Winform 开源控件库 MaterialSkin.2 使用教程(鸿蒙字体版)
ℹ️MaterialSkin.2 控件库在之前的文章中已经介绍过了,就不啰嗦了 - > Winform 好看控件库推荐:MaterialSkin.2
ℹ️官方库里使用的是 Google 的 Robot 字体,印象里它好像是随着 Android 4.0 一块发布的一款开源字体,对中文的显示效果不是很友好,之前更新了嵌入思源黑体的版本,中文好看了一点,但是不多,感觉当时选用的字体文件有点问题,显示效果没有想象中好,而且上次的 dll 文件很大,这次重新嵌入 HarmonyOS Sans SC 字体的版本,中英文显示效果要比之前思源黑体的版本好很多。
Overview
换字体后的效果:
-
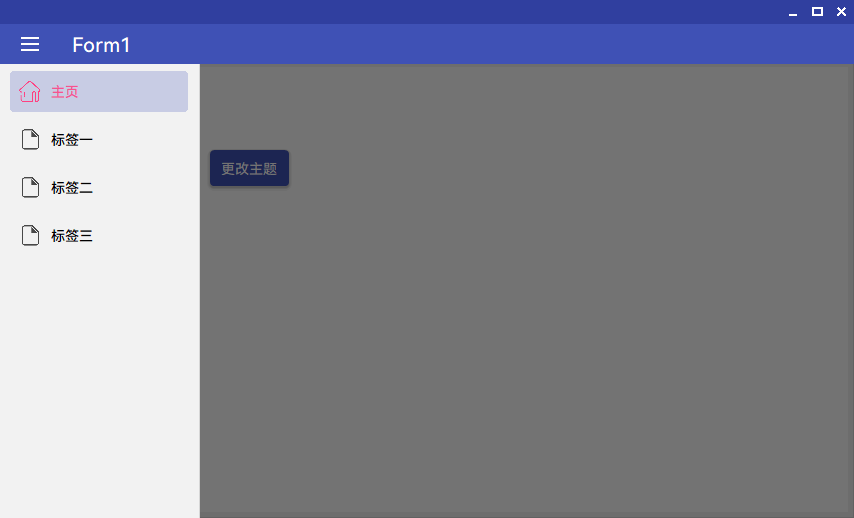
主页:

