【原】webapp开发中兼容Android4.0以下版本的css hack
话说现在的手机型号越来越多,主要还是android和ios这2个巨头称霸了江湖,而他们自带的浏览器内核是webkit,那对于做移动网页开发的同事来说,一般只要做好webkit内核浏览器的展现效果就行了,看起来很简单,其实背后还有一个大坑等着你。
虽说是webkit内核,但页面的展现效果还会受到自身系统的影响,升级后的系统打了补丁,新增了新的属性,支持更多丰富炫丽的效果,那么旧的系统(未升级的)就不支持一些新的属性,开发哥哥就是没有做好低端版本兼容的话,就会产生所谓的bug的,再加上android和ios系统各个版本也会带私有属性或者少带某个属性,于是坑爹的东西就这样产生,各种奇葩的bug,仿佛又回到IE时代,还是上次在文章(使用iScroll.js解决ios4下不支持position:fixed的问题)中的那句话:回到头来我们还是乖乖去做好兼容,要么就找到完美的解决方案,谁让可爱的用户和亲爱的老板是上帝呢,于是,我们沦落为苦逼的攻城狮~
几个月前写过一篇文章:[webkit移动开发笔记]之如何去除android上a标签产生的边框,在android2+的版本中,按钮边框会产生bug,需要清除掉,解决方案如下:
a,button,input{-webkit-tap-highlight-color:rgba(255,0,0,0);}/* 1.去除android a/button/input标签被点击时产生的边框 2.去除ios a标签被点击时产生的半透明灰色背景 */
大家在注释中可以看到,ios被点击时产生的半透明灰色背景会被这个属性也清除掉,没有了效果,用户体验一般,这个时候我们要保留android4+的边框和ios系统的半透明灰色背景显示正常,那么我们标题中的问题来啦,如何让页面只兼容android4.0以下版本的系统,无需JS也可以做到,有木有!!!
在CSS3的兼容中,相信大家对使用media的兼容并不陌生,我之前也提到过很多次,那么今天使用的hack也是跟它离不开的,代码如下:
@media all and (-webkit-transform-3d){/* Android4.0下不识别该-webkit-transform-3d,使用它可做Android4.0下版本兼容 */ .css{...} }
这里利用-webkit-transform-3d属性,因为Android4.0下不识别该选择器,浏览器解析代码时,会直接跳过此步骤,那么我们简单写下代码,就是做好对Android4.0以下版本的兼容啦!
测试例子:http://jsbin.com/aziyor/1
测试代码:
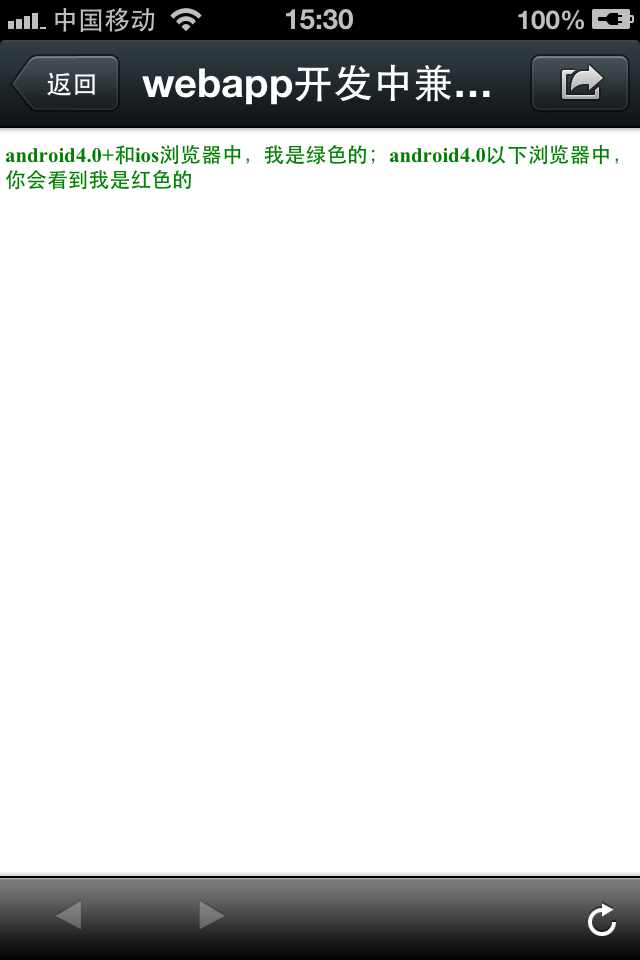
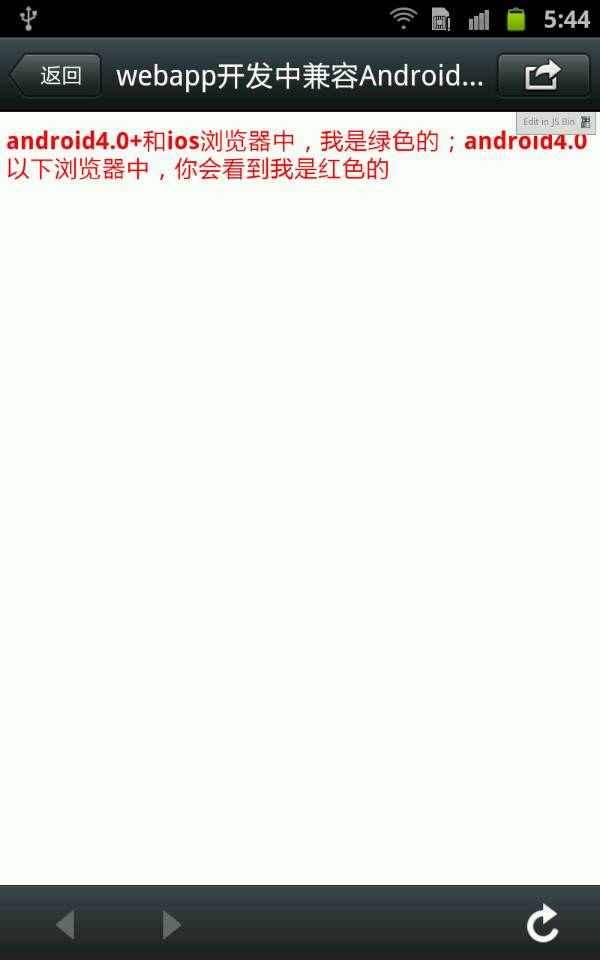
<!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title>webapp开发中兼容Android4.0下版本的css hack</title> <style type="text/css"> body{color:red} @media all and (-webkit-transform-3d){ .green{color:green} } </style> </head> <body> <h1 class="green">android4.0+和ios浏览器中,我是绿色的;android4.0以下浏览器中,你会看到我是红色的</h1> </body> </html>
android4.0+和ios浏览器中效果图:

android4.0以下浏览器中效果图:

ok,本篇文章结束,感谢公司某同事提供的兼容办法,写出来共享,希望好的东西能够帮助到更多的朋友,解决大家的困扰~
作者:白树
出处:http://peunzhang.cnblogs.com/
您觉得本文不错,可打赏博主,或点击右下角【好文要顶】支持博主。

很多人在看的文章




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述