day7 js
JavaScript简介
什么是JavaScript?
从交互的角度,提升用户的体验性!
JavaScript是由网景公司开发的一款基于浏览器、基于面向对象、事件驱动式的网页脚本语言。
基于浏览器:JavaScript它是被浏览器来进行解析的。HTML、CSS、JavaScript它们都是被浏览器来进行解析。
基于面向对象:在JavaScript中一切皆是对象,对象是由属性与方法来组成。
事件驱动式:用户的某些特定的行为,比如鼠标经过、鼠标离开、鼠标点击等等这些行为它会被JavaScript所捕获,JavaScript会给这些行为赋予一些功能代码。
JavaScript应用场景
表单验证
一些网页特效 比如全选功能,比如轮播图片
开发一些网页小游戏 比如贪吃蛇,别踩白块 html5+css3+javascript
与服务器交互 ajax ->谷歌2005年推出的
JavaScript和java的关系
雷锋和雷峰塔的关系
快速入门
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> 需要加载后才能对body进行操作,才会有效。 </body> <script type="text/javascript"> document.body.style.backgroundColor="#f00"; </script> </html>
JavaScript的书写方式
嵌入式,外链式,行内式
嵌入式
可以在多个地方进行嵌入,如果是html5则script后面的type可以省略
外链式
使用外文件来引入js文件,属性是src。
行内式
HTML标签中 有一些事件属性 事件属性都是带有on前缀 比如鼠标经过、鼠标离开、鼠标单击等等
onclick
onmouseover
onmouseout
将JS代码书写在HTML标签的事件属性中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 将JS代码书写在HTML标签中的事件属性值中 onclick 是一个事件属性 它指的当鼠标单击时 --> <button type="button" onclick="alert('小明')">确定</button> </body> </html>
注释
JS中的注释有两种方式:单行注释、多行注释
单行注释
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> document.write("hello"); //在浏览器中输出hello </script> </body> </html>
多行注释 或者 块注释
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> /* ctrl+ /单行注释 ctrl+shift+/ 多行注释 是要通过JS来给HTML网页设置背景颜色 首先要知道如何设置背景颜色 给body标签增加style="background-color: #ccc;" 也就说要通过JS给body标签增加style="background-color: #ccc;" 肯定要是先找到body标签 JS肯定会有自己的一套语法规则来找body标签 document.body document是一个对象 它代表当前的HTML文档对象 对象是由属性与方法组成 对象的属性 对象的方法 alert(document.body); 通过JS找到body标签 得到是一个对象 标签对象 [object HTMLBodyElement] object.style.backgroundColor="#00FF00"*/ document.body.style.backgroundColor="#f00"; </script> </body> </html>
JS代码的语法规则
l JavaScript严格区分大小写
l JavaScript脚本程序须嵌入在HTML文件中
l JavaScript脚本程序可以独立保存为一个外部文件 这个文件是不能自己运行的它必须要依赖于HTML文件
l JavaScript脚本程序中不能包含HTML标记代码
l 每一条语句末尾可以加分号一定是英文下的分号(;),最好加分号
l 一行写了多条JS语句 这个时候每一条语句就必须要加分号
三个常用的输出语句
document.write(“要输出的内容”)
作用:
l 它主要是用来向body标签中输出write()小括号里面的内容
l document它表示是当前的HTML文档对象
l write在英文中是“写”的意思
l 对象是由属性与方法组成的 对象.属性与对象.方法 从视觉上面来区分属性与方法 属性不带小括号 方法带有小括号
l write它是一个输出的方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> document.write("abcd"); </script> </body> </html>
window.alert(“要输出的内容”)
作用:
l 它主要是用来向当前的浏览器窗口中弹出一个警告提示框
l window它表示的是当前的浏览器窗口对象 window对象是js中最顶级的对象 可以省略不写
alert在英文是“警告”的意思
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> window.alert("小强"); </script> </body> </html>
window对象与document对象之间的区别:
window对象它代表着当前的浏览器窗口对象
document对象它代表着当前的HTML文档对象
window对象包含document对象
站在window的角度来说document对象是window对象的一个属性
console.log(“要输出的内容”)
作用:
l 向浏览器的调试工具中的“console” 选项卡里面输出内容
l console的英文意思是“控制台”
l log是日志的意思
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> console.log("小小强"); </script> </body> </html>
变量
什么是变量?
变量是一种可以变化的量,变量主要是用于存储数据的。我们命令JavaScript去干活的时候,往往需要产生一些数据,需要临时性存放起来,方便取用。我们也可以理解为,变量就像一个购物袋,我们可以用来装苹果、榴莲(当然也可以用来装玫瑰),变量是存放在内存中,内存是临时存储数据的。
硬盘:持久性存储
内存:临时性存储
声明变量|定义变量
声明变量
先声明一个变量然后再赋值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> //不管是声明变量还是定义变量 都得一个关键字叫var variable 变量 // 何为声明变量 var username; //再赋值 username = "小红"; </script> </body> </html>
定义变量
定义变量并赋值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> //定义变量 将小明赋值变量username var username = "小明"; //var不能缺少 </script> </body> </html>
变量名的命名规则
l 变量名可以是由大小写英文字母、下划线(_)、美元符号($)、数字来组合
l 变量名不能以数字开头 变量名开头只能大小写英文字母或者是下划线或者是美元符号来开头
l 变量名不能使用JavaScript 关键字或者保留字作为变量名。