-
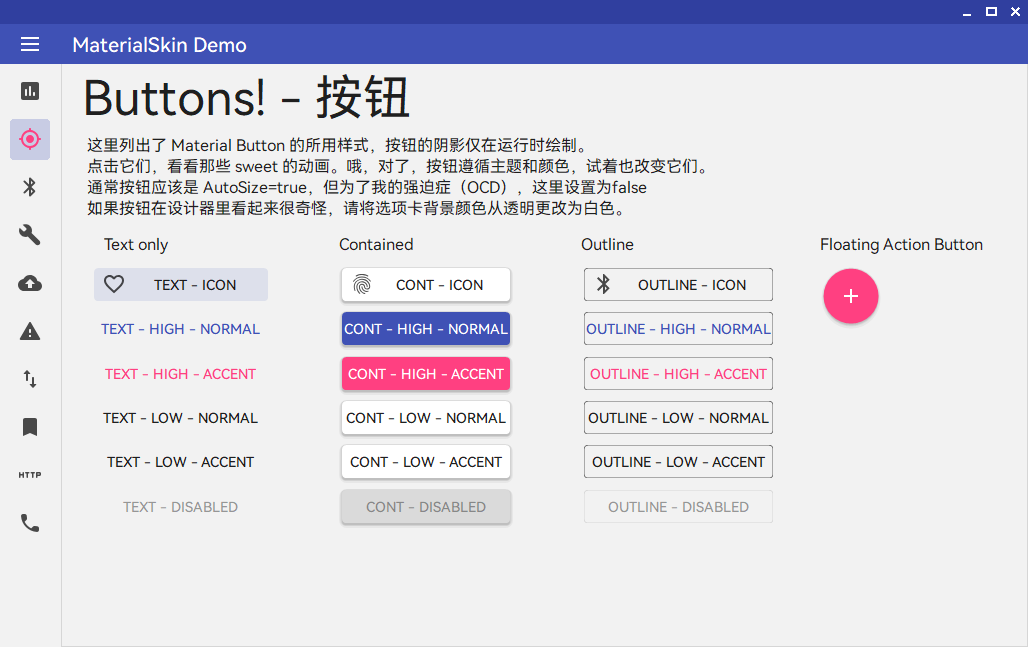
按钮样式

-
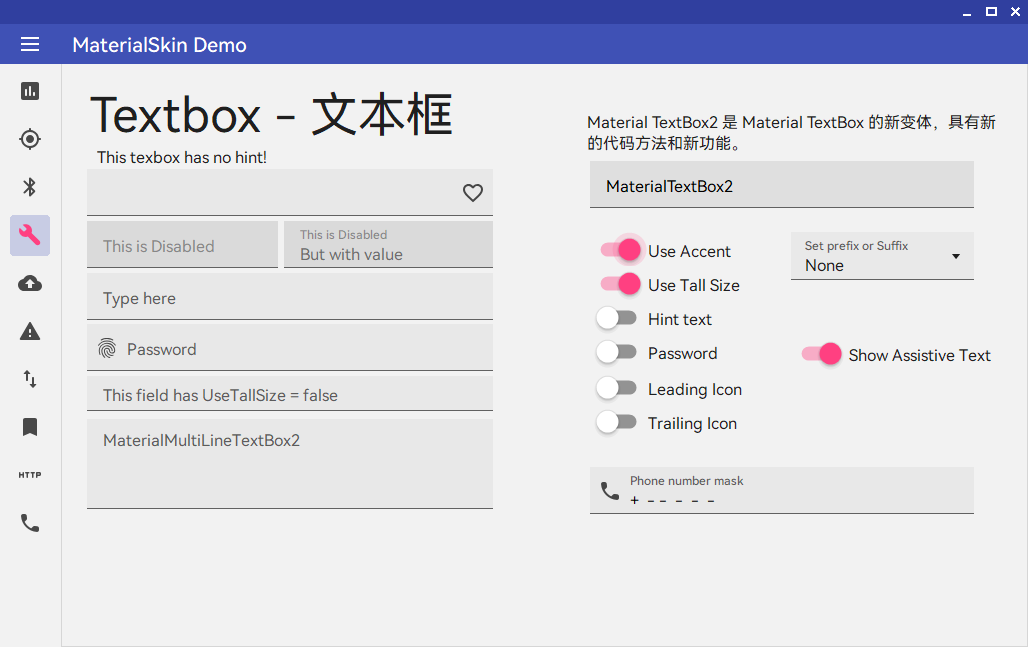
文本框

-
表格

-
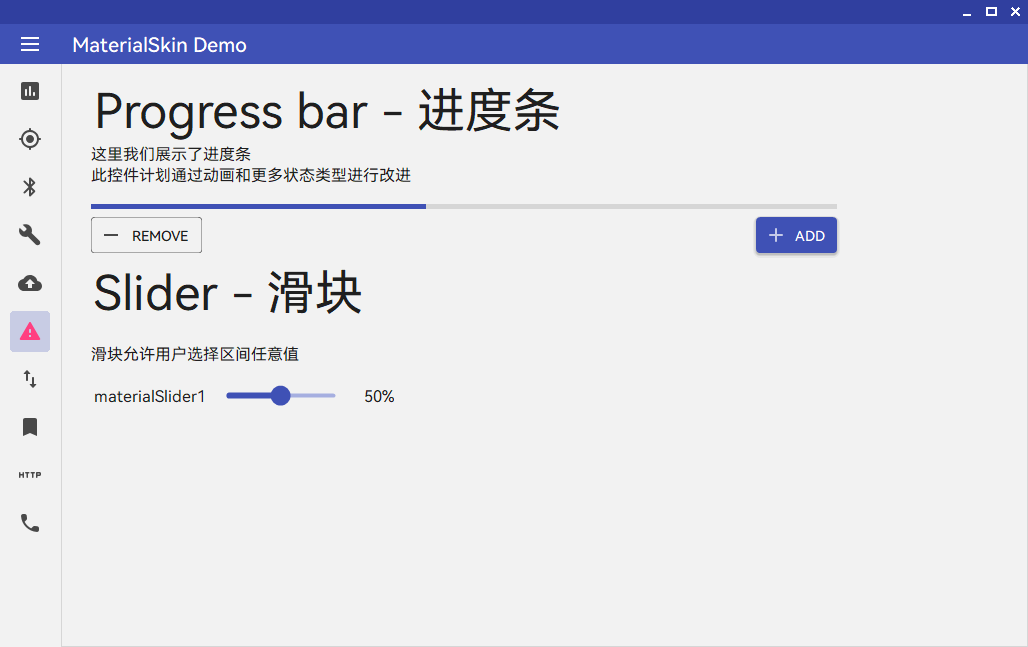
进度条

-
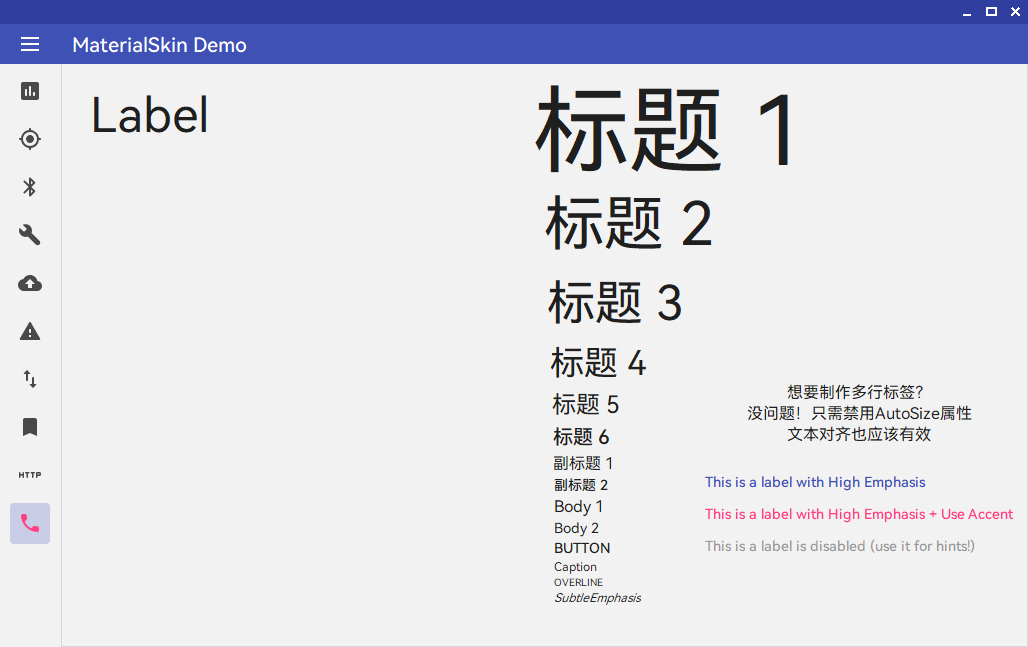
文本标签

感觉鸿蒙字体通用性蛮好的,中英文混排效果都不错,文字多了以后也很清爽,同时MaterialSkin.2控件库的设计也足够美观,唯一的缺点就原作者不更新了,但是最近作者发布了一个issue来寻找愿意继续维护控件库的,大家有兴趣的话可以去留言回复:传送门

