【原】高清显示屏原理及设计方案
接近年底了,又到产品们赶KPI的时间,开发也跟着辛苦,于是连续加班了4个星期,项目总算有点起色,也终于挤出点时间,写篇文章,just for fun ~
高清显示屏原理 ,之前在团队内做过的一个类似的分享,因为上次有园友问了我 手机端css sprite 的设计原理,不知道手机端的图片为什么是用2倍大,背景定位又是怎么计算的呢?其实主要是对retina显示不了解,今天重新整理下,针对它的原理以及它在移动端HTML5页面的设计方案,分享给大家~
首先玩个游戏,大家用手机扫描如下二维码,看看自己手机的 devicePixelRatio 值, 扫描后,点击"确定"或者"好",可看到真假乔布斯~

您的手机看到哪个乔布斯呢?devicePixelRatio值分别为1.0、1.5、2.0对应下图,那么你是如果1.5及以上,那么恭喜,你的手机显示屏是高清分辨率的;如果是1.0,你懂的~

目录:
高清显示屏显示原理
高清显示屏起源于 retina ,打开维基百科,搜索 Retina显示屏 ,它是一种由苹果公司设计和委托制造的显示屏,具备足够高像素密度而使得人体肉眼无法分辨其中单独像素点的液晶屏。
简单整理下高清显示屏原理如下:
- 一种具备超高像素密度的液晶屏
-
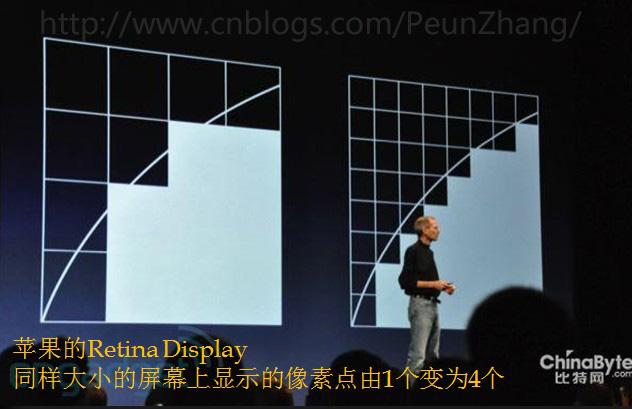
同样大小的屏幕上显示的像素点由1个变为多个

retina显示屏 只是高清显示屏的一种
随着苹果的 retina显示屏 推出以来,很多厂商也开始推出自己的高清显示屏,如三星手机、魅族手机、小米电视机等,而目前市场的移动设备大都是高清显示屏了,其实它们的显示原理都是来自苹果的 retina显示屏,相信把 高清显示屏 叫做 retina显示屏 一点也不为过分。
如小米3的高清显示屏,5英尺的屏幕下分辨率高达1920*1080

高清显示屏下图片变模糊
了解高清显示屏的原理后,我们可以想象有2张图片在不同的2部手机中,一部是普通显示屏,一部是高清显示屏,在同样大小的屏幕上,高清显示屏中的位图会被放大,图片会变得模糊。
如retina显示屏下桥帮主,右边的图片变模糊了,原因是Retina 显示屏呈现的对比度是普通显示屏的 4 倍,显示的像素点由1个变为4个,也就是说图片被放大了一倍,从而变得模糊~

常见高清显示屏中位图被放大的比例
我们可以了解到 retina显示屏 中图片被放大的倍数高达 2:1,而其实各种高清显示屏放大的倍数是不同的,有 1.3:1、1.5:1、2:1、3:1 ,目前最多的是 2:1,而 HTC Butterfly、Nexus 5、Samsung Galaxy S4、 Sony Xperia Z 这个几个系列的移动设备,图片被放大的倍数高达 3:1

如何区分普通显示屏和高清显示器
想到文章开头的游戏的 devicePixelRatio 值,通过它的数值来区分普通显示屏和高清显示器,关于 devicePixelRatio ,这里推荐大家看这篇文章 《设备像素比devicePixelRatio简单介绍》,讲得非常好~
简单介绍下 devicePixelRatio ,它是设备上物理像素和设备独立像素( device-independent pixels (dips) )的比例,即 devicePixelRatio = 屏幕物理像素/设备独立像素
例如iPhone4S,分辨率为:960×640,取屏幕宽度计算,物理像素640px,设备独立像素320px,那么,devicePixelRatio 值为 640px / 320px = 2,又如iPhone3,计算出来的 devicePixelRatio 值为 320px / 320px = 1
那么,通过计算 devicePixelRatio 的值,是可以区分普通显示屏和高清显示器,当devicePixelRatio值等于1时(也就是最小值),那么它普通显示屏,当devicePixelRatio值大于1(通常是1.5、2.0),那么它就是高清显示屏
如何设计高清背景图
为了更好的提升用户体验,节省移动端的流量,针对不同的显示屏,我们可以采取不用的方案,保证图片在不同显示屏幕下正常展现,这个方法跟设计原生APP中针对不同分辨率采用使用不同图片的原理相似~
通过判断 devicePixelRatio 的值来加载不同尺寸的图片
- 针对普通显示屏(devicePixelRatio = 1.0、1.3),加载一张1倍的图片
- 针对高清显示屏(devicePixelRatio >= 1.5、2.0、3.0),加载一张2倍大的图片
由于3.0的手机目前比较少,3.0也加载一张2倍的图片是可以接受的。那么,通过上面的方案,我们不是需要设计2套图片,甚至是3套图片呢?
具体还是要看产品需求的用户群、维护成本、产品急需上线等来设计方案,例如用户群大都是高端手机来的,全部都采用加载一张2倍的图片也是可以接受的~
本文建议采用加载2套图片~
Media Queries 设计高清背景图
利用媒体查询结合 devicePixelRatio 可以区分普通显示屏和高清显示屏,并给出了如下CSS设计方案,它是目前兼容性最好的一个方案~
.css{/* 普通显示屏(设备像素比例小于等于1.3)使用1倍的图 */ background-image: url(img_1x.png); } @media only screen and (-webkit-min-device-pixel-ratio:1.5){ .css{/* 高清显示屏(设备像素比例大于等于1.5)使用2倍图 */ background-image: url(img_2x.png); } }
这里给个 Media Queries 结合雪碧图的测试demo,有兴趣的进入
image-set 设计retina背景图
image-set,它是Webkit的私有属性,也是Css4的一个属性,目前有一些网站已经使用到它了,大家可以看下W3C的说明 http://dev.w3.org/csswg/css-images/#image-set-notation,它是为了解决Retina屏幕下的图像显示而生,据我测试,目前支持苹果的 retina 显示屏和部分android 显示屏,也就是说它的兼容性还是挺一般的~
.css{ background: url(../img/bank_ico.png) no-repeat;/* 不支持image-set的显示屏 */ background: -webkit-image-set( url(../img/bank_ico.png) 1x,/* 支持image-set的浏览器的[普通屏幕]下 */ url(../img/bank_ico_retina.png) 2x);/* 支持image-set的浏览器的[Retina屏幕] */ }
这里给个 image-set 结合雪碧图的测试demo,有兴趣的进入
ok,搞定~
作者:白树
出处:http://peunzhang.cnblogs.com/
您觉得本文不错,可打赏博主,或点击右下角【好文要顶】支持博主。

很多人在看的文章



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 单线程的Redis速度为什么快?
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库