WPF 入门笔记 - 02 - 布局综合应用
本篇博文对接上篇末尾处WPF常用布局控件的综合应用,为痕迹g布局控件介绍课后作业的一个思路方法。
前言#
首先来谈一谈布局原则:
WPF窗口只能包含一个元素(Window元素属于内容控件,内容控件只允许有一个子元素),所以我们得在窗口中放置一个容器,才能使我们的窗口放置更多的内容。
所以在WPF中,布局由容器决定,使用容器布局需要注意以下几点:
- 不要显示设置元素的尺寸:可以通过设置最大和最小尺寸来限定范围。
- 不要使用屏幕坐标来指定元素位置:根据元素在那种容器中,来合理安排元素的位置。如需要元素之间留白,可以使用Margin设置边距。
- 可以嵌套布局容器:新建
WPF程序会默认提供一个Grid容器,但是我们仍可在Grid中添加容器来安排我们的布局。
一般的布局流程可以概括为以下几步:
- 确定布局需求:根据
UI设计和功能需求,确定所需的布局方式和控件组织结构。 - 选择合适的布局容器:根据布局需求选择适合的布局容器,如
Grid、StackPanel、WrapPanel等。 - 设置布局属性:使用布局属性控制控件在容器中的位置、大小、对齐方式等。
- 嵌套布局容器:根据需要,嵌套多个布局容器以实现复杂的布局效果。
- 调试和优化布局:使用布局调试工具,如布局边框和布局分隔器,对布局进行调试和优化,确保布局效果符合预期。
常用布局面板回顾:
| Name | Description |
|---|---|
Grid |
根据一个不可见的表格在行和列中安排元素,最灵活容器之一。 |
StackPanel |
在水平或垂直的堆栈中放置元素,多用于复杂窗口中的一些小区域。 |
WrapPanel |
自适应款高度并自动换行 |
DockPanel |
根据容器的整个边界调整元素 |
Uniform |
Grid 简化版,强制所有单元格具有相同尺寸。 |
Canvas |
最基本的面板,只是一个存储控件的容器,使用固定的坐标绝对定位元素 |
常用布局属性:
| Property | Description |
|---|---|
HorizontalAlignment |
用于设置子元素在容器中的水平位置 - Center、Left、Right、Stretch |
VerticalAlignment |
用于设置子元素在容器中的垂直位置 - Center、Top、Bottom、Stretch |
Margin |
用于指定元素与其父级或同级之间的距离 - 4个方向的边距(左、上、右、下)使用,可以同时设置4个相同边距、也可以单独设置每条边的边距 |
Padding |
用于指定元素与其子级之间的距离 - 4个方向的边距(左、上、右、下)使用,可以同时设置4个相同边距、也可以单独设置每条边的边距 |
布局详解#
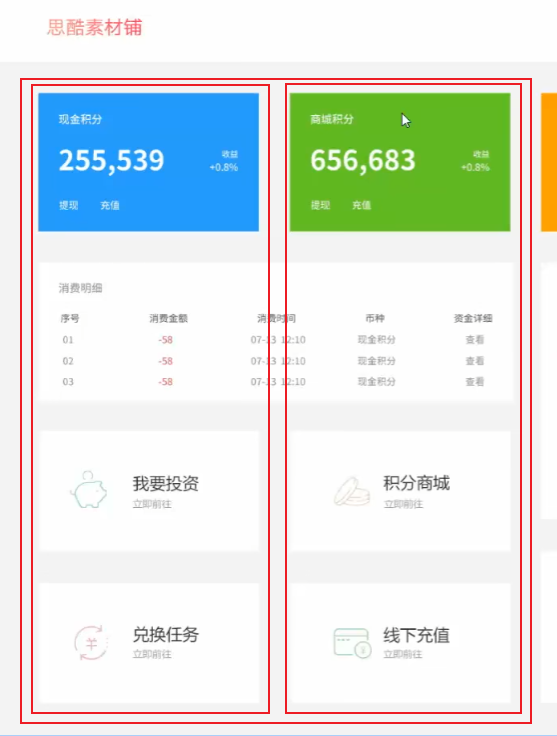
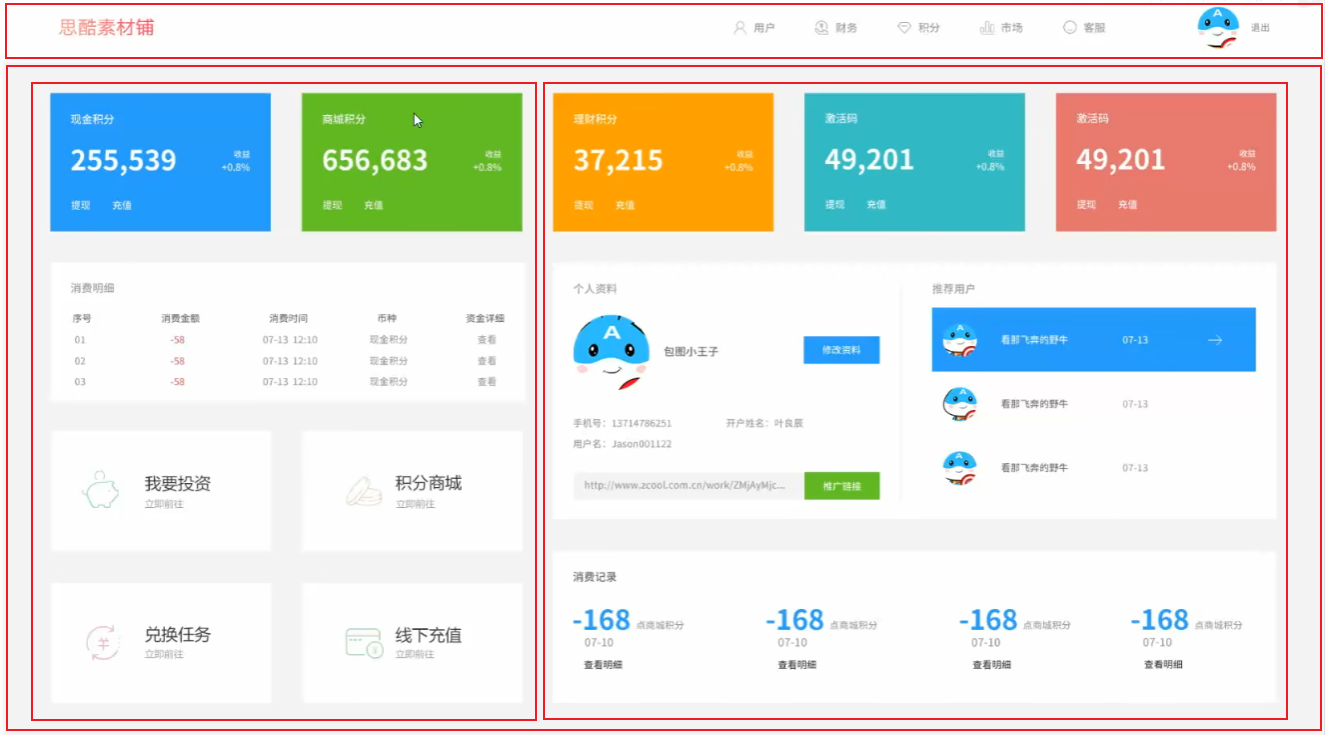
作业页面布局如下:
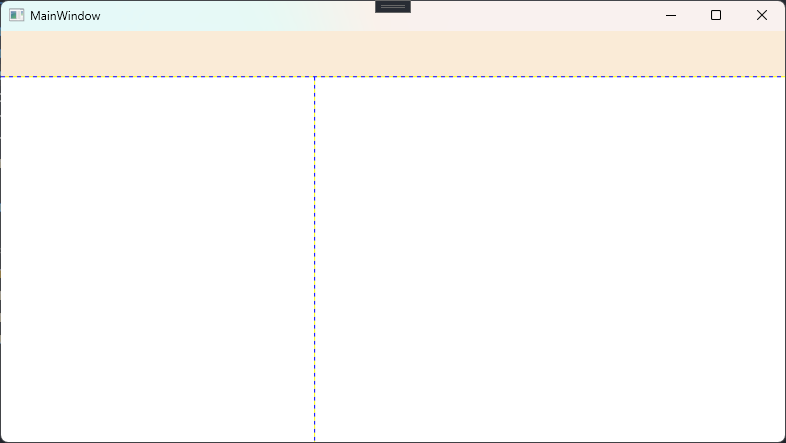
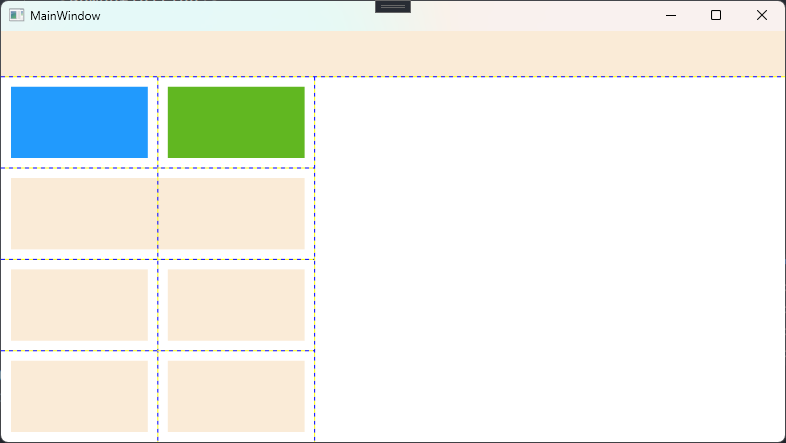
大致上可以划分为图示中的两行一列的布局,然后再细化(这里为了方便查看,我把表格线显示了出来):
<Window x:Class="HELLOWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:HELLOWPF"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="8*"/>
</Grid.RowDefinitions>
<Border Background="AntiqueWhite"/>
<Grid Grid.Row="1" ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="4*"/>
<ColumnDefinition Width="6*"/>
</Grid.ColumnDefinitions>
</Grid>
</Grid>
</Window>

然后完成子元素的布局,左边是个四行两列的布局:

<Grid Grid.Column="0" ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Border Margin="10" Background="#219afd"/>
<Border Margin="10" Background="#61b721" Grid.Row="0" Grid.Column="1"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="1" Grid.ColumnSpan="2"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="2" Grid.Column="0"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="2" Grid.Column="1"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="3" Grid.Column="0"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="3" Grid.Column="1"/>
</Grid>
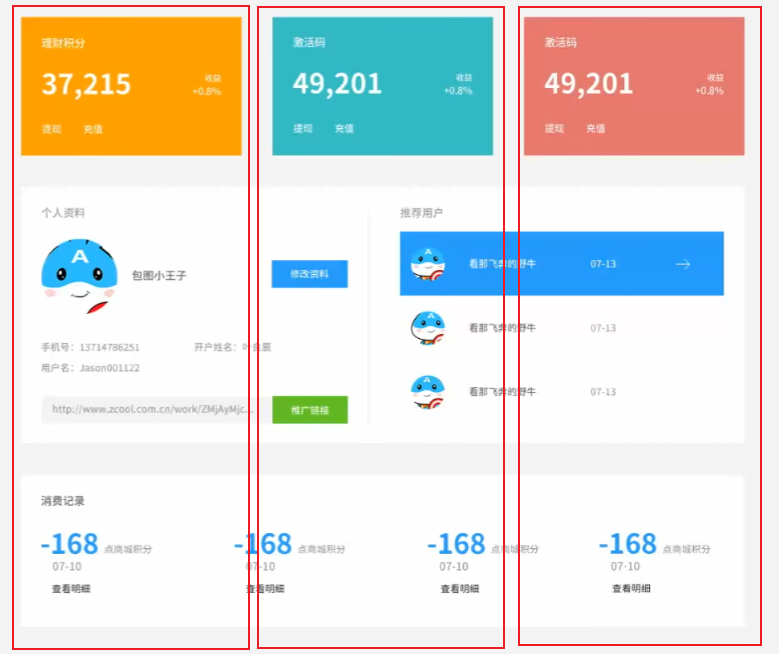
右边是个四行三列的布局,也可以通过设置行高的比例设计为三行三列的布局:

<Grid Grid.Row="1" Grid.Column="1" ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="2*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Border Margin="10" Background="#ffa000"/>