更改鸿蒙字体后的dll文件以及演示Demo还有项目源码都已经上传至 Github:传送门
百度网盘地址:
链接: https://pan.baidu.com/s/1DfGntuLXNet9C7yMA7zdQw 提取码: qdz6
ℹ️ 2024.06.27 关于百度网盘链接的说明:
我已经相当长的时候没有做过Winform开发了,前阵子整理网盘文件就取消分享了,大家有需要的可以点上面传送门链接去GitHub Release 下载,里面也能下到之前思源黑体的历史版本。
Simple Tutorial
这里教一下大家怎样自己实现一个上面演示 Demo 里的侧边栏:
新建一个Winform(.NET Framework)项目,教程内容选用 Framework 4.6.1 ,引入 MaterialSkin.dll 文件,步骤就不贴图了,建好项目以后右键引用=>添加引用=>浏览=>找到dll文件添加就OK了:

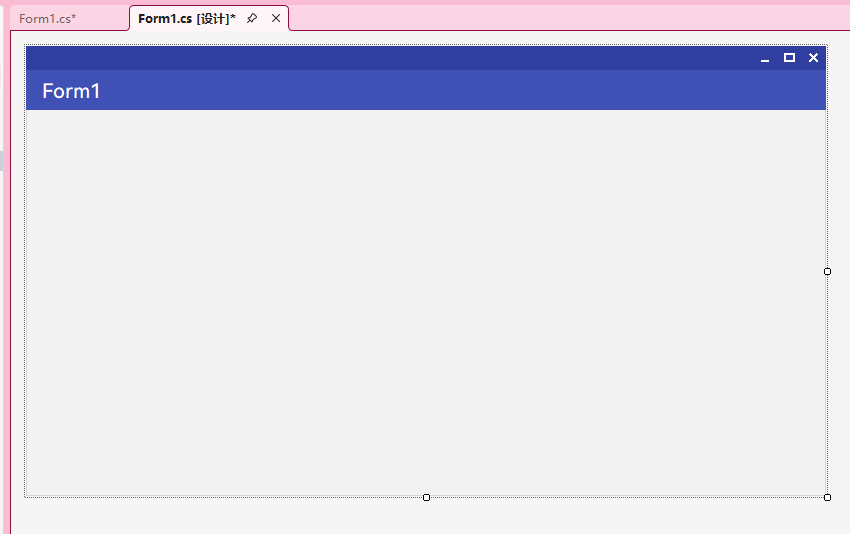
窗体样式
- 为窗体引入命名空间:
using MaterialSkin.Controls; - 为窗体继承
MaterialForm
using MaterialSkin.Controls;
namespace WindowsFormsApp1
{
public partial class Form1 : MaterialForm
{
public Form1()
{
InitializeComponent();
}
}
}

看一下工具箱里有没有生成
MaterialSkin.2的控件,没有的话手动添加一下。
侧边栏
侧边栏的原理是通过给窗体绑定一个TabControl来实现的,原生的TabControl也是可以的,我这里就还是用控件库的MaterialTabControl:
添加需要展示的标签页:

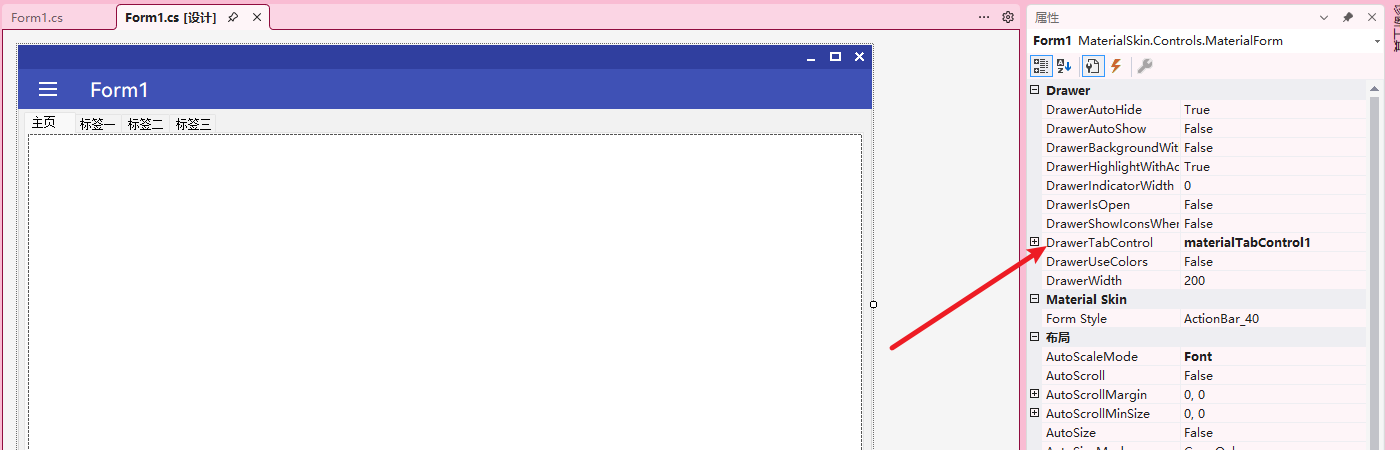
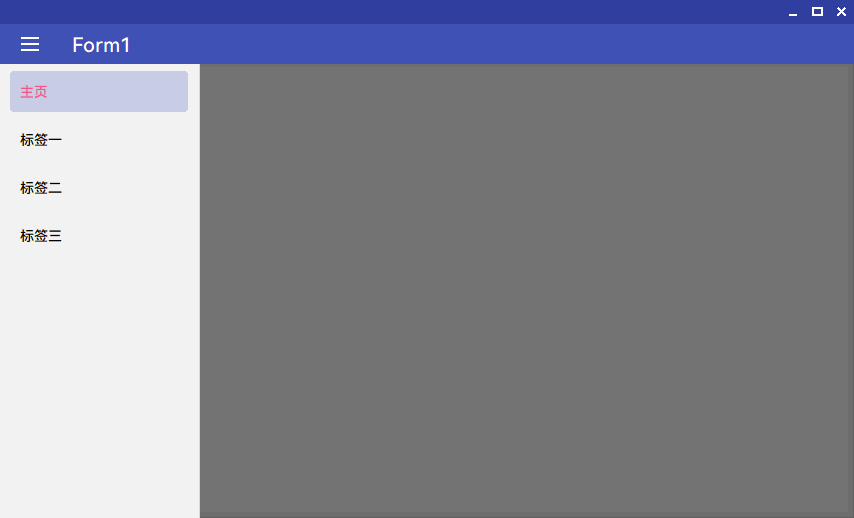
然后选中窗体,它有一个Drawer属性集合,里面有一个DrawerTabControl属性,在这里绑定上选项卡,然后一个简单的侧边栏就OK了:


