CocosCreator游戏开发(五)实现技能按钮
在上一篇中,已经顺利的实现了通过摇杆控件来控制角色移动的例子
这一篇内容中,主要来实现通过摇杆来操作技能施法位置的功能
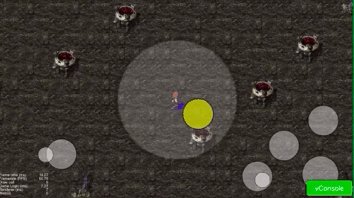
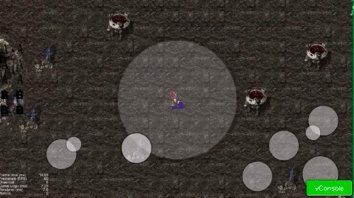
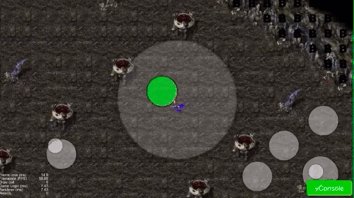
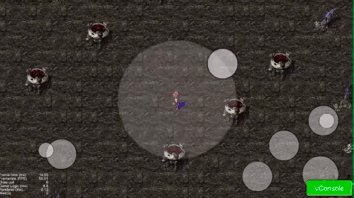
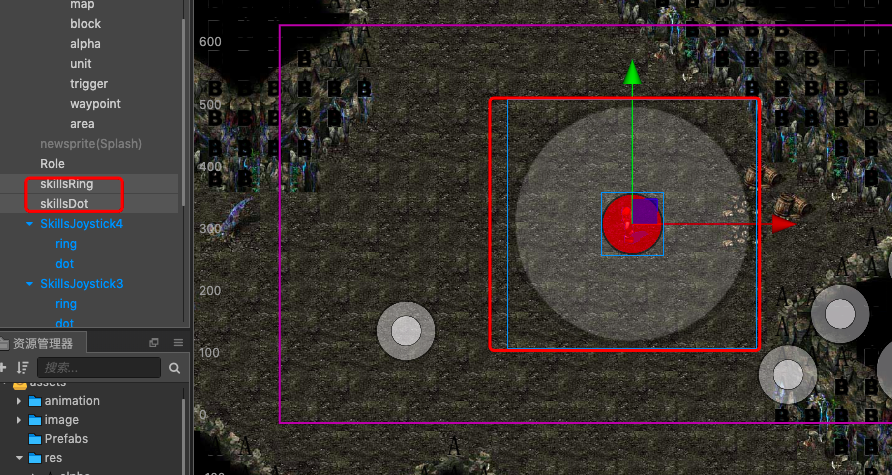
代码效果如下:

在最初的想法中,我是想将摇杆与技能施法范围以及施法位置做成一个组件的,但是在之后的开发中,发现这样其实是有点浪费的,技能的范围以及距离其实只需要一个就足够了,于是乎就调整了代码。
在实现功能的步骤上其实也是比较简单的,其实本质就是实现一个摇杆的镜像,在摇杆移动的时候,镜像进行同步就可以了。
而本次案例依然用到了原先使用的Joystick组件,对Joystick的代码进行调整修改就可以实现了。
为了防止技能按钮与移动按钮的事件相冲突,所以我复制了一份代码出来。并重新进行了命名。

同时删除了原有代码中的area部分,只留下了ring跟dot

至于代码部分的话,只需在_touchMoveEvent中添加以下代码,计算出dot在ring中的XY坐标的比例。因为在移动的时候需要根据这个比例去对技能位置与技能范围的比例进行更新
1 2 3 4 | let xbi=(this.dot.position.x-this.ring.position.x)/(this.ring.width/2); let ybi=(this.dot.position.y-this.ring.position.y)/(this.ring.height/2); JoystickEvent.getInstance().emit(JoystickEnum.JoystickEventType.TOUCH_MOVE, event, {speedType: speedType, moveDistance: p,xbi:xbi,ybi:ybi}); |
之后在主场景何种增加技能范围跟技能位置两个控件并设置好大小