<Border Margin="10" Background="#30b8c4" Grid.Column="1"/>
<Border Margin="10" Background="#e87a6e" Grid.Column="2"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="1" Grid.ColumnSpan="3"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="2" Grid.Column="0"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="2" Grid.Column="1"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="2" Grid.Column="2"/>
</Grid>
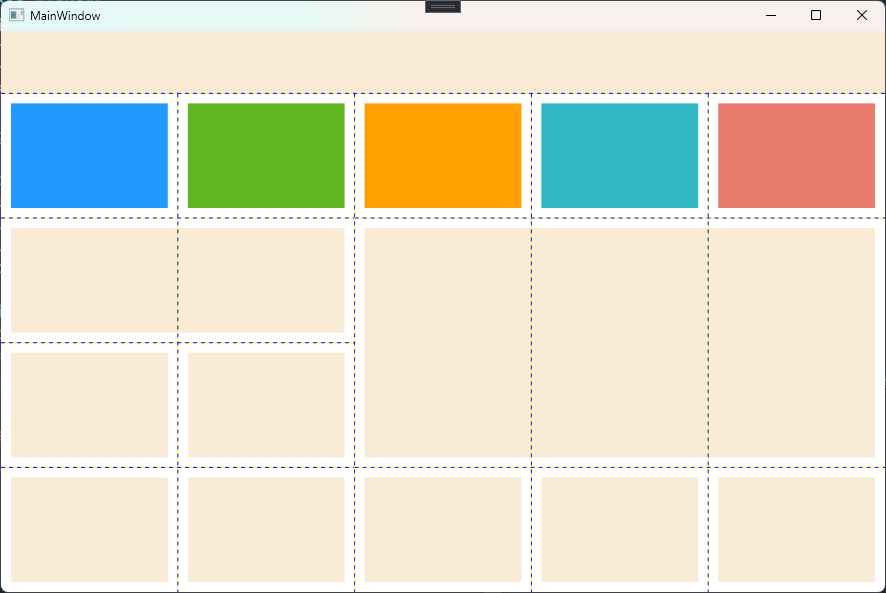
这样就初步完成了这个页面的布局:
<Window x:Class="HELLOWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:HELLOWPF"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="900">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="8*"/>
</Grid.RowDefinitions>
<Border Background="AntiqueWhite"/>
<Grid Grid.Row="1" ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="4*"/>
<ColumnDefinition Width="6*"/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0" ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Border Margin="10" Background="#219afd"/>
<Border Margin="10" Background="#61b721" Grid.Row="0" Grid.Column="1"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="1" Grid.ColumnSpan="2"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="2" Grid.