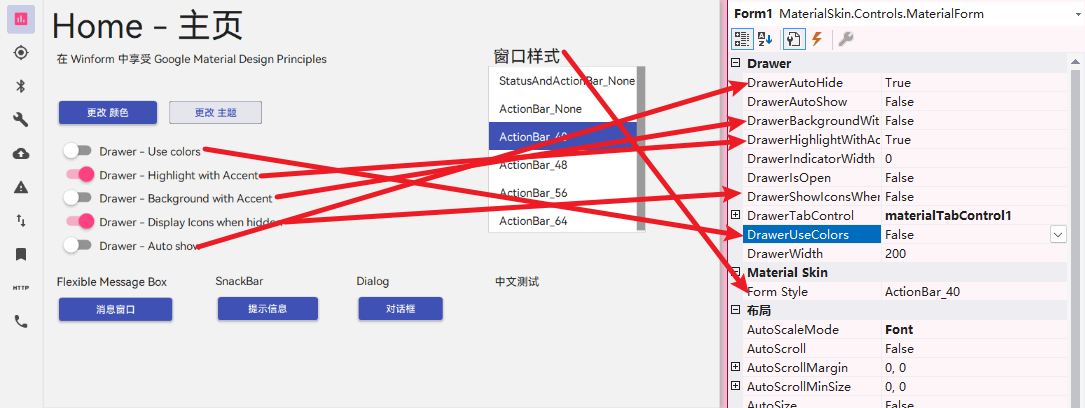
上面Demo里主页的一些配置相都是通过修改Drawer里面的一些属性完成的,这个大家可以下来自己调:

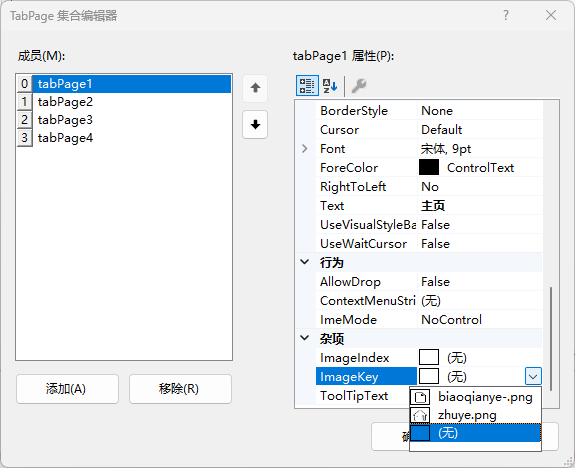
然后来实现Demo左侧侧边栏的图标,这个是通过给绑定的TabControl的各个标签添加图片完成的,在他的源码里是给TabControl绑定了一个ImageList然后通过ImageKey来完成的,你也可一个标签一个标签的添加图片,都可以。我这里同样使用Imagelist,拖一个到设计器:

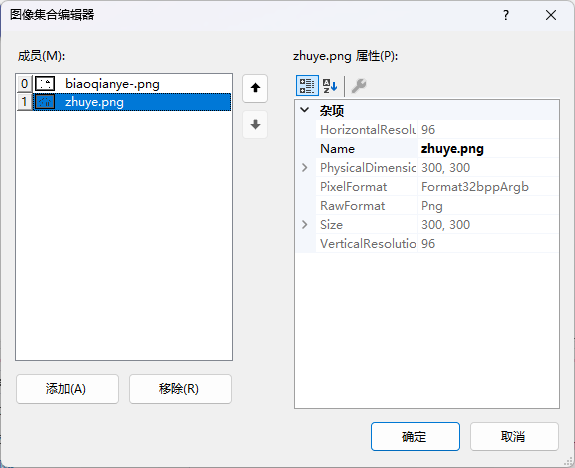
图片可以用你已有的素材,我习惯到 iconfont 上找,当然了图标也不要太花哨了,最好是线性、手绘或者简约的,太复杂的显示效果就不好了,我这里选了两张,然后下载至本地(下载PNG),然后添加到ImageList里:


之后绑定ImageList到TabControl里,给每个标签设置图片就可以了:


大家如果感兴趣的话可以研究下它的MaterialSkinExample的源码,基本上每个控件如何使用以及常用属性在源码中都有体现。
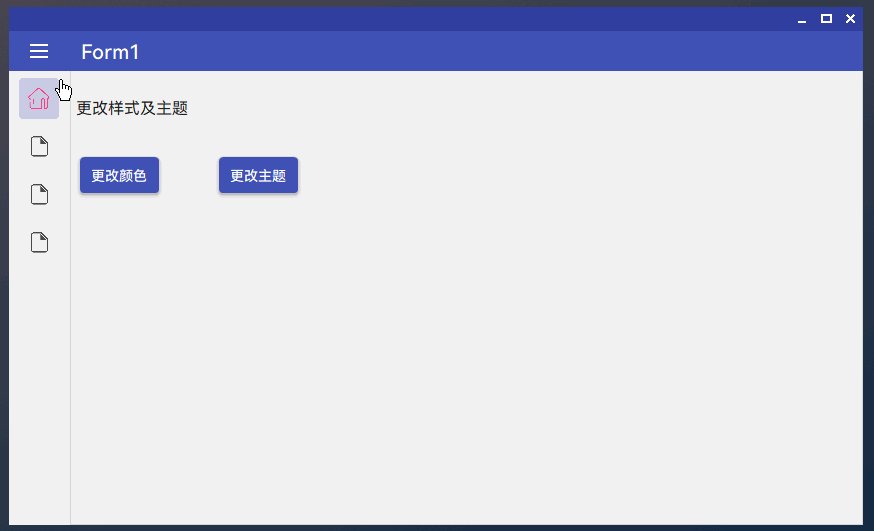
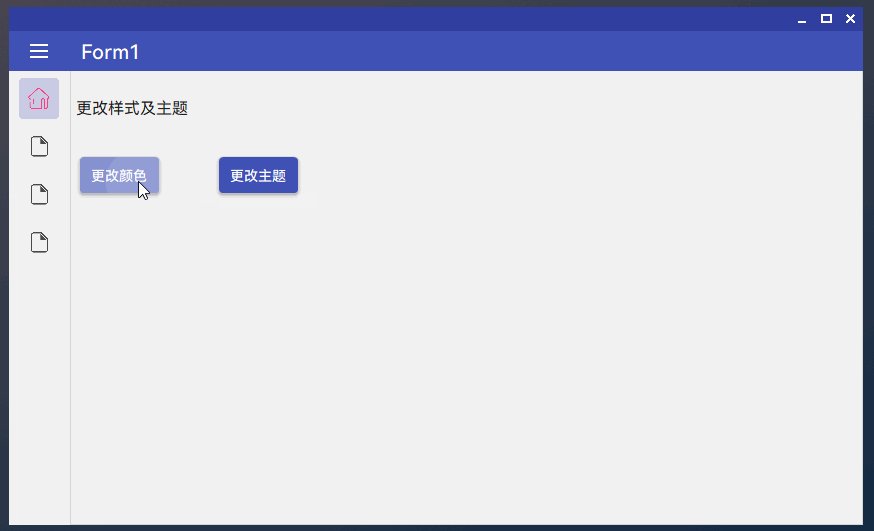
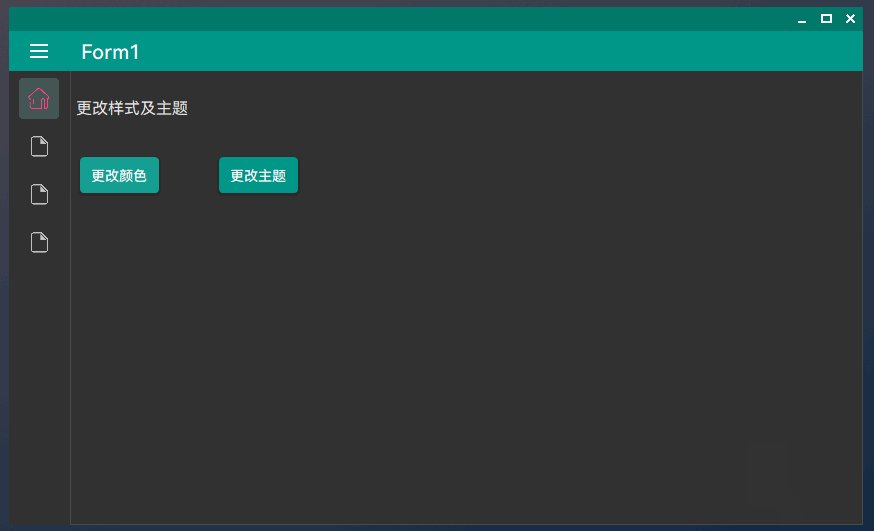
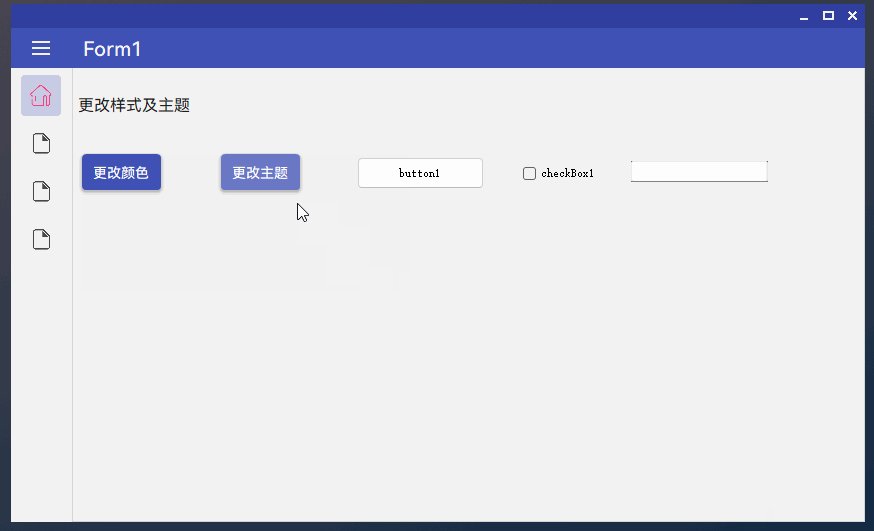
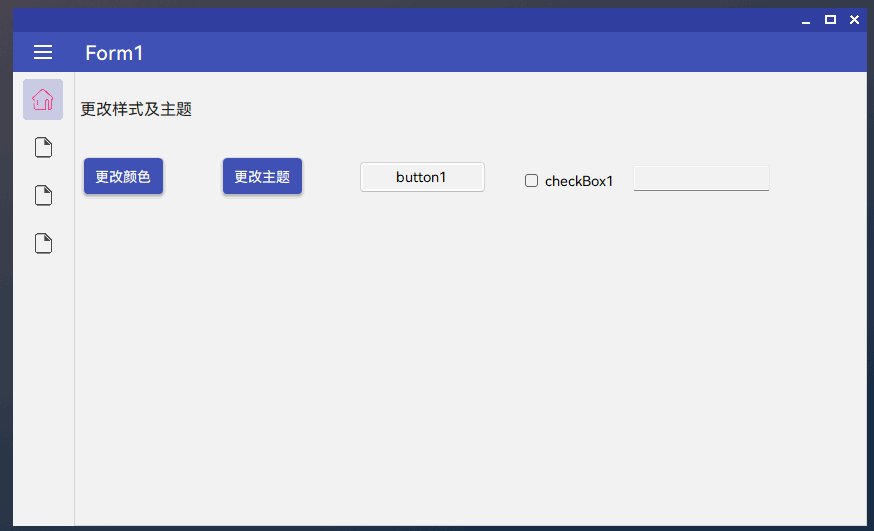
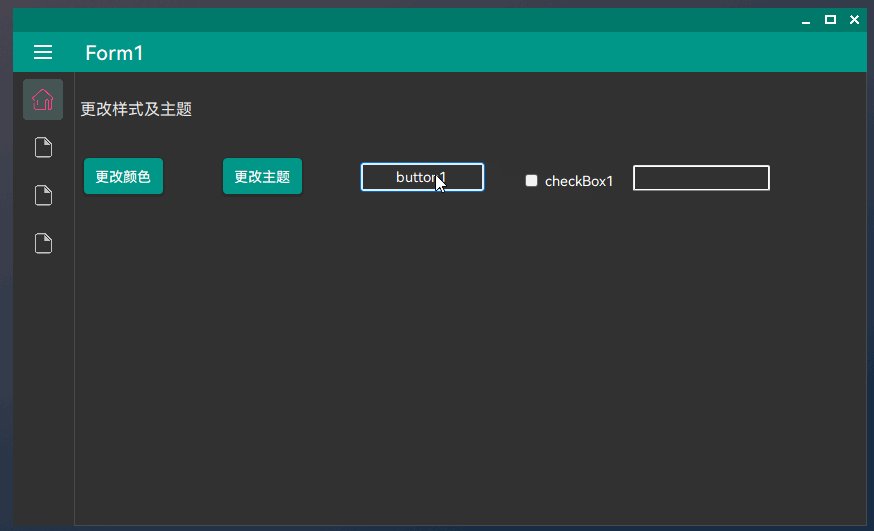
颜色及明暗主题切换
把Demo里的主页简单实现一下,主题样式改变主要通过控件库的MaterialSkinManager来实现,需要你预先定义好一些主题颜色,将窗口添加到管理器中:
using MaterialSkin;
using MaterialSkin.Controls;
namespace WindowsFormsApp1
{
public partial class Form1 : MaterialForm
{
private readonly MaterialSkinManager materialSkinManager;
public Form1()
{
InitializeComponent();
// 初始化 MaterialSkinManager
materialSkinManager = MaterialSkinManager.Instance;
// 强制改所有组件的背景色,否则会阻
materialSkinManager.EnforceBackcolorOnAllComponents = true;
// 将窗口添加到 MaterialSkinManager ,并设置主题
materialSkinManager.AddFormToManage(this);
materialSkinManager.Theme = MaterialSkinManager.Themes.LIGHT;
materialSkinManager.ColorScheme = new ColorScheme(Primary.Indigo500, Primary.Indigo700, Primary.Indigo100, Accent.Pink200, TextShade.WHITE);
}
// 明暗主题切换
private void materialButton2_Click(object sender, System.EventArgs e)
{
materialSkinManager.Theme = materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? MaterialSkinManager.Themes.LIGHT : MaterialSkinManager.Themes.DARK;
updateColor();
}
private int colorSchemeIndex;
// 主题颜色切换
private void materialButton1_Click(object sender, System.EventArgs e)
{
colorSchemeIndex++;
if (colorSchemeIndex > 2)
colorSchemeIndex = 0;
updateColor();
}
private void updateColor()
{
//These are just example color schemes
switch (colorSchemeIndex)
{
case 0:
materialSkinManager.ColorScheme = new ColorScheme(
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal500 : Primary.Indigo500,
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal700 : Primary.Indigo700,
materialSkinManager.Theme == MaterialSkinManager.Themes.DARK ? Primary.Teal200 : Primary.Indigo100,
Accent.Pink200,
TextShade.WHITE);
break;
case 1:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.Green600,
Primary.Green700,
Primary.Green200,
Accent.Red100,
TextShade.WHITE);
break;
case 2:
materialSkinManager.ColorScheme = new ColorScheme(
Primary.BlueGrey800,
Primary.BlueGrey900,
Primary.BlueGrey500,
Accent.LightBlue200,
TextShade.WHITE);
break;
}
Invalidate();
}
}
}

