IOS开发---菜鸟学习之路--(六)-UITableView几个方法的使用说明
对于UITableView的基础使用我这边就不做重复介绍了
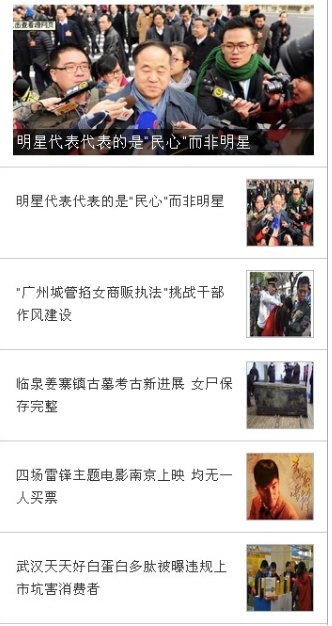
我重点就来介绍下如何实现大部分新闻的界面。也就是第一条记录显示大图片下面加一段文字说明
然后剩下来的内容全部显示为文字图片的格式

其实要做到这样的效果是非常容易。
我们首先先了解一下UITableView的几个方法
//分组数
//如果我们的数据有分组的话 那就需要在.M文件中加入该方法,并返回分组数有多少组数据 就返回多少
//我一般是在做个人信息页面或者信息提交等页面的时候会用到分组的样式
//需要注意的是此方法与 返回分组 每组数据个数的方法 以及 分组组名 方法 一起使用
-(NSInteger) numberOfSectionsInTableView
//分组组名
//此方法是用来设置 分组组名的 我们就可以根据section的值来判断是第几组,然后返回不同的标题,如果没有 标题的话 可以返回 @""
-(NSString *) tableView:(UITableView *)tableView titleForHeaderInSection:
//分组每组的个数
//此方法用来返回分组的每组个数。如果分组是固定的话 那么可以返回固定的值。
//而对于一些分组是特殊的 则可以根据section的值来判断是第几组 接着再返回对应的组数
-(NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:
//行选择事件
//顾名思义 就是行选择事件,此事件会在你点击了对应的行之后触发,一般对于新闻页面来说就是跳转到新闻的详细页面
//而对于一些个人信息修改的操作的话则可以进入到相对应的个人信息修改界面。
//大家可以自行根据IndexPath 的Row和Section来进行判断点击的是哪个然后进行一些特殊的处理
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:
//行高度事件
//此方法是用来设置UITableView每一行的行高的事件。如果不重写此方法的话他会返回默认的值
//如果要实现上面的效果的话 我们就必须要重写该方法。
//我们要做到的效果就是第一条数据显示大图片,后面的显示普通记录
//所以就要修改该方法 判断 indexpath.row ==1 如果等于则返回200 否则返回50 (具体高度根据实际情况返回)
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
//我称该方法为行绘制事件
//此方法就是本文的重中之重了,所有的效果均由此方法来实现
//UITableView的行绘制全部在这里实现。(这边当时出了小BUG还是比较纠结的。以后会讲到)
//我们如果能控制好该方法 那么基本上能利用UITableView实现大部分的界面效果了
//我们可以这么理解 其实 UITableView 只是一个容器, 就类似于一个list 类
//而我们的UITableViewCell 才是里面具体显示的效果
//所以如果要实现各种各样的效果 我们只需要“定制”特定的UITableViewCell然后根据相关的数据 选择使用哪一种UITableViewCell的样式就可以了
-(UITableViewCell*) tableView:(UITableView *)tableView cellForRowAtIndexPath:
本篇就讲这么多吧。主要内容就是 将UITableView的几个方法 单独拿出来讲解了 一下(红色字体为重要内容,相信只要理解了该部分就能很好的使用UITableView了)
下一篇会讲如何自定义 UITableViewCell
另外附上一段
-(UITableViewCell*) tableView:(UITableView *)tableView cellForRowAtIndexPath:
的代码 供大家参考(只是我个人比较笨的使用方法)
1 -(UITableViewCell*) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 2 { 3 NSString *haveImage=[[NSString alloc] initWithString:[[[_list objectAtIndex:[indexPath section]] objectAtIndex:[indexPath row]] valueForKey:@"images"]]; 4 if([haveImage isEqual:@"False"]) 5 { 6 //static NSString *SignleNoImageIdentifier=@"SignleIdentifier"; 7 static NSString *SignleNoImageIdentifier=@"SignleNoImageIdentifier"; 8 SignleNoImageTableViewCell *cell= (SignleNoImageTableViewCell *)[tableView dequeueReusableCellWithIdentifier:SignleNoImageIdentifier]; 9 if(cell==nil){ 10 NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"SignleNoImageTableViewCell" owner:self options:nil]; 11 cell = [nib objectAtIndex:0]; 12 } 13 cell.mylabel.text=[[[_list objectAtIndex:[indexPath section]] objectAtIndex:[indexPath row]] valueForKey:@"title"]; 14 return cell; 15 } 16 else 17 { 18 if([indexPath row]==0) 19 { 20 // static NSString *TopbigImageIdentifier=@"SignleIdentifier"; 21 static NSString *TopbigImageIdentifier=@"TopbigImageIdentifier"; 22 TopBigImageCell *cell= (TopBigImageCell *)[tableView dequeueReusableCellWithIdentifier:TopbigImageIdentifier]; 23 if(cell==nil){ 24 NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"TopBigImageCell" owner:self options:nil]; 25 cell = [nib objectAtIndex:0]; 26 } 27 cell.btlabel.text=[[[_list objectAtIndex:[indexPath section]] objectAtIndex:[indexPath row]] valueForKey:@"title"]; 28 NSData *newimage=[Base64AndImageHelp mydataWithBase64EncodedString:[[[_list objectAtIndex:[indexPath section]] objectAtIndex:[indexPath row]] valueForKey:@"images"]]; 29 UIImage *newjiaban=[[UIImage alloc] initWithData:newimage]; 30 cell.myimageView.image=newjiaban; 31 return cell; 32 33 } 34 else 35 { 36 static NSString *SignleIdentifier=@"SignleIdentifier"; 37 SingleTableViewCell *cell= (SingleTableViewCell *)[tableView dequeueReusableCellWithIdentifier:SignleIdentifier]; 38 if(cell==nil){ 39 NSArray *nib = [[NSBundle mainBundle] loadNibNamed:@"SingleTableViewCell" owner:self options:nil]; 40 cell = [nib objectAtIndex:0]; 41 } 42 cell.mylabel.text=[[[_list objectAtIndex:[indexPath section]] objectAtIndex:[indexPath row]] valueForKey:@"title"]; 43 NSData *newimage=[Base64AndImageHelp mydataWithBase64EncodedString:[[[_list objectAtIndex:[indexPath section]] objectAtIndex:[indexPath row]] valueForKey:@"images"]]; 44 UIImage *newjiaban=[[UIImage alloc] initWithData:newimage]; 45 cell.myimageView.image=newjiaban; 46 return cell; 47 48 } 49 50 51 } 52 }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?