Column="0"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="2" Grid.Column="1"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="3" Grid.Column="0"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="3" Grid.Column="1"/>
</Grid>
<Grid Grid.Row="1" Grid.Column="1" ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="2*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Border Margin="10" Background="#ffa000"/>
<Border Margin="10" Background="#30b8c4" Grid.Column="1"/>
<Border Margin="10" Background="#e87a6e" Grid.Column="2"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="1" Grid.ColumnSpan="3"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="2" Grid.Column="0"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="2" Grid.Column="1"/>
<Border Margin="10" Background="AntiqueWhite" Grid.Row="2" Grid.Column="2"/>
</Grid>
</Grid>
</Grid>
</Window>
🔜内容相对基础,当然也有其他布局方式,本篇内容仅作参考,希望可以帮助到大家😇
作者:🥝PixelKiwi
出处:https://www.cnblogs.com/PixelKiwi/p/17438548.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。

 本篇博文对接上篇末尾处WPF常用布局控件的综合应用,为[痕迹g](https://www.cnblogs.com/zh7791/p/11369020.html)布局控件介绍课后作业的一种思路方法。
本篇博文对接上篇末尾处WPF常用布局控件的综合应用,为[痕迹g](https://www.cnblogs.com/zh7791/p/11369020.html)布局控件介绍课后作业的一种思路方法。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理