l 如果一个变量名是由多个单词组成的那么建议使用驼峰法或者下划线连接法
n 驼峰法 从第二个单词开始 首字母要大写 getUserName
n 下划线连接法 每一个单词之间要使用下划线来进行连接 get_user_name
给变量名赋值
将等于号右边的值赋值给等于号左边的变量名!
第一种方式:先声明变量然后再来赋值。
第二种方式:声明变量并赋值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> //声明变量 先声明变量名 后给再其赋值 var user; user = "卡卡罗特"; //直接赋值 定义变量 var username = "奇牙"; </script> </body>
</html>
修改变量的值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var name = "name123"; console.log(name); name = "name456"; console.log(name); </script> </body> </html>
变量的数据类型
为什么变量需要有数据类型?
变量主要是用于存储数据的,现实生活中的数据有很多种
比如有数值、有字母等等 那么为了将这些数据进行分门别类,所以就引出了变量的数据类型。
变量的数据类型分为:两大类、七小种
两大类:基本数据类型(标量数据类型)、复合数据类型!
基本数据类型:只能存储一个值
复合数据类型:至少存储一个值,可以存储多个值
JavaScript是一种弱类型的语言。 在声明变量的时候不需要指定变量的数据类型
强类型的语言,在声明变量的时候一定要先指明这个变量的数据类型是什么 并且值也是这个数据类型
在JS中的变量声明的时候不需要去指定变量的数据类型,但是它也是有数据类型,它的数据类型是由其值来决定!
基本(标量)数据类型
String(字符串型)、Number(数值型)、Boolean(布尔型)、undefined(未定义型)、null(空型)
String(字符串型)
什么是字符串型数据类型?
变量的值加了引号的数据!我们就称之为字符串数据类型! 引号:单引号和双引号都可以!不管引号里面是什么 只要是加了引号的数据都称之字符串数据。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> //何为字符串数据类型 变量的值是加了引号的数据 单双引号都可以 var v1 = '1234'; var v2 = "王昭君"; </script> </body> </html>
在JavaScript中有一个内置的函数可以检测变量的数据类型 typeof(要检测的变量名)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> //何为字符串数据类型 变量的值是加了引号的数据 单双引号都可以 var v1 = '1234'; var v2 = "王昭君"; //在JS中有一个工具可以检测变量的数据类型 typeof //1.typeof 要检测的变量 //2.typeof(要检测的变量) // console.log(typeof v1); console.log(typeof(v2)); </script> </body> </html>
问:如果在双引号定义的变量中是否还能在出现双引号 ?
要解决上图所示的问题 就需要使用转义字符!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var name = "你好\",nihao\""; console.log(name); </script> </body> </html>
问:如果在单引号中定义的变量里面是否还能出现单引号?
不能出现单引号,但是可以使用转义字符(\)对单引号进行转义。
一般在工作中:
如果是使用的是双引号定义的变量 那么里面就会使用单引号 双包单
如果是使用的是单引号定义的变量 那么里面就会使用双引号 单包双
Number(数值型数据)
包含:整数与小数、NaN (Not a Number) 它不是一个数
整数:正整数、负整数、0
小数:正小数、负小数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var num1 = 10; var num2 = -10; var num3 = 10.33; var num4 = NaN; //将num4的变量的类型检测后将其结果赋值给变量res var res = typeof num4; console.log(res); </script> </body> </html>
Boolean(布尔型)
布尔型它主要是用来表示真与假!
布尔型数据只有两个值:
true(真)和false(假)
如何得到布尔型:
定义一个变量的值为true或者是false 就可以得到布尔型。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var flag = true; //检测变量的类型 typeof var res = typeof flag; document.write(res); </script> </body> </html>
注意:
布尔型的值是小写的true和false
undefined(未定义型)
得到未定义的数据类型:
定义一个变量给其值赋值为undefined
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> //定义undefined 类型 var v1 = undefined; var res = typeof(v1); document.write(res); </script> </body> </html>
得到undefined关键字
定义一个变量并没有赋值 然后直接打印或者使用这个变量 这个时候就会得到undefined
null型
如何得到null型
定义变量的值为null
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var v1 = null; document.write(typeof v1); //会得到object </script> </body> </html>
您也许会问,为什么 typeof 运算符对于 null 值会返回 "Object"。这实际上是 JavaScript 最初实现中的一个错误,然后被 ECMAScript 沿用了。
复合数据类型
至少存储一个值,可以存储多个值。
Object(对象)、Array(数组)
运算符
什么是运算符
可以进行运算的符号 比如:+、-、*、/
运算符可以为分三种:
一目、二目、三目或 一元、二元、三元
一目:指的是运算符的操作数只有一个 比如:i++
二目:指的是运算符的操作数有两个 比如:a+b
三目:指的是运算符的操作数有三个 ? :
运算符分为:
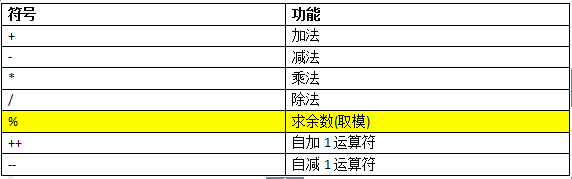
l 算术运算符
l 赋值运算符
l 比较运算符
l 逻辑运算符
l 字符串连接运算符
l 三目运算符
算术运算符


