连接后 处理了‘change’
下面我们来写一个‘cursor’

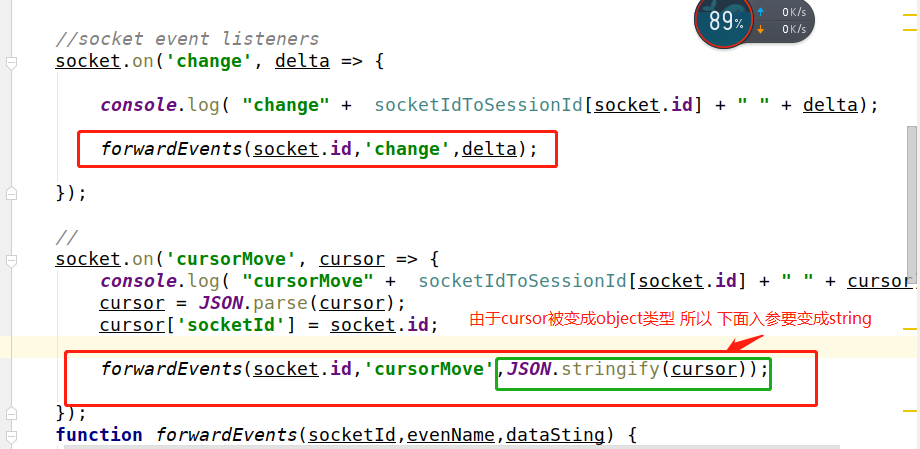
我们发现 change 和cursor有很代码都是重复的
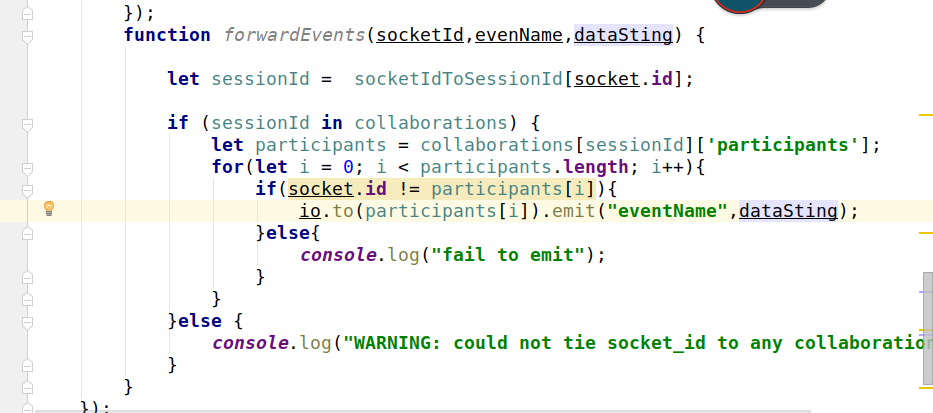
所以呢 我写成一个method
我们发现 有三个参数 是需要我们传入的socketId,evenName,dataSting(就是复制粘贴 修修改改,)我们需要这个方法只

然后我们将上面两个方法中重复的部分 调用这个方法就好了

OK
这样看起来就很清晰了
posted on 2018-07-25 15:17 PoeticalJustice 阅读(178) 评论(0) 收藏 举报



 浙公网安备 33010602011771号
浙公网安备 33010602011771号