这两天要做一个网站,需要把上传的excel文件存到mongodb数据库里面去。网上找了下,发现有个国内大佬开发的node的excel插件——ejsExcel,使用方便,功能丰富,加上是国人开发的,出了问题联系起来也方便,所以就用ejsExcel吧。附上ejsExcel的地址:https://github.com/sail-sail/ejsExcel。
1.建立项目文件夹并加入需要的文件
(1)项目文件夹就叫 EjsExcelTest 吧
2.通过npm 安装ejsExcel模块
(1)在项目文件夹下运行CMD。直接在项目目录的地址栏上输入cmd就可以在当前文件夹打开cmd窗口了,很方便。
(2)在cmd中,输入 npm install ejsexcel --save 即可为当前项目引入ejsExcel模块

(3)新建一个js文件,在里面写代码。
我用webstrom建立了main.js文件,在里面完成逻辑代码。
(4)新建resource目录,保存待会儿用到的excel文件
新建了一个excel文件,在里面写好数据,准备在程序中读取。
这是我创建的excel文件:

2.编写逻辑代码
(1)引入ejsExcel和fs模块
let ejsExcel=require('ejsexcel');
let fs=require('fs');
(2)使用fs将excel文件读取到buffer中
let exBuf=fs.readFileSync(__dirname+'/resource/test.xlsx');
(3)使用ejsExcel的getExcelArr将buffer读取为数组
<1>使用getExcelArr函数读取buffer后,得到的是excel工作表文件
let workBook=exlJson;
<2>拿到工作表里面的第一个工作簿
let workSheets=workBook[0];
<3>有了工作簿之后,就可以读取里面每行数据了。
workSheets.forEach((item,index)=>{
console.log((index+1)+" row:"+item.join(' '));
})
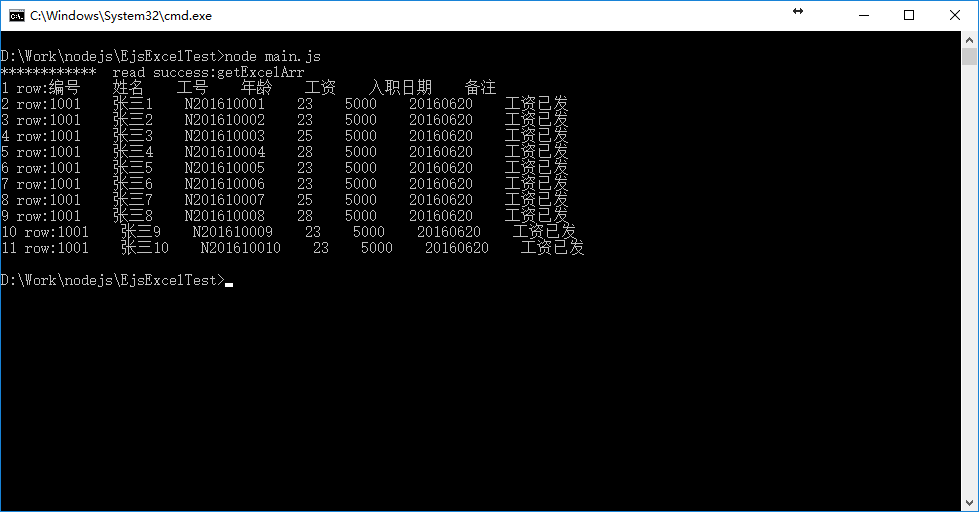
这是打印结果:

3.最后附上所有代码和我的项目的github地址
(1)main.js文件所有代码:
let ejsExcel=require('ejsexcel');
let fs=require('fs');
let exBuf=fs.readFileSync(__dirname+'/resource/test.xlsx');
ejsExcel.getExcelArr(exBuf).then(exlJson=>{
console.log("************ read success:getExcelArr");
let workBook=exlJson;
let workSheets=workBook[0];
workSheets.forEach((item,index)=>{
console.log((index+1)+" row:"+item.join(' '));
})
}).catch(error=>{
console.log("************** had error!");
console.log(error);
});
(2)本次deom的 github地址:
https://github.com/qianlizhe/ejsExcelDemo