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> //定义变量并赋值 var v1 = 10; var v2 = 20; console.log(v1+v2); //30 console.log(v1-v2); //-10 console.log(v1*v2); //200 console.log(v1/v2); //0.5 console.log(v1%v2); // 10 var v3 = 27; console.log(v3%10);//7 </script> </body> </html>
++与--这两个运算符 一般称之为自操作运算符
++与--这两个运算符的规则是一样的。
++运算符它称之为自加1运算符
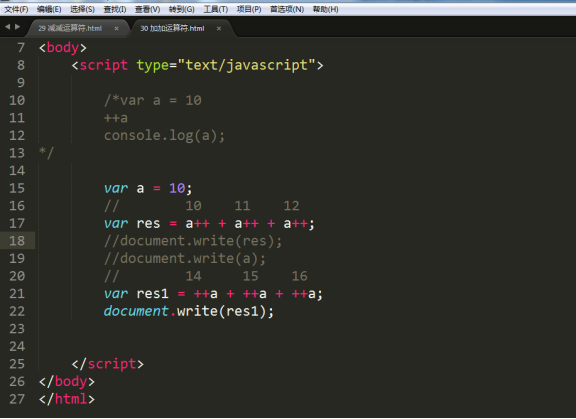
++运算符它分为前加加和后加加
前加加:++符号在变量的前面 比如:++a;
前加加的运算规则:先自加1 然后再赋值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> //++与--它们的运算规则是一样的 //++运算符它称之为自加1运算符 //++运算符它分为前加加与后加加 //++变量名 前加加 变量名++ 后加加 //后加加 先赋值,后再自加1 var a = 10; //1.先将变量a的值赋值变量b b = a = 10; //2.然后将自己再进行加1操作 a=a+1 = 10+1 = 11 var b = a++; console.log(a); //11 console.log(b); //10 var c = 10; //前加加 先自加1 ,后再赋值 //1.先将变量c进行自加1 c=10+1 = 11 //2.d=c = 11 var d = ++c; console.log(c); //11 console.log(d); //11 </script> </body> </html>
后加加:++符号在变量的后面 比如:a++;
后加加的运算规则:先赋值然后再自加1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> //++与--它们的运算规则是一样的 //++运算符它称之为自加1运算符 //++运算符它分为前加加与后加加 //++变量名 前加加 变量名++ 后加加 //后加加 先赋值,后再自加1 var a = 10; //1.先将变量a的值赋值变量b b = a = 10; //2.然后将自己再进行加1操作 a=a+1 = 10+1 = 11 var b = a++; console.log(a); //11 console.log(b); //10 </script> </body> </html>
--运算符它称之为自减1运算符
--运算符它分为前减减和后减减
前减减:--符号在变量的前面 比如:--a;
前减减的运算规则:先自减1 然后再赋值
后减减:--符号在变量的后面 比如:a--;
后减减的运算规则:先赋值然后再自减1
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var a = 10; //后减减 先赋值 后再自减1 //1.b=a=10 //2.a=a-1= 9 var b = a--; console.log(a); console.log(b); var c = 10; var d = --c; //前减减 先自减1 后再赋值 //1.c = 10-1=9 //2.d=c = 9 console.log(c); //9 console.log(d); //9 </script> </body> </html>
注意:
不管是前加加还是后加加自身都会自加1 不管是前减减还是后减减自身都会自减1

