react与微信小程序
由组员完成 原文链接
都说react和微信小程序很像,但是像在什么部分呢,待我稍作对比。
生命周期
1.React
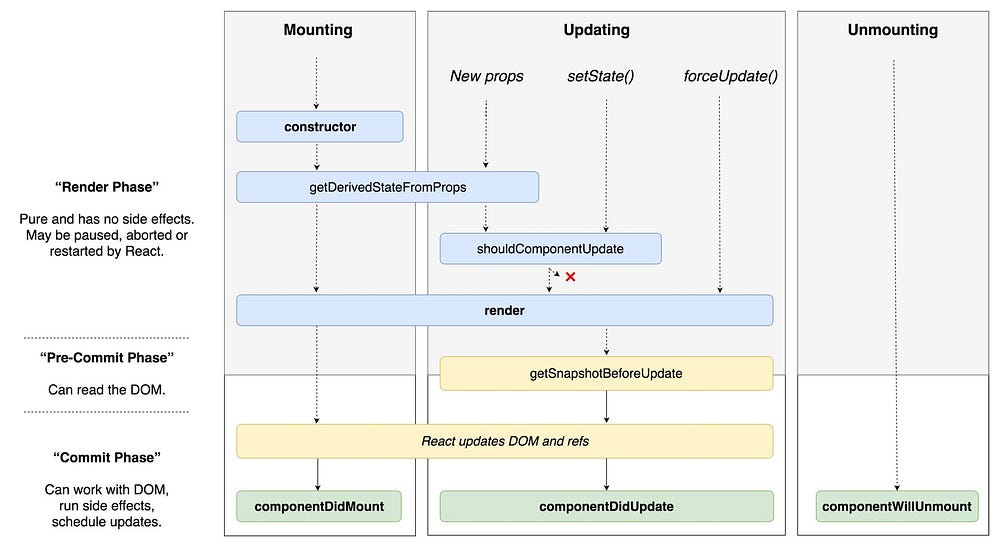
React的生命周期在16版本以前与之后发生了重大变化,原因在于引入的React Fiber,Fiber的引入是为了解决庞大的组件树在更新的时候产生的性能问题。我们知道,组件树是一层一层的,在更新的时候,同样也是一层一层深入的,对于层级特别深的组件树,无疑需要耗费大量的时间,用户若在这段时间内进行操作,由于主线程用于UI更新,会无暇顾及用户的操作。而Fiber将一个耗时很长的任务分解成一个一个小片,每完成一个小片就去检查现在是否有需要执行的紧急任务,而Fiber就是维护分片的数据结构。
但是Fiber的出现会造成反复渲染的情况,所以生命周期需要作出改变
图片来自于 https://medium.com/@baphemot/understanding-react-react-16-3-component-life-cycle-23129bc7a705
- getDerivedStateFromProps为一个纯函数,可以进行无副作用的操作
- ajax一类的操作放在componentDidUpdate中
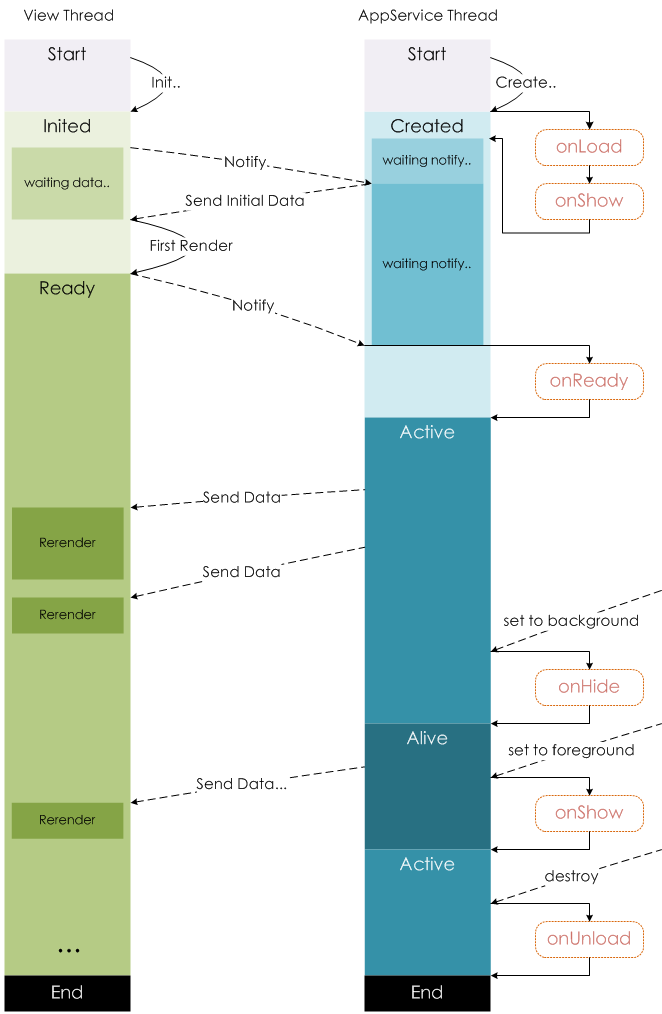
2.微信小程序
微信小程序的生命周期我们可以从文档中略知一二

我们在新建一个页面的时候,会实例化一个page,里面有onLoad等等的函数
事件处理
- React
React的事件处理并非同步的,这也是使用setState的原因。根据变量isBatchingUpadates判断为直接更新还是放在队列中,默认状态为false,也就是同步更新
2.微信小程序
微信小程序中使用setData更新数据,基本格式相同
组件
两者都有组件化的概念,不过在学习中,小程序涉及的好像并不多。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号