Django的项目框架搭建
1.1 创建项目project,创建应用myapp
#创建项目框架tpdemo
django-admin startproject tpdemo
cd project
#在项目中创建一个应用
python manage.py startapp myapp
#创建模板目录
mkdir templates
mkdir templates/myapp
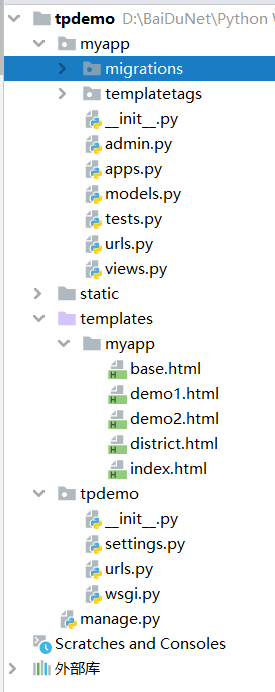
如图所示

1.2 编辑tpdemo/tpdemo/sittings.py文件,配置数据库连接
#配置自己的服务器地址
ALLOWED_HOSTS = ['*']
#添加自己的应用myapp
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp', #创建的myapp应用
]
#配置模板路径信息
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [OS.PATH.JOIN(BASE_DIR,'TEMPLATES')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
#MySQL数据库连接配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'mytest',
'USER': 'root',
'PASSWORD': '',
'HOST': 'localhost',
'PORT': '3306',
}
}
1.3 Django使用MySQL数据库需要加载MySQLdb模块,需要安装mysqlclient
pip install mysqlclient
1.4 编写项目主路由urls配置,配置对myapp应用路由的访问连接配置,tpdemo/tpdemo/urls.py
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('myapp.urls')),
]
1.5 配置当前应用myapp的路由配置
- 在myapp的应用目录下创建一个路由文件urls.py,注意文件编码为utf-8
- 编辑应用中的路由配置文件:tpdemo/myapp/urls.py,内容如下:
#myapp应用中的自定义二级路由配置
from django.urls import path
from . import views
urlpatterns = [
path('', views.index,name="index"), #添加一个path
#后面做测试用的可不用添加
#模板语法测试路由
path('demo1', views.demo1,name="demo1"),
#模板继承测试路由
path('demo2', views.demo2,name="demo2"),
# 城市级联操作
path('showdistrict/', views.showdistrict, name='showdistrict'), #加载网页
path('district/<int:upid>', views.district, name='district'), #Ajax加载城市信息
]
1.6 编写视图tpdemo/myapp/views.py
from django.shortcuts import render
from django.http import HttpResponse,JsonResponse
from datetime import datetime
from myapp.models import District
# Create your views here.
def index(request):
return render(request,"myapp/index.html") #配置一个视图,让使用的路由能够通过该视图跳到myapp/index.html里面
#后续的测试可不用管
def demo1(request):
'''模板的语法'''
context={}
context['name']="ZhangSan"
context['a'] = [10,20,30]
context['stu'] = {"name":"lisi","age":20}
data=[
{"name":"张翠山","sex":1,"age":40,'state':0},
{"name":"殷素素","sex":0,"age":38,'state':2},
{"name":"张无忌","sex":1,"age":20,'state':1},
{"name":"赵敏","sex":0,"age":18,'state':1},
]
context['dlist']=data
context['time'] = datetime.now
context['m1']=100
context['m2']=20
return render(request,"myapp/demo1.html",context)
def demo2(request):
'''模板继承'''
return render(request,"myapp/demo2.html")
# 加载城市级联信息操作模板
def showdistrict(request):
return render(request,"myapp/district.html")
#加载对应的城市信息函数,返回json数据格式
def district(request,upid=0):
dlist = District.objects.filter(upid=upid)
mylist = []
for ob in dlist:
mylist.append({'id':ob.id,'name':ob.name})
return JsonResponse({'data':mylist})
1.7 定义模板并编写模板tpdemo/templates/myapp/index.html
使用模板可以将数据库中的数据渲染到页面上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Django框架的Template模板层</title>
</head>
<body>
<h2>Django框架的Template模板层</h2>
<ul>
<li><a href="{% url 'demo1' %}">1.模板的语法 </a></li>
<li><a href="{% url 'demo2' %}">2.模板的继承 </a></li>
<li><a href="{% url 'showdistrict' %}">3.Ajax实战--城市信息级联操作 </a></li>
</ul>
</body>
</html>
1.8 启动服务,通过浏览器测试效果
python manage.py runserver 0.0.0.0:8000
不甘平凡,努力活出自己的人生!