赋值运算符

l =:将等号右边的值赋值给等号左边的变量
l +=:将等号左边的变量的值加上等号右边的值然后将其结果赋值给等号左边的变量
l -=:将等号左边的变量的值减去等号右边的值然后将其结果赋值给等号左边的变量
l *=:将等号左边的变量的值乘以等号右边的值然后将其结果赋值给等号左边的变量
l /=:将等号左边的变量的值除以等号右边的值然后将其结果赋值给等号左边的变量
%=:将等号左边的变量的值与等号右边的值进行求余运算然后将其结果赋值给等号左边的变量
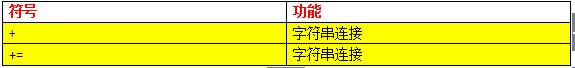
字符串连接运算符
什么是字符串连接?
使用一定的符号将字符串进行拼接在一起。
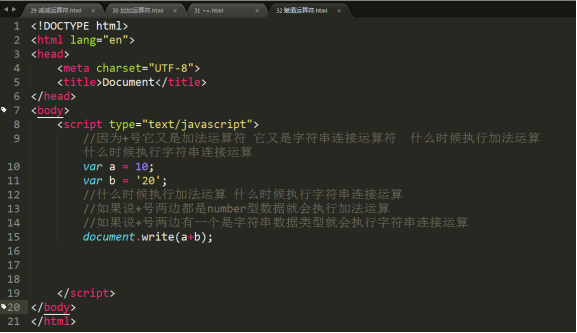
因为+号它又是算术运算符又是字符串连接运算符
什么时候它是执行加法运算 什么时候是执行字符串连接运算!
l 如果+号两边的变量的数据类型都是数值型的时候 就会执行加法运算
l 如果+号两边的有一个变量的数据类型都是字符串类型的时候 就会执行字符串连接运算

