【原】小程序常见问题整理
目录 (更新于201701130)
- 常见问题
常见问题
小程序如何做页面适配
小程序提供了响应式单位rpx(responsive pixel),规定屏幕宽为750rpx,必须提供视觉稿宽度为750px,,然后根据视觉稿单位是多少px,还原成小程序就写多少rpx
如何正确的使用image标签
请点击查看这份文档
如何禁止页面滑动
方法一:把父级标签修改为scroll-view。
wxml
<scroll-view>输入内容</scroll-view>
wxss
scroll-view{
width:100%;height:100%; }
方法二:设置page.json文件的disableScroll为属性true。
{"navigationBarTitleText": "标题","disableScroll": true}
本地资源无法通过 WXSS 获取怎么解决
background-image:可以使用外部链接,或者直接用 base64。
wxss
.test1{background-image:url(data:image/png;base64,iVBORw0K...)}
.test2{background-image: url(http://mat1.gtimg.com/www/images/qq2012/qqLogoFilter.png); }
小程序如何跳小程序
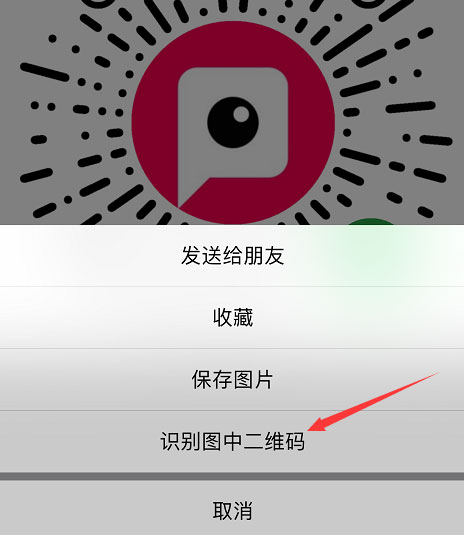
方法一:在wx.previewImage(OBJECT)中添加包含小程序码的图片,点击预览图片后长按即可识别小程序二维码并跳转到小程序。

方法二:使用微信客户端 6.5.9 版本提供的 wx.navigateToMiniProgram(OBJECT) ,可以打开同一公众号下关联的另一个小程序。
wxss-伪类选择器受限制问题
目前伪类只能使用:before、:after、first-child、last-child伪类,属性选择器、相邻选择器、兄弟选择器、子选择器、伪类选择器、请都放弃。
没有html的br标签怎么换行
文本换行直接enter键即可。
scroll-view标签bug
1.如果第一个标签的样式包含position: absolute会导致整体样式失效
2.scroll-view上设置flex布局,其中align-items: center对子元素无效
如何模拟触摸按钮的hover效果
方法一:所有标签的触摸效果可直接使用css伪类:active即可
.btn{background-color:red;}.btn:active{background-color:blue;}
方法二:小程序组件button、navigator自带hover-class属性,也可以使用它设置按钮触摸效果
<button type="default"hover-class="other-button-hover"> default </button> <navigator url="/page/navigate/navigate"hover-class="navigator-hover">跳转到新页面</navigator>
如何在小程序上复制文本
对指定要复制的文本使用text标签,并设置 selectable属性为true
<text selectable="true">复制我复制我复制我复制我</text>

微信哪个版本开始支持小程序码
6.5.7开始支持扫一扫识别小程序码的版本
https://mp.weixin.qq.com/s/Vi4Uyg-8CWL_F92B1KaGIw
统计2017-6-19的数据,不支持扫一扫识别小程序码的用户为:
IOS:30.87%
安卓:21.71%
总量:24.05%
所以目前线下铺设的物料最好使用普通的二维码
iPhone4等低端机器使用css3样式不添加-webkit前缀样式无效
如图,flex、transform因为没有添加-webkit前缀,iPhone4s下页面错乱

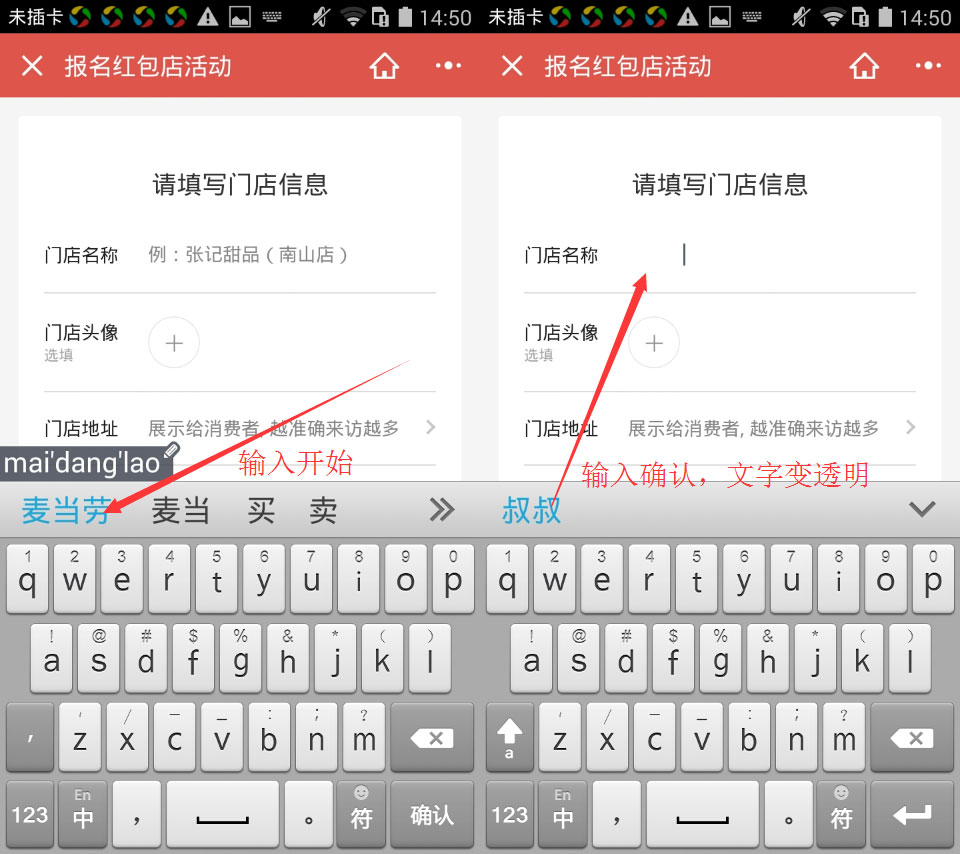
android手机中,表单input标签使用css属性color并设置值为rgba单位会导致白屏
如图,input标签的设置为color: rgba(0, 0, 0, 0.87),在表单输入内容后看不见文案,几乎所有的android机器都中招

作者:白树
出处:http://peunzhang.cnblogs.com/
您觉得本文不错,可打赏博主,或点击右下角【好文要顶】支持博主。

很多人在看的文章




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述