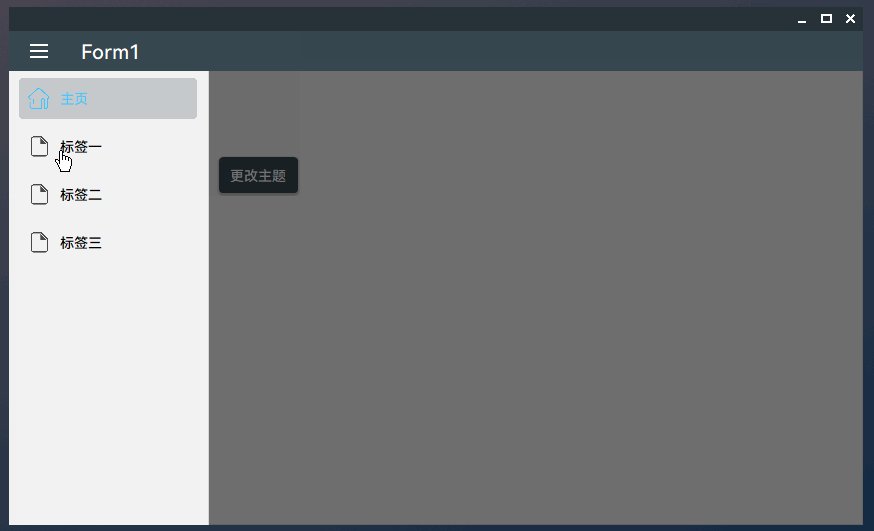
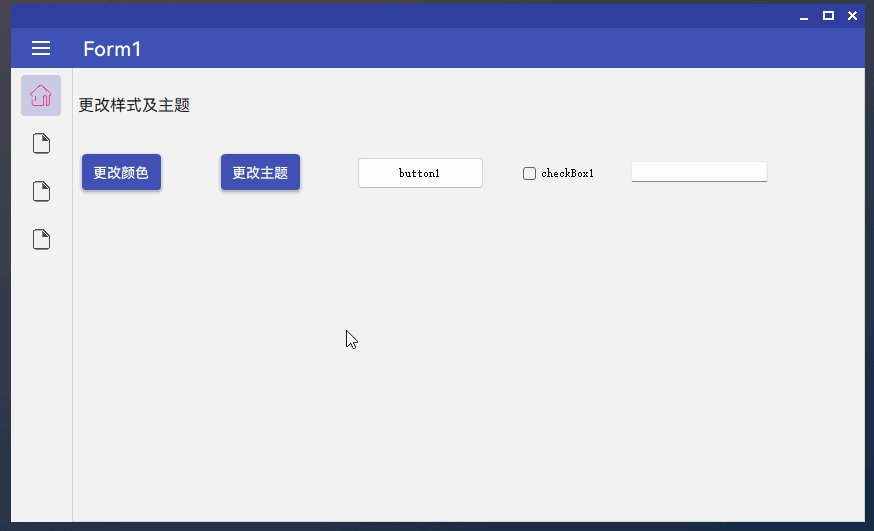
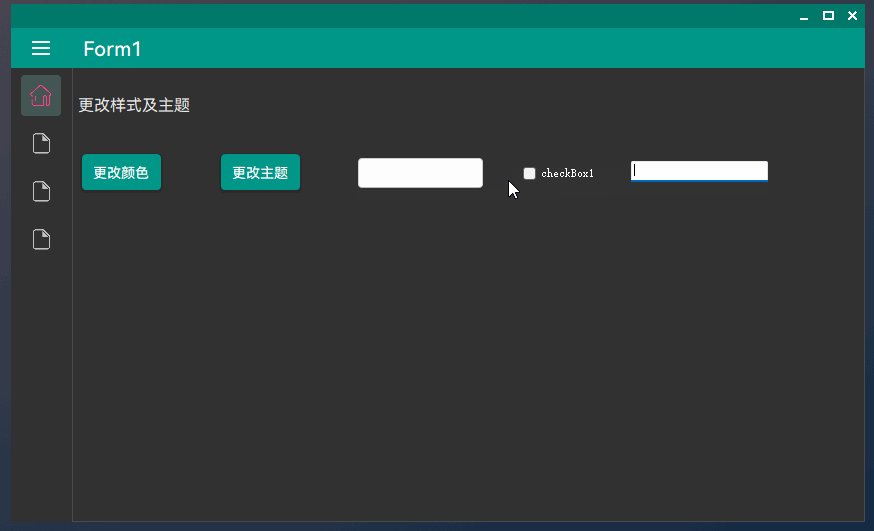
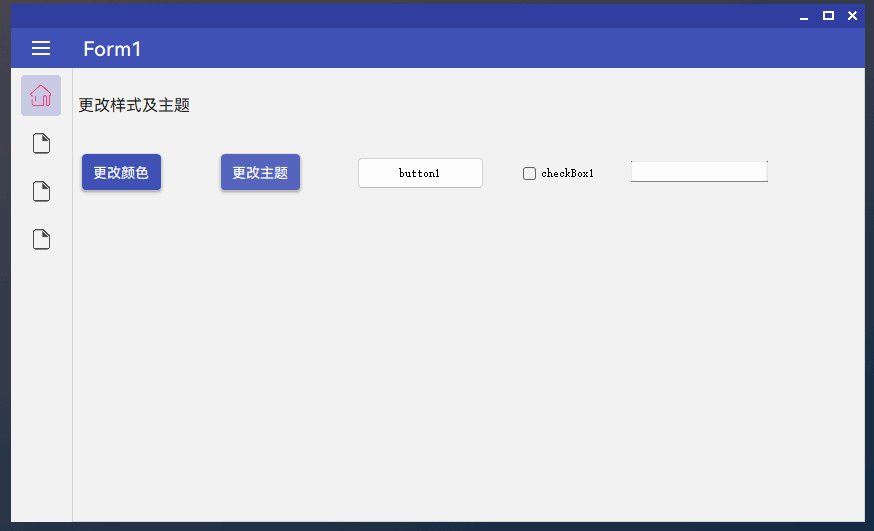
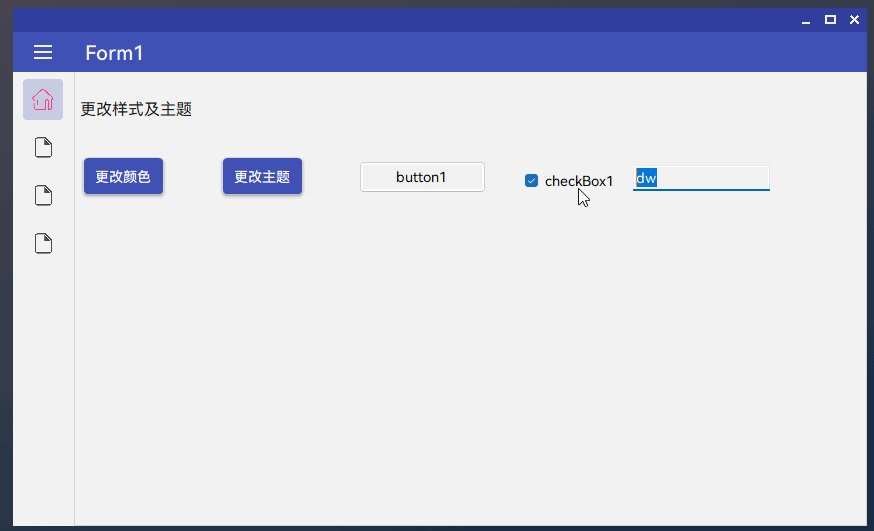
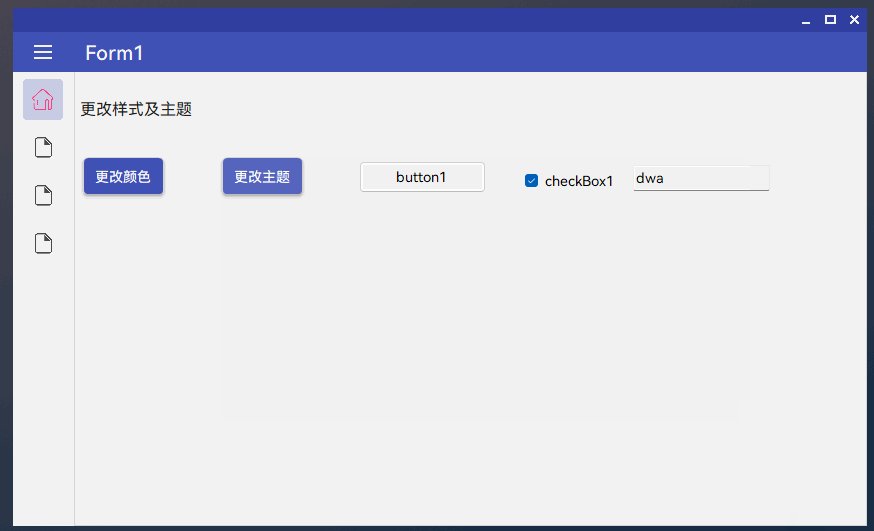
MaterialSkin.2还有一个比较厉害的地方是它的明暗主题切换不仅仅只用于它自身控件库中的控件,页面中的其他控件它也可以强制让它们跟随主题变化,通过EnforceBackcolorOnAllComponents属性:
-
EnforceBackcolorOnAllComponents = false
-
EnforceBackcolorOnAllComponents = true
小Demo就到这里吧,剩余部分大家可以试着参考项目的源码自己实现一下。
End
我自己感觉Winform的控件库里面MaterialSKin.2已经很酷了,我自己的一些Winform项目中也有在用,大家在使用过程中遇到什么问题可以一起交流学习,欢迎大家用我封装的中文链接库哈,Bye
ℹ️如果要在商业行为上使用我封转了中文字体的库文件,你必须让你上级知道引用的控件库由个人开发出来,未经过专业测试,有可能会存在各种bug的风险,而这些bug需要你们参照源码进行修复。

 嵌入 HarmonyOS Sans SC 字体的 .NET Winform 控件库 - MaterialSkin.2
嵌入 HarmonyOS Sans SC 字体的 .NET Winform 控件库 - MaterialSkin.2