注意:
变量与字符串要使用+号进行连接
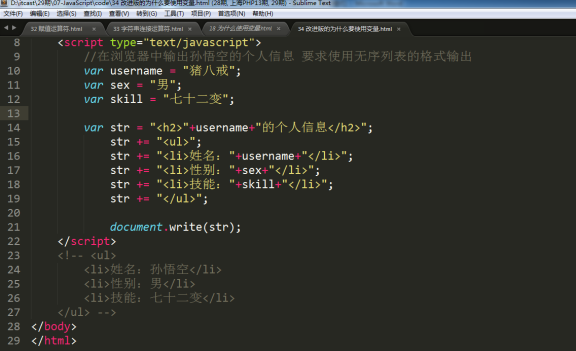
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> //因为+号它又是加法运算符 它又是字符串连接运算符 什么时候执行加法运算 什么时候执行字符串连接运算 var a = 10; var b = '20'; //什么时候执行加法运算 什么时候执行字符串连接运算 //如果说+号两边都是number型数据就会执行加法运算 //如果说+号两边有一个是字符串数据类型就会执行字符串连接运算 document.write(a+b); document.write("<hr/>"); //平时在工作中注意:变量名与字符串之间如果需要连接的话 就要使用+号 //格式:变量名+"字符串" var v1 = "猪刚鬣"; var res = v1+"它是一头猪"; document.write(res); //格式:"字符串"+变量名+"字符串" // var username = "卡卡罗特"; document.write("<h2>"+username+"的个人信息</h2>"); </script> </body> </html>
工作中:
"字符串"+变量名+"字符串" 字符串拼接的方法


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var v1 = "路飞"; v1 += "&女帝"; //v1 = "路飞"+"&女帝" document.write(v1); </script> </body> </html>

比较运算符

注意:
比较运算符它最终得到的结果是布尔值:true和false

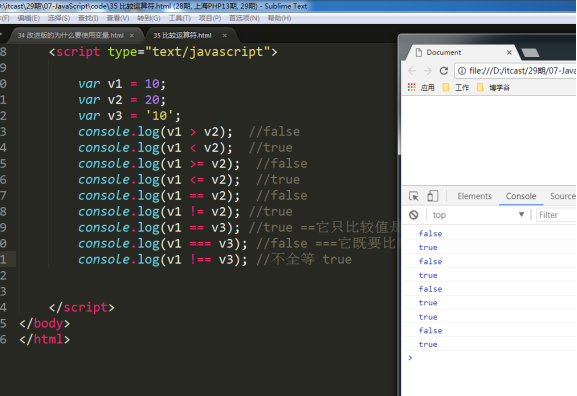
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> var v1 = 10; var v2 = 20; var v3 = '10'; console.log(v1 > v2); //false console.log(v1 < v2); //true console.log(v1 >= v2); //false console.log(v1 <= v2); //true console.log(v1 == v2); //false console.log(v1 != v2); //true console.log(v1 == v3); //true ==它只比较值是否相等 console.log(v1 === v3); //false ===它既要比较值是否相等 的同时还需要判断类型是否相等 console.log(v1 !== v3); //不全等 true </script> </body> </html>
三目运算符
格式:
条件表达式 ?表达式1 :表达式2。
说明:
问号前面的位置是判断的条件,判断结果为bool型,为true时调用表达式1,为false时调用表达式2。
其逻辑为:“如果为真执行第一个,否则执行第二个。”
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> //使用三目运算符来求两个数中的最大值 var v1 = 10; var v2 = 20; var v3 = 30; //判断这两个变量谁大 //先判断 v1与v2的这两个变量谁在 拿这两个变量中的最大值与第三个变量进行比较 //编程思维 将思维转换化代码的能力 var res = v1 > v2 ? v1 : v2; var max = res > v3 ? res : v3; document.write(max); </script> </body> </html>
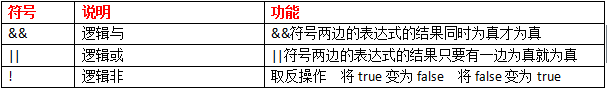
逻辑运算符

