2021.5.30发布内容
1.采用provide、inject进行父子,孙子组件间通信,去掉部分props属性通信模式,进行代码优化,使代码更优美,逻辑更清新,更简单。
2.解决element模式下,拖拽明细空间报错问题解决。
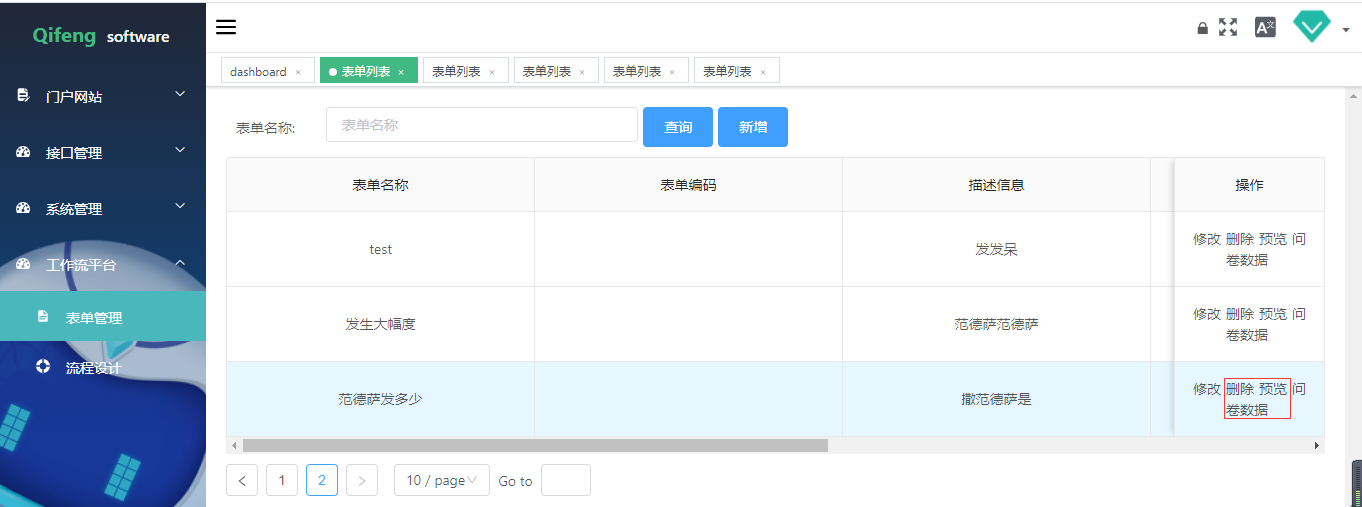
3.新增了问卷调查模块,该模式首次采用拖拽组件设计到界面,点击保存,生成表,生成前后端的保存,查询,修改,删除,新增逻辑代码,支持明细控件,数据列表支持自定义显示的设置。支持查询条件自定义设置。具体操作如,点击新增表单如下图:

具体实施一个问卷调查,并保存数据操作如下:

注意事项:1.拖拽界面后点击保存的时间有点长
2.保存设计表单模板后,表单模板不会自动刷新,需要手动查询。
3.进入问卷调查数据列表的【问卷调查数据】,请看下图红色截图位置。

4.问卷数据新增和查看修改是不会自动刷新的,保存完成需要手工刷新。
5.点击查看,是可以进行数据修改的。
功能是做完了,体验效果不是很理想,请大家多担待点。有好的建议欢迎留言。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号