【原】javascript笔记之splice和slice这两兄弟为毛这么难记
容易混淆,决定做下笔记!!!
splice()
方法向/从数组中添加/删除项目,然后返回被删除的项目。
语法
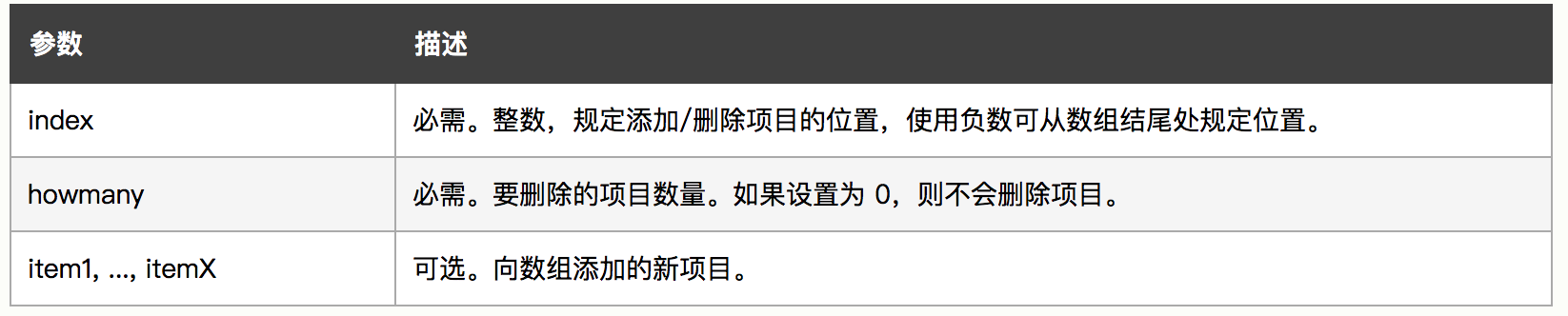
arrayObject.splice(index,howmany,item1,.....,itemX)

返回值

提示和注释
注释:请注意,splice() 方法与 slice() 方法的作用是不同的,splice() 方法会直接对数组进行修改。
slice()
方法可从已有的数组中返回选定的元素
语法
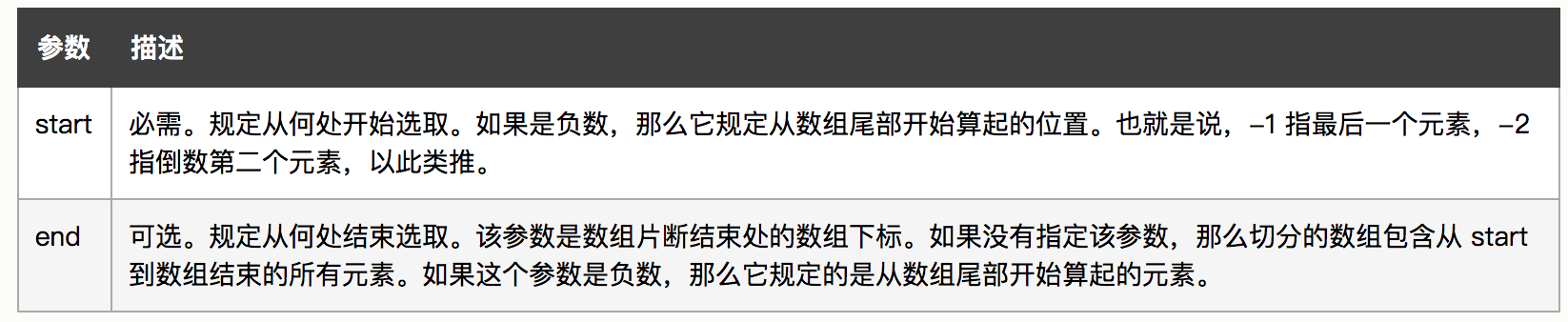
arrayObject.slice(start,end)

返回值
返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
说明
请注意,该方法并不会修改数组,而是返回一个子数组。如果想删除数组中的一段元素,应该使用方法 Array.splice()。
提示和注释
注释:您可使用负值从数组的尾部选取元素。
注释:如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
经典案例
let cat = [11,22,33]; let dog = cat.splice(0); console.info(cat) //打印结果为空数组,因为splice会改变原来的数组
let cat = [11,22,33]; let dog = cat.slice(0); console.info(cat) //打印结果为[11,22,33],因为slice不会改变原来的数组
作者:白树
出处:http://peunzhang.cnblogs.com/
您觉得本文不错,可打赏博主,或点击右下角【好文要顶】支持博主。

很多人在看的文章
我要赞个
我要评论
我要收藏
返回顶部
跳到底部



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述