有个美女要请我吃饭 ===è 我才去
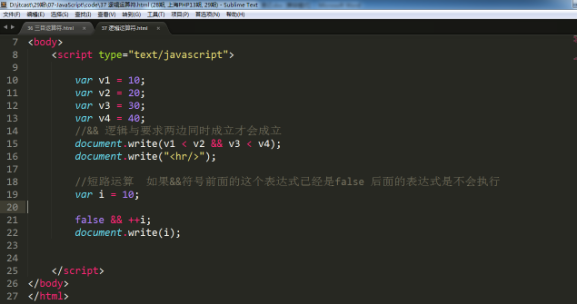
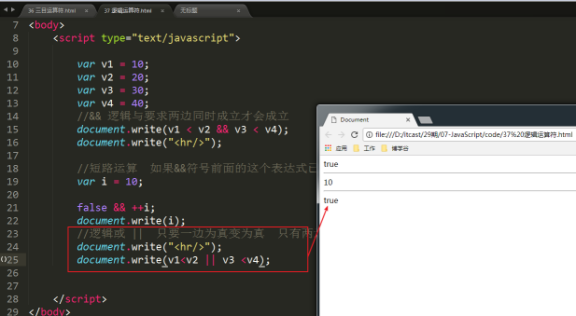
逻辑与

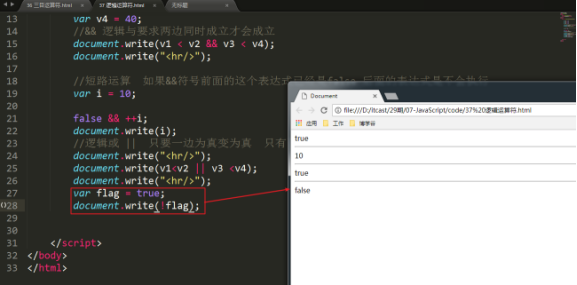
逻辑或

逻辑非 将真变成假 将假变成真 !变量名

运算符的优先级
为什么会出现运算符的优先级问题?
因为在一个表达式中有可以会出现多个运算符 这个时候就要考虑哪一个运算符要进行先运算!
有括号就先算括号里面的内容,然后再乘除再加减
那么如何去提升运算符的优先级呢?加()
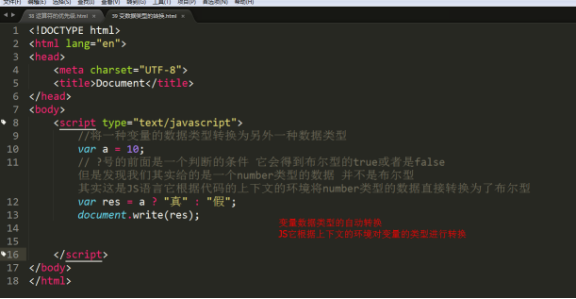
变量数据类型的转换
什么是数据类型的转换:
将一种数据类型转换为其它的数据类型!
在JS中变量数据类型的转换分成两种:自动转换、强制转换!
自动转换是系统自己完成的!我们看不到系统转换的过程!
代码在运行的过程中 它会根据上下文的环境进行变量的数据类型的自动转换!
自动转换与强制转换的结果是一样的!

