【原】让H5页面适配移动设备全家 - 前端篇 - PPT
7月份在部门内给设计中心的同事们带来《让H5页面适配移动设备全家 - 设计师篇 - PPT》的分享,在视觉和交互稿上提出页面适配的建议及提升页面体验的好处,促进前端和设计双方更好的合作,同时也提升页面体验,分享后跟设计师们沟通,反应情况良好,说明这套适配的方案是有一定价值的。在9月份很荣幸收到TID同事的邀请,参与【TID重构主题交流会】第六期:体验的前端分享,于是在设计师篇的基础上重新整理了前端篇,通过分析当前市场的数据,结合实际的项目需求,总结出适配各种移动设备分辨率的思路和解决方法,相信认真品味该ppt对页面适配的思考上会有改观,良心制作,再此推荐给大家。
目录
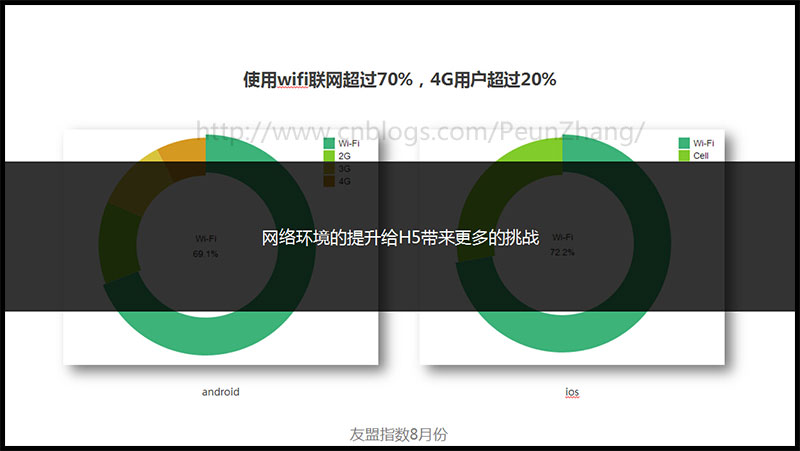
- 大数据的启发和思考
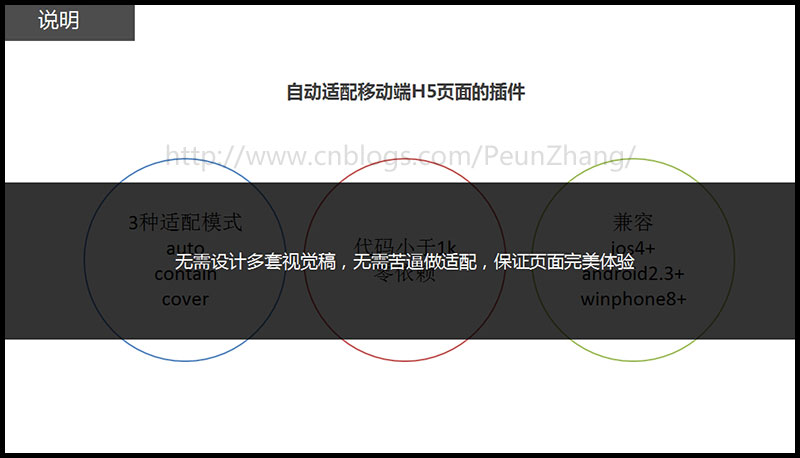
- 3种适配模式
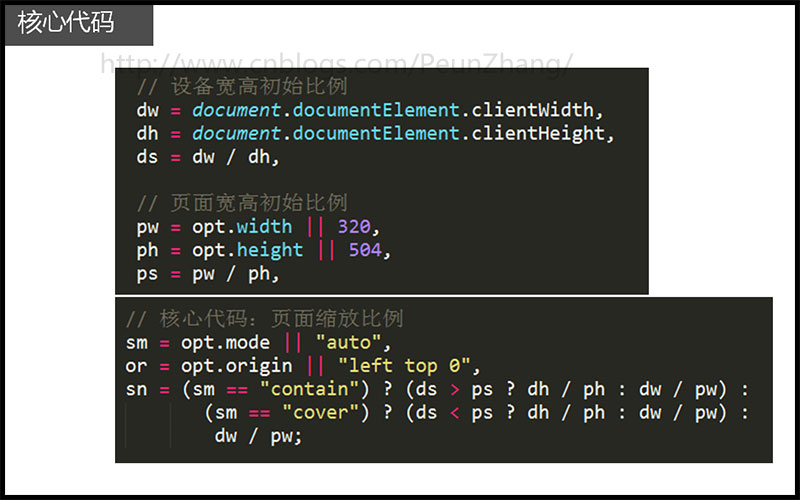
- pageResponse.js
PPT内容
精彩截图







相关文章
作者:白树
出处:http://peunzhang.cnblogs.com/
您觉得本文不错,可打赏博主,或点击右下角【好文要顶】支持博主。

很多人在看的文章
我要赞个
我要评论
我要收藏
返回顶部
跳到底部



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述