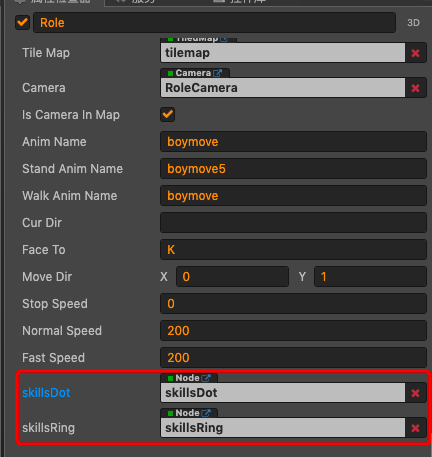
在主角的代码Role.js中添加技能范围和技能位置两个属性并进行绑定
1 2 3 4 5 6 7 8 9 10 | skillsDot:{ default:null, type:cc.Node, displayName: 'skillsDot', }, skillsRing:{ default:null, type:cc.Node, displayName: 'skillsRing', }, |

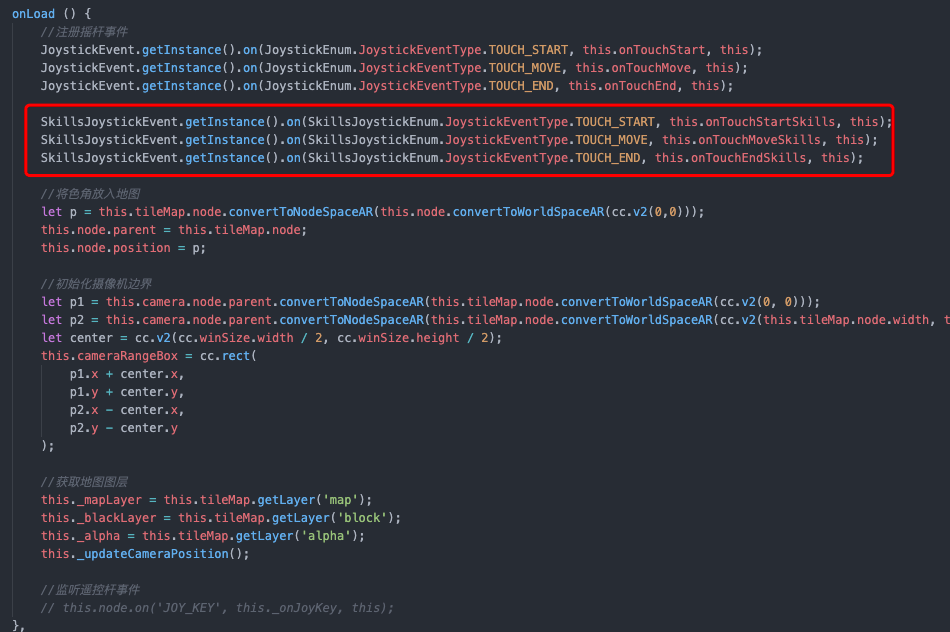
在onload事件中,注册技能摇杆监听事件

同时添加对应事件对应的代码
onTouchStartSkills(event){ // var t=event; this.skillsDot.active=true; this.skillsRing.active=true; var skillsname=event.getCurrentTarget().name;
switch (skillsname) { case 'SkillsJoystick1': this.skillsDot.color=new cc.Color(255, 255, 255, 255);break; case 'SkillsJoystick2': this.skillsDot.color=new cc.Color(255, 0, 0, 255);break; case 'SkillsJoystick3': this.skillsDot.color=new cc.Color(255, 255, 0, 255);break; case 'SkillsJoystick4': this.skillsDot.color=new cc.Color(0, 255, 0, 255);break; } }, onTouchMoveSkills(event,data){ let posx1=data.xbi*(this.skillsRing.width/2)+this.skillsRing.position.x; let posy1=data.ybi*(this.skillsRing.height/2)+this.skillsRing.position.y; this.skillsDot.setPosition(cc.v2(posx1,posy1)); }, onTouchEndSkills(){ this.skillsDot.active=false; this.skillsRing.active=false; },
整个执行顺序是
1.当点击按钮时,将技能范围以及施法点显示出来,同时获取点击按钮,根据点击按钮的名字判断点击了哪个按钮,然后变更按钮的颜色(后期根据属性来判断释放什么技能)
2.当移动按钮时,根据dot在ring中的位置,然后按比例计算出skillsDot在skillsRing中的位置,接下来并更新位置
3.当按钮结束时,隐藏控件,并释放技能(在下一篇中会进行技能是否命中目标的判定)
至此就实现了,通过摇杆调整施法位置的功能了。
代码的地址在:链接:https://share.weiyun.com/uL0OTP1Y 密码:iam5rs
这边只是简单的实现了功能,还是存在一些BUG的,接下来会在之后进行细节完善的。
我并不是真正的程序员,只是一名代码的搬运工。。。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?