强制转换
注意:强制转换是通过JavaScript中的三个系统函数来完成的。
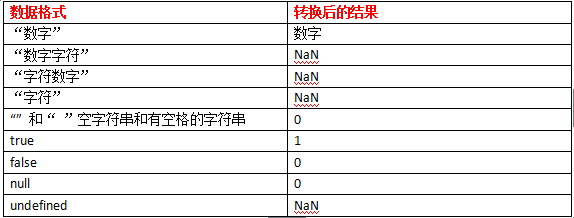
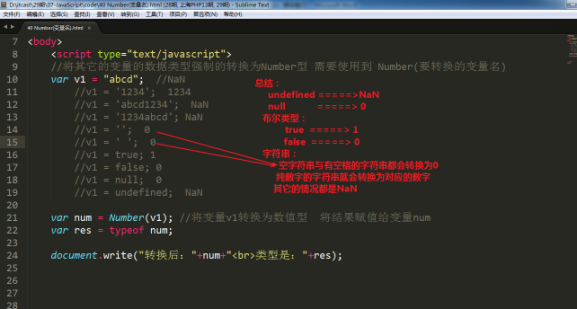
函数:Number(变量名)
作用:将其它的数据类型强制的转换为数值型
在数值型数据中有一个特殊的数据叫NaN(Not a Number)这不是一个数 ,为什么会出现NaN呢?当将其它的变量的数据类型转换为Number的时候 如果不能直接的转换过来 就会变成NaN
死记:

规则:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> //将其它的变量的数据类型强制的转换为Number型 需要使用到 Number(要转换的变量名) var v1 = "abcd"; //NaN //v1 = '1234'; 1234 //v1 = 'abcd1234'; NaN //v1 = '1234abcd'; NaN //v1 = ''; 0 //v1 = ' '; 0 //v1 = true; 1 //v1 = false; 0 //v1 = null; 0 //v1 = undefined; NaN var num = Number(v1); //将变量v1转换为数值型 将结果赋值给变量num var res = typeof num; document.write("转换后:"+num+"<br>类型是:"+res); </script> </body> </html>
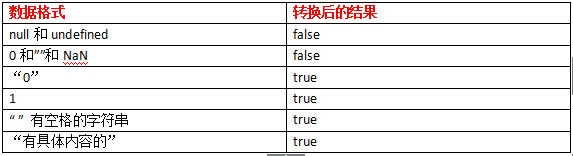
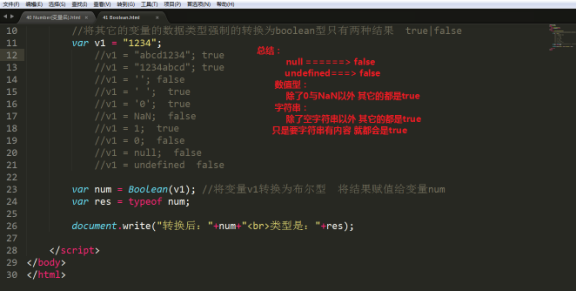
函数:Boolean(变量名)
将其它的数据类型强制的转换为布尔型 (结果:true和false)


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> //将其它的变量的数据类型强制的转换为boolean型 需要使用到 Boolean(要转换的变量名) //将其它的变量的数据类型强制的转换为boolean型只有两种结果 true|false var v1 = "1234"; //v1 = "abcd1234"; true //v1 = "1234abcd"; true //v1 = ''; false //v1 = ' '; true //v1 = '0'; true //v1 = NaN; false //v1 = 1; true //v1 = 0; false //v1 = null; false //v1 = undefined false var num = Boolean(v1); //将变量v1转换为布尔型 将结果赋值给变量num var res = typeof num; document.write("转换后:"+num+"<br>类型是:"+res); </script> </body> </html>
函数:String(变量名)
将其它的数据类型强制的转换为字符串型
转换规则是:在其它的数据类型的外面包裹一个引号
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script type="text/javascript"> //将其它的变量的数据类型强制的转换为String型 需要使用到String(要转换的变量名) var v1 = NaN; //'NaN' // v1 = 1; '1' // v1 = 0; '0' //v1 = true; 'true' // v1 = false; 'false' //v1 = null; 'null' //v1 = undefined; 'string' var num = String(v1); //将变量v1转换为布尔型 将结果赋值给变量num var res = typeof num; document.write("转换后:"+num+"<br>类型是:"+res); </script> </body> </html>
注意:
自动转换与强制转换的结